GARY
GARY
LIM
LIM
DESIGNER
Interaction • Systems • Motion
Unlike a typical UX Designer today, my career roots trace back to the end of the Adobe Flash era in the digital agency scene. Based in Singapore, I work as a Technical Interaction Designer or, as some might call it, a Creative Technologist (read¹) (read²). I specialize in bridging the gap between design and engineering, with a strong focus on crafting design systems, iconography, prototyping, and integrating motion design into interaction and product experiences.
Unlike a typical UX Designer today, my career roots trace back to the end of the Adobe Flash era in the digital agency scene. Based in Singapore, I work as a Technical Interaction Designer or, as some might call it, a Creative Technologist (read¹) (read²). I specialize in bridging the gap between design and engineering, with a strong focus on crafting design systems, iconography, prototyping, and integrating motion design into interaction and product experiences.
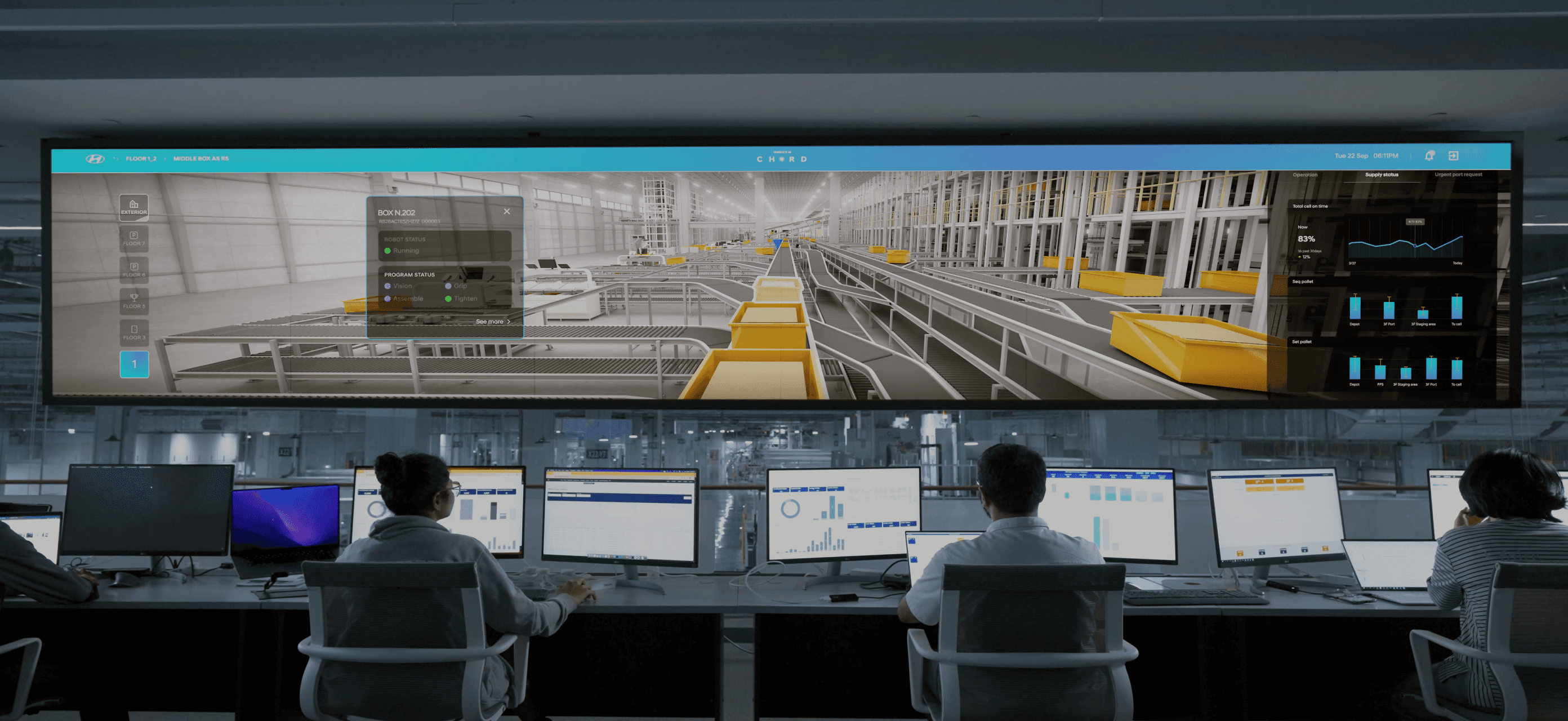
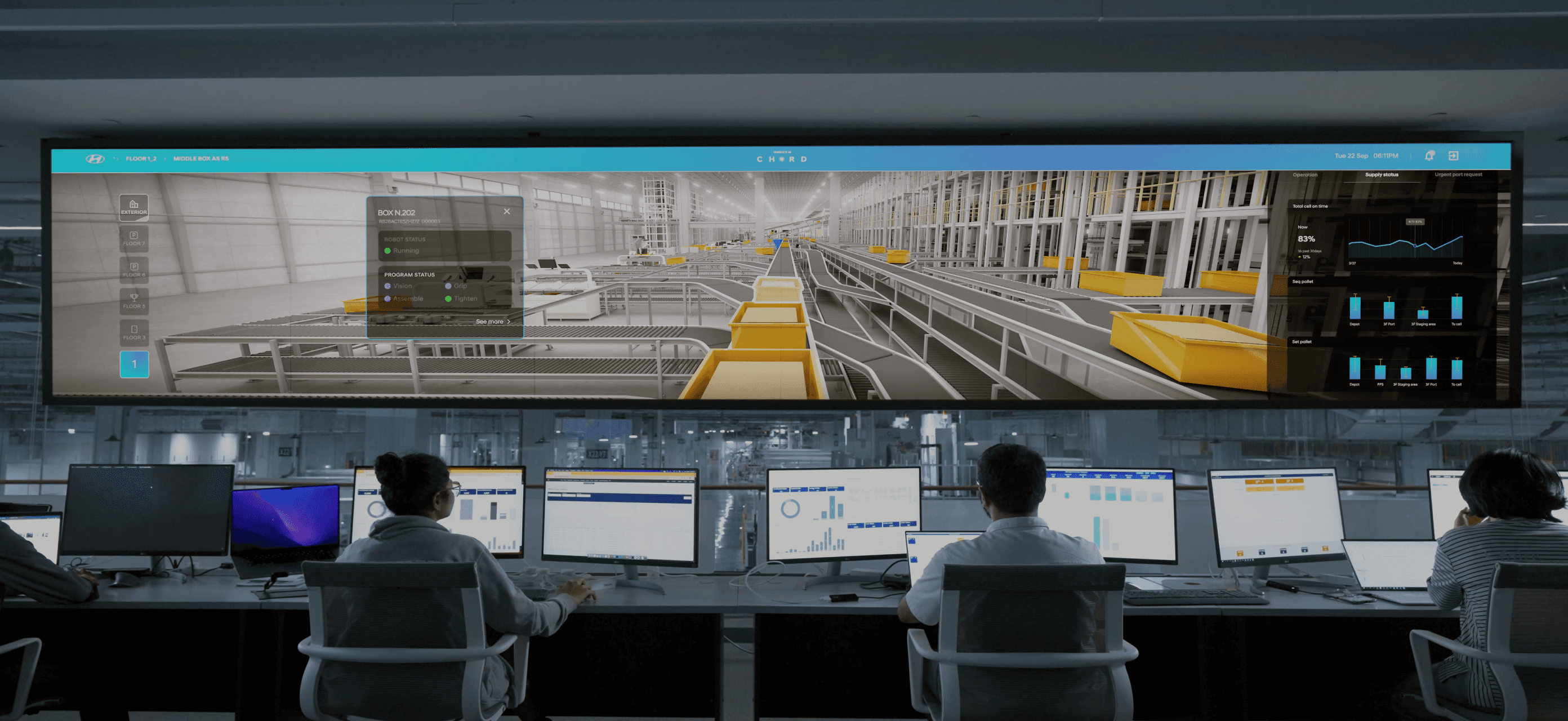
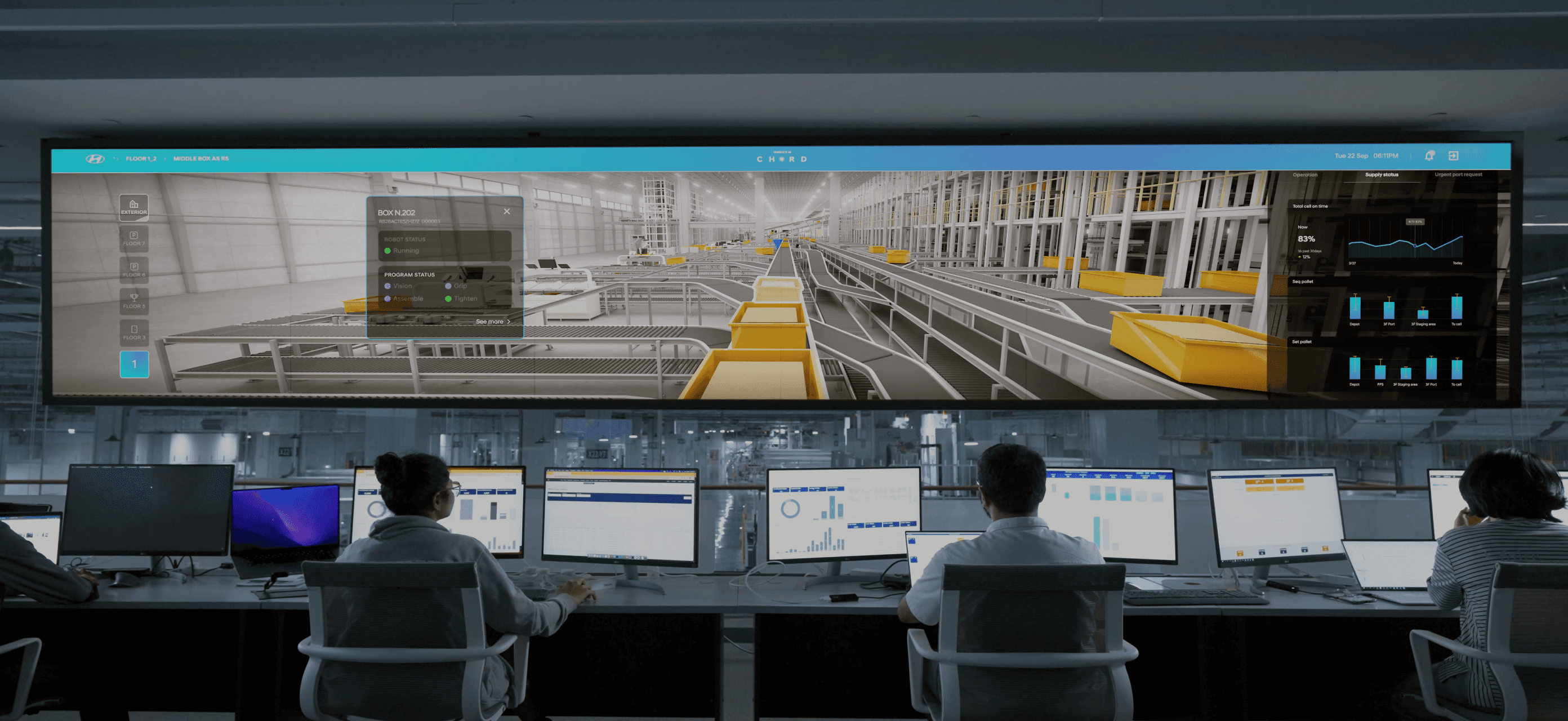
Currently, I’m working at the Hyundai Motor Group Innovation Centre in Singapore (HMGICS).
Currently, I’m working at the Hyundai Motor Group Innovation Centre in Singapore (HMGICS).



Designing solutions at HMGICS
Designing solutions at HMGICS
Designing solutions at HMGICS
Hyundai Motor Group Innovation Centre in Singapore
Hyundai Motor Group Innovation Centre in Singapore
Hyundai Motor Group Innovation Centre in Singapore
Experience & Interface Design
Experience & Interface Design
Experience & Interface Design
At HMGICS, I contributed to projects aimed at advancing software-defined factory systems. Initially, I worked in the Virtual Factory Monitoring team, developing 3D monitoring features before the project was put on pause, which led to my transition to the Assembly workstream.
At HMGICS, I contributed to projects aimed at advancing software-defined factory systems. Initially, I worked in the Virtual Factory Monitoring team, developing 3D monitoring features before the project was put on pause, which led to my transition to the Assembly workstream.
In Assembly, I shifted my focus to digital transformation, working closely with technicians, engineers, and data scientists to integrate digital tools into factory workflows. This included designing an issue tracking workflow to enhance productivity during production and deploying smartglass solutions to support on-site technicians.
In Assembly, I shifted my focus to digital transformation, working closely with technicians, engineers, and data scientists to integrate digital tools into factory workflows. This included designing an issue tracking workflow to enhance productivity during production and deploying smartglass solutions to support on-site technicians.

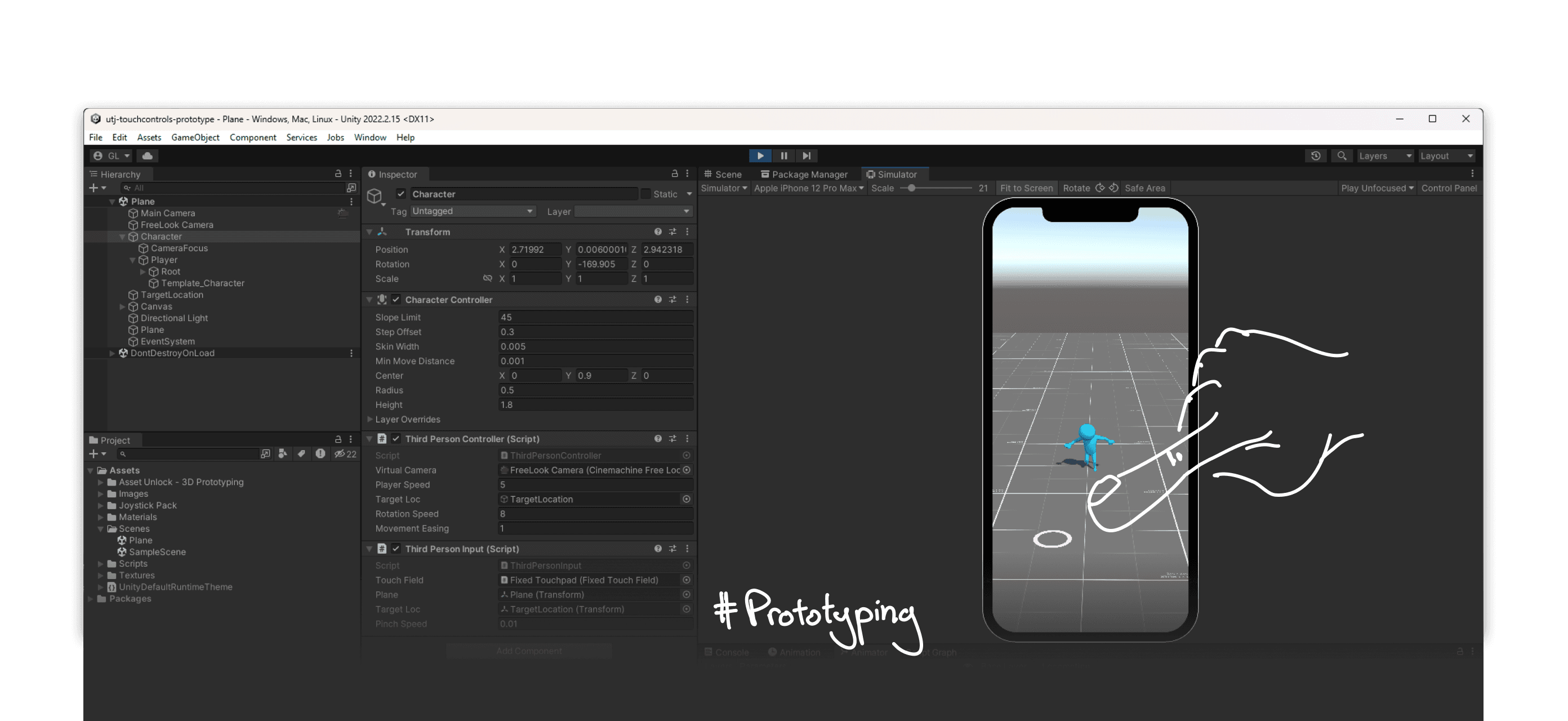
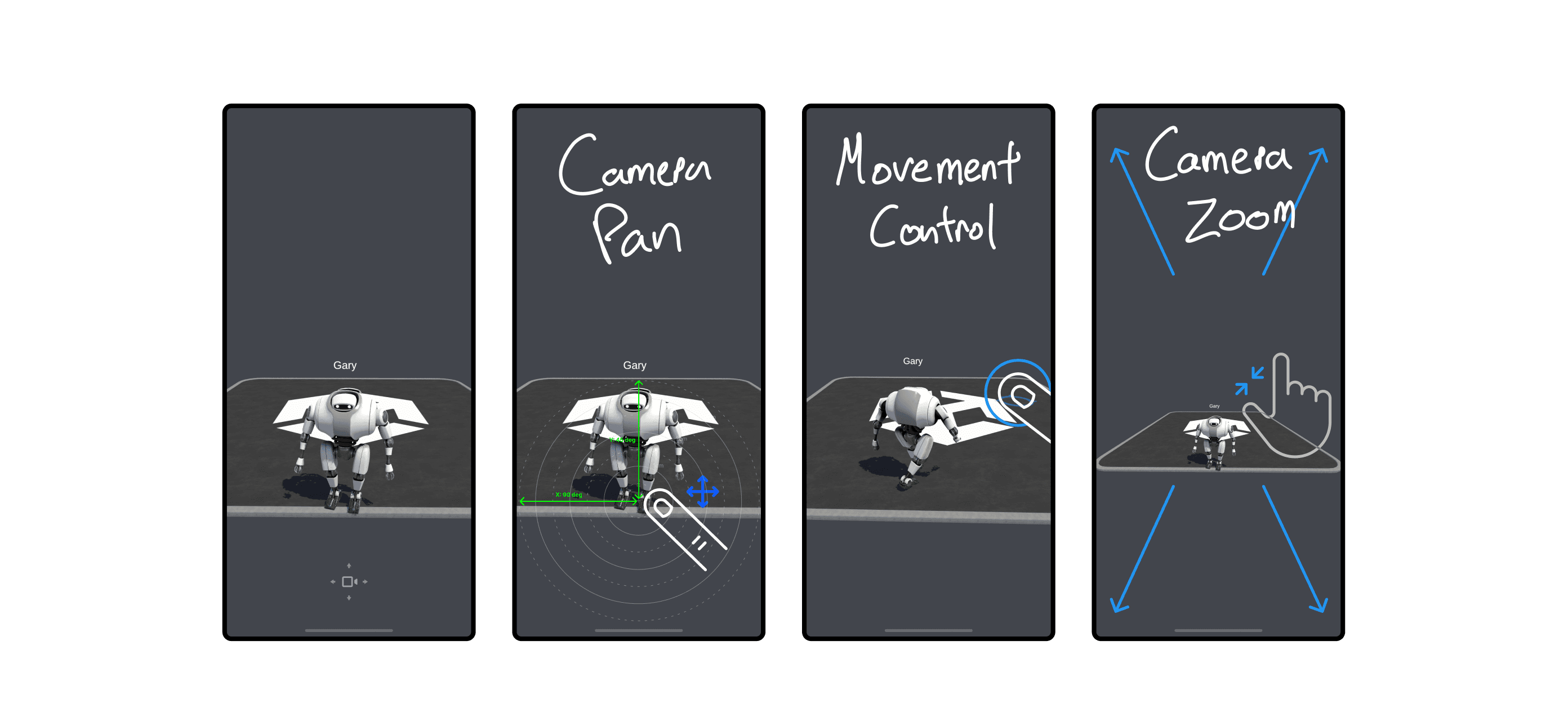
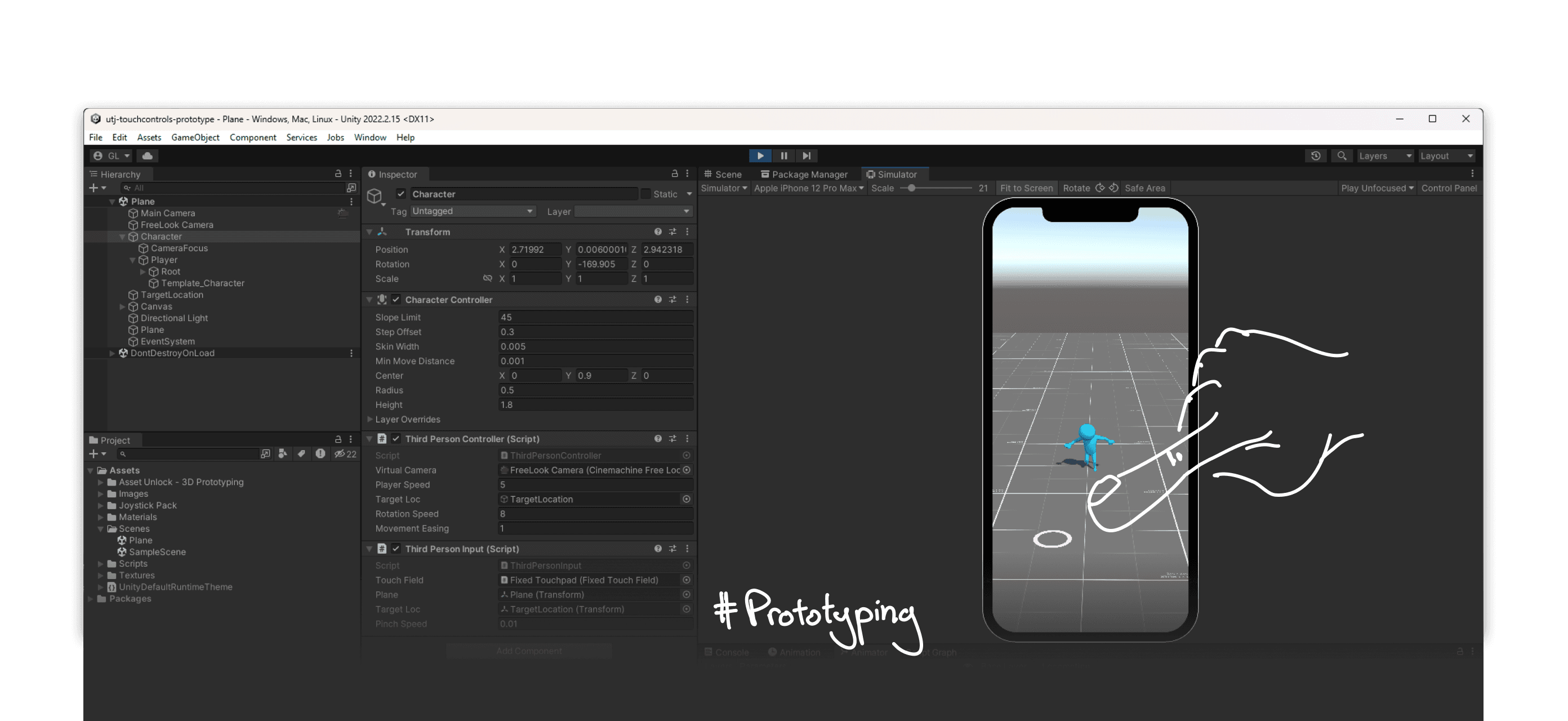
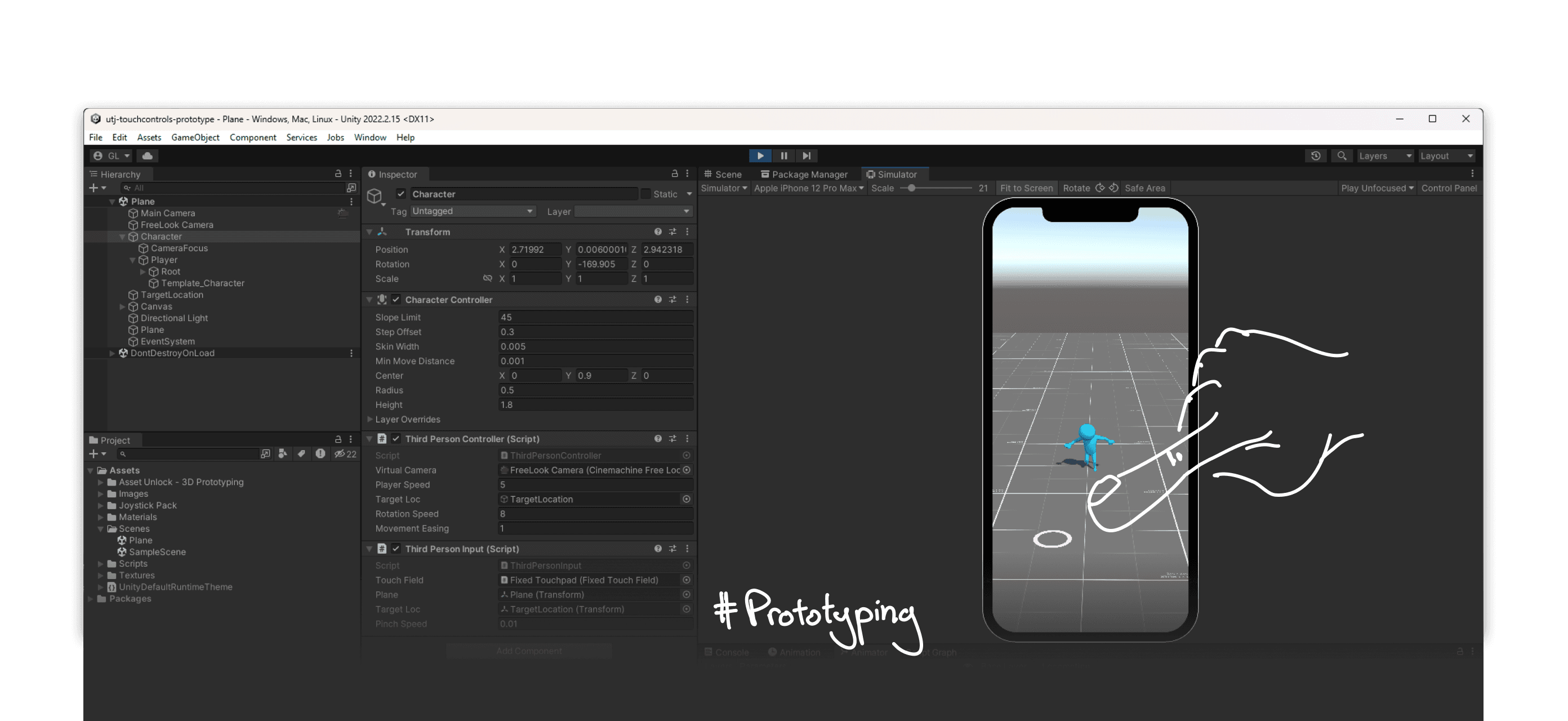
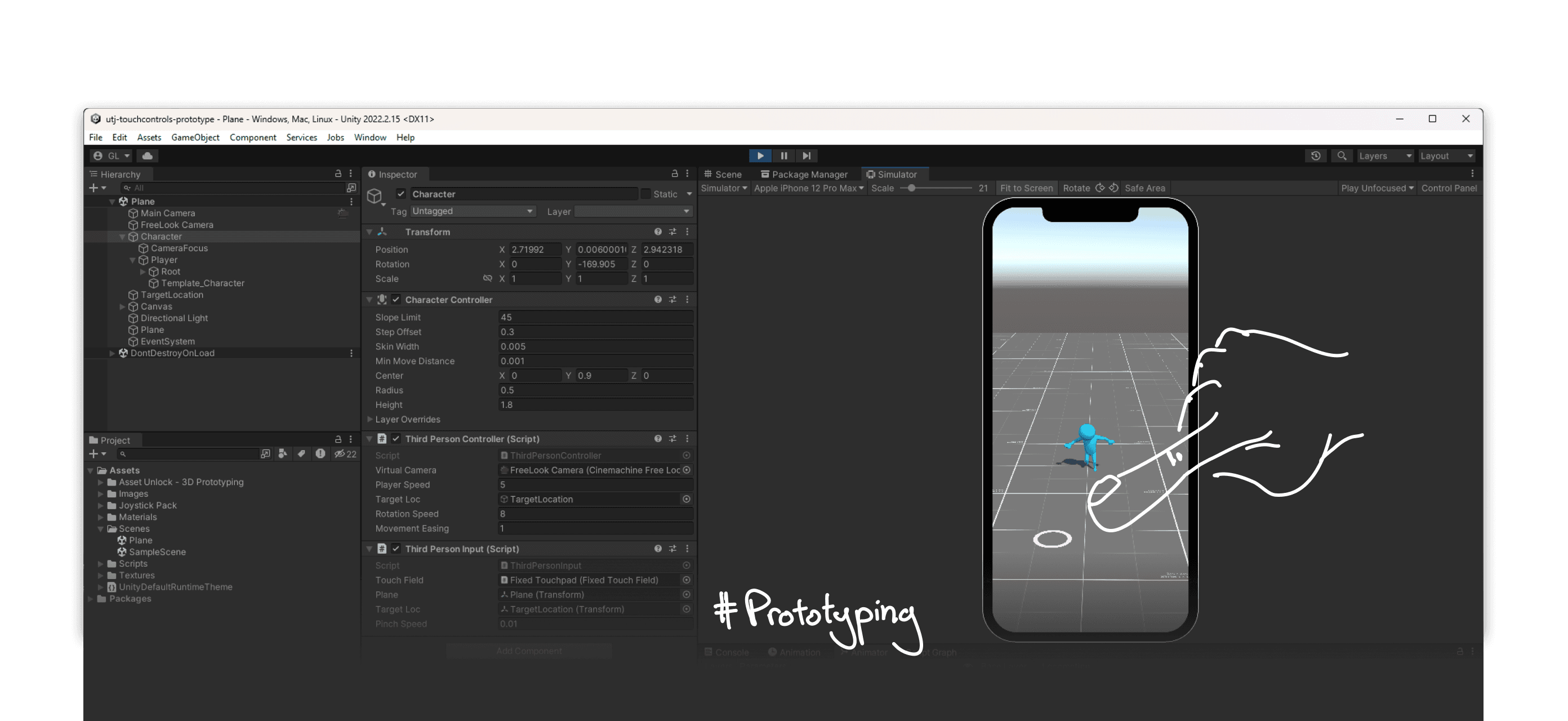
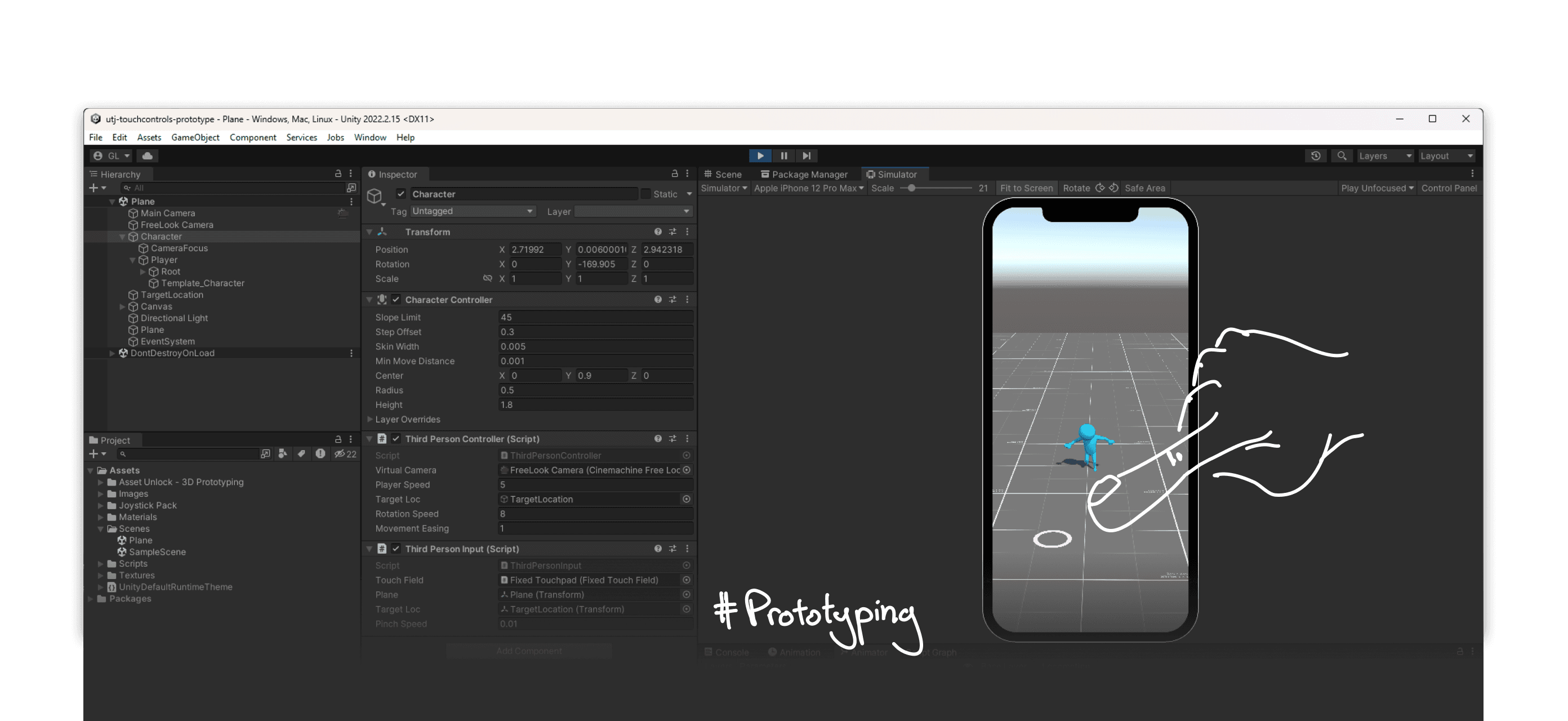
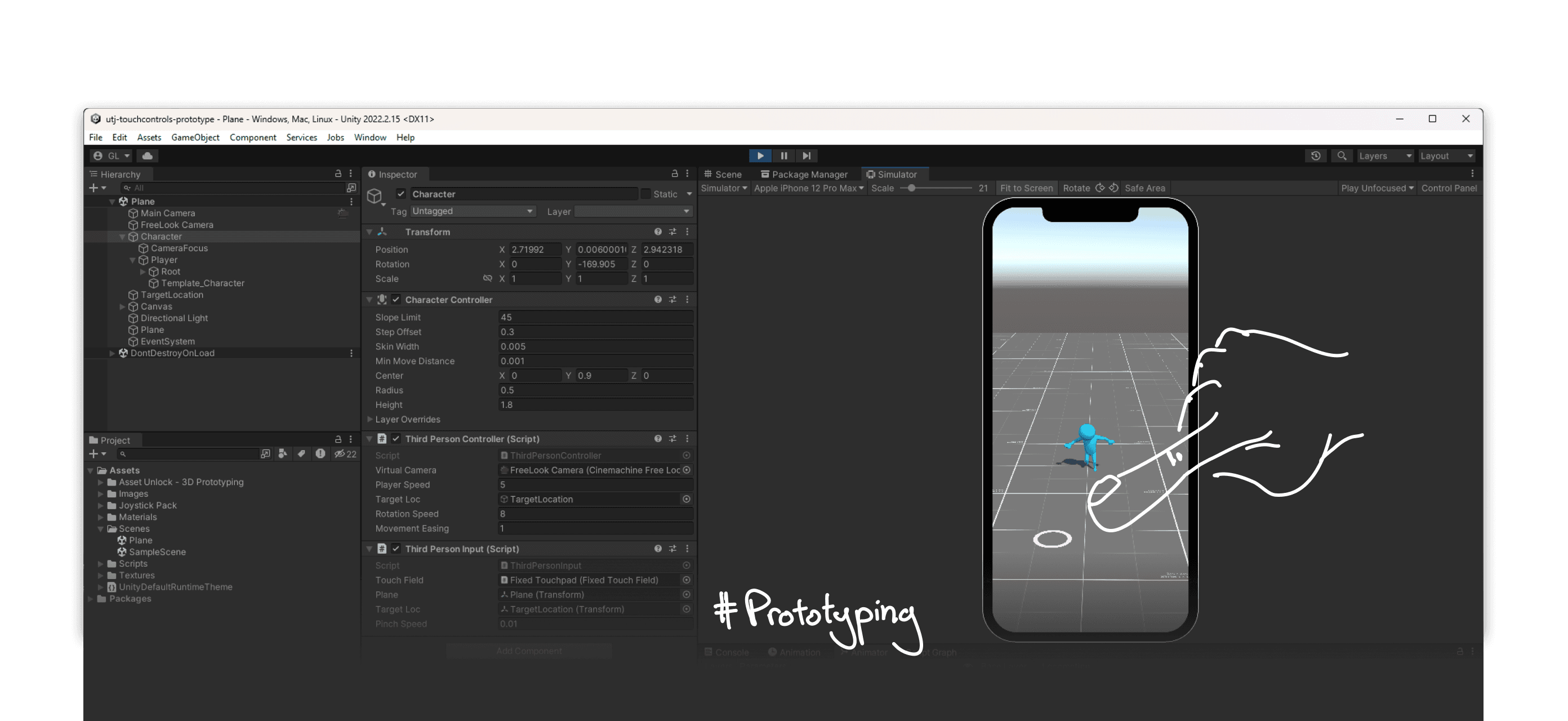
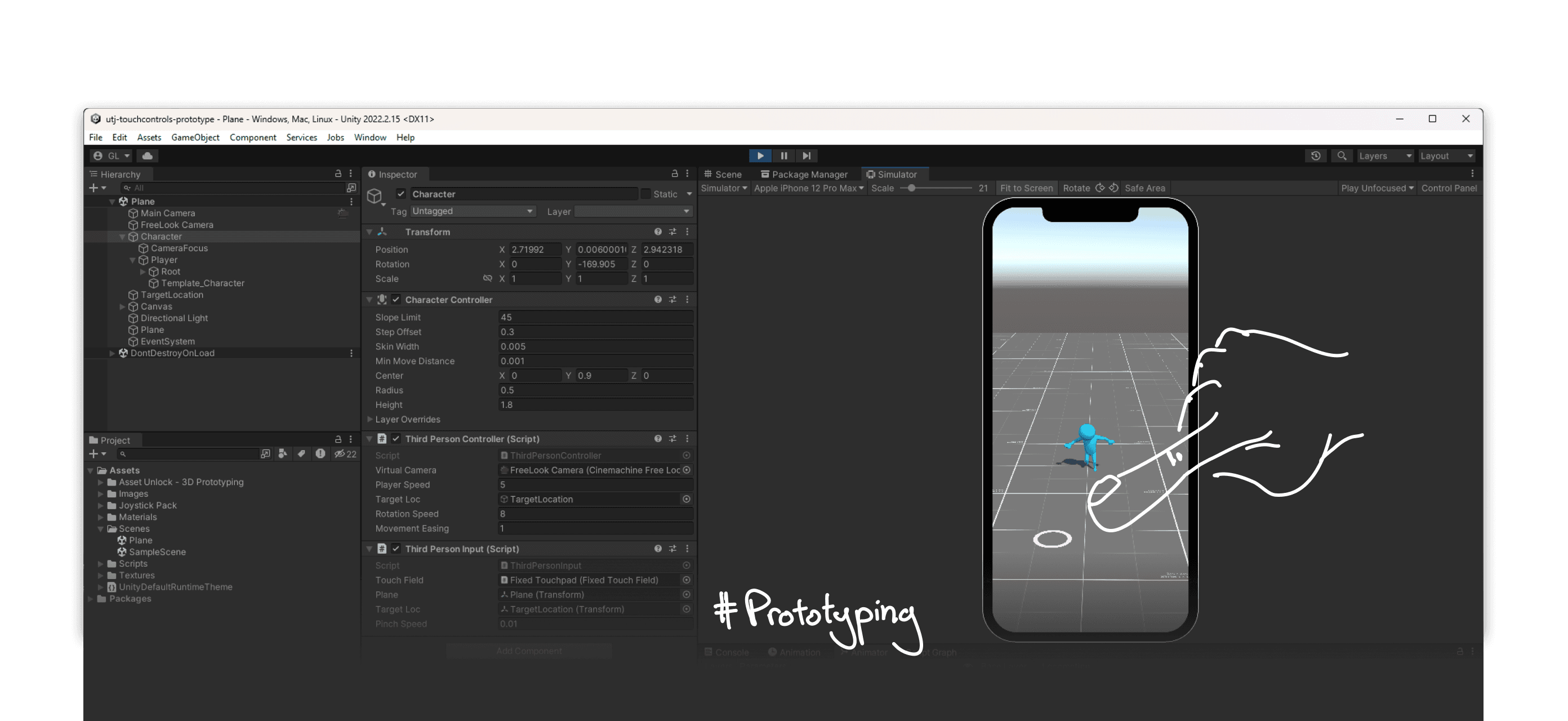
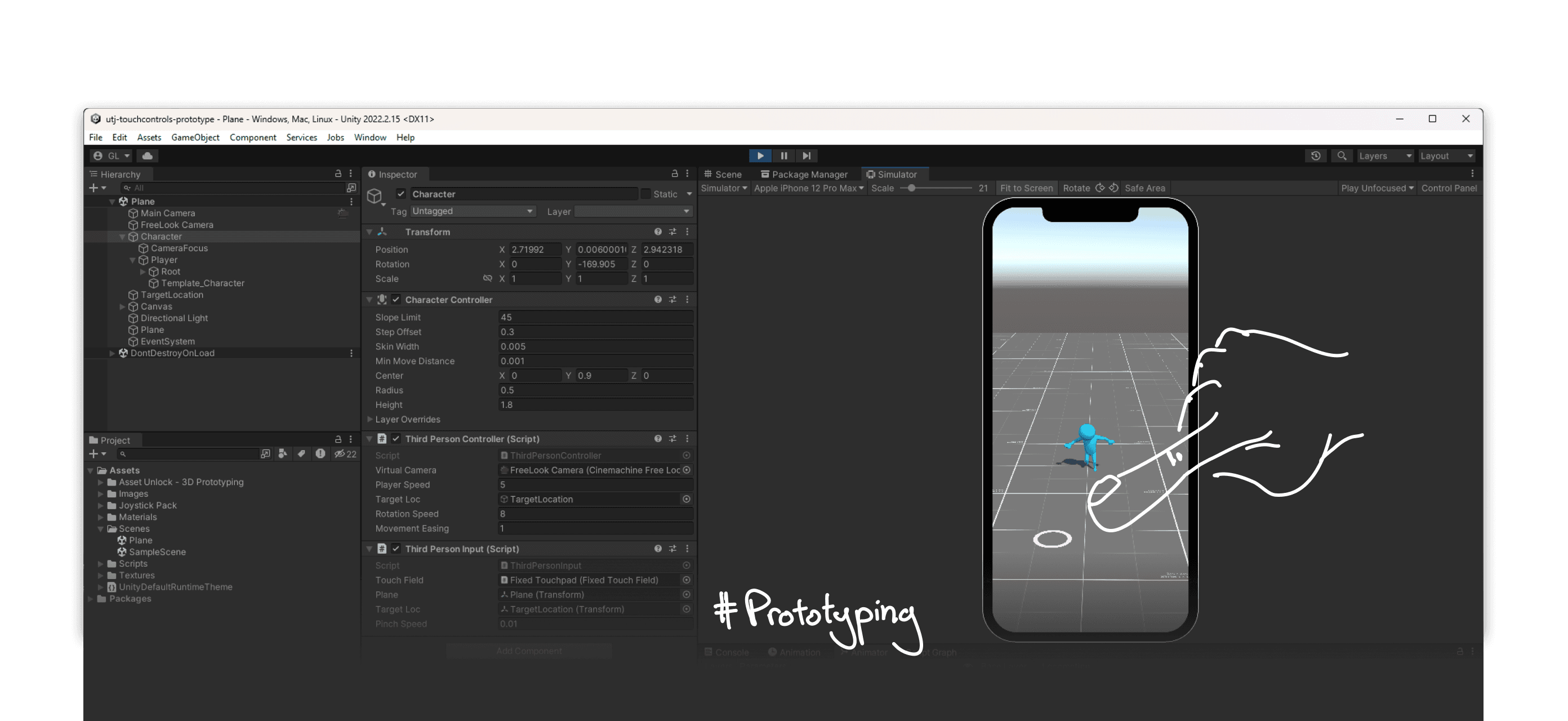
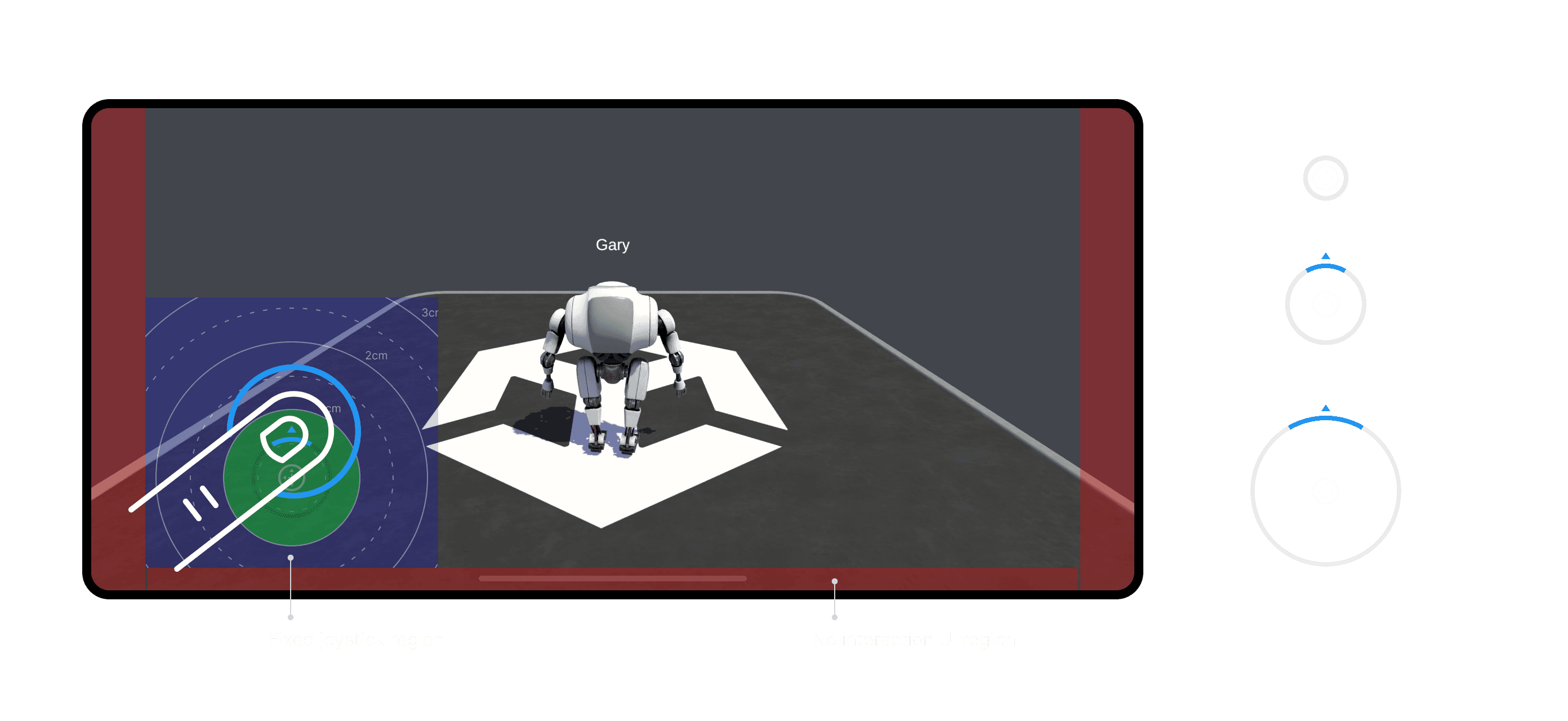
Mobile Portrait Touch Joysticks (Prototyped in Unity, using code generated with ChatGPT)
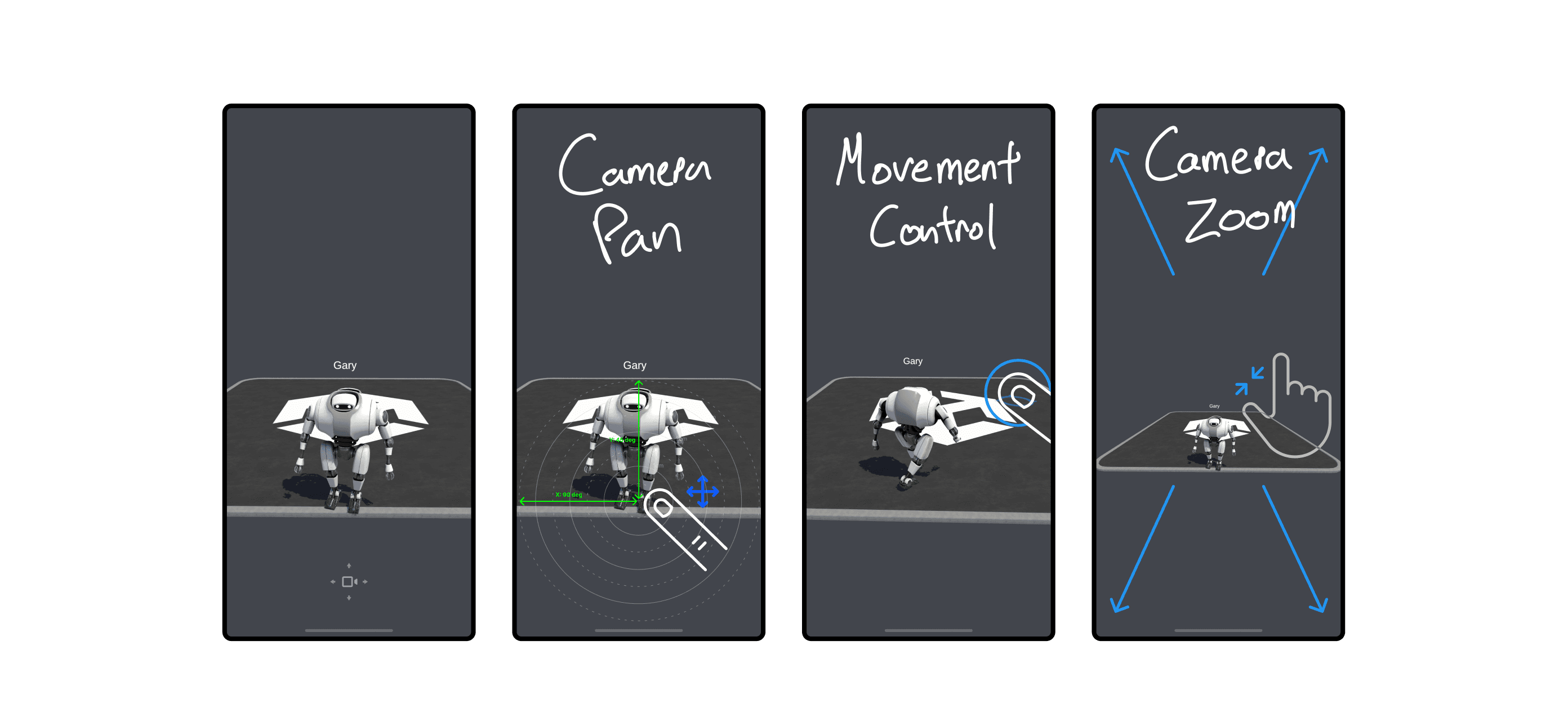
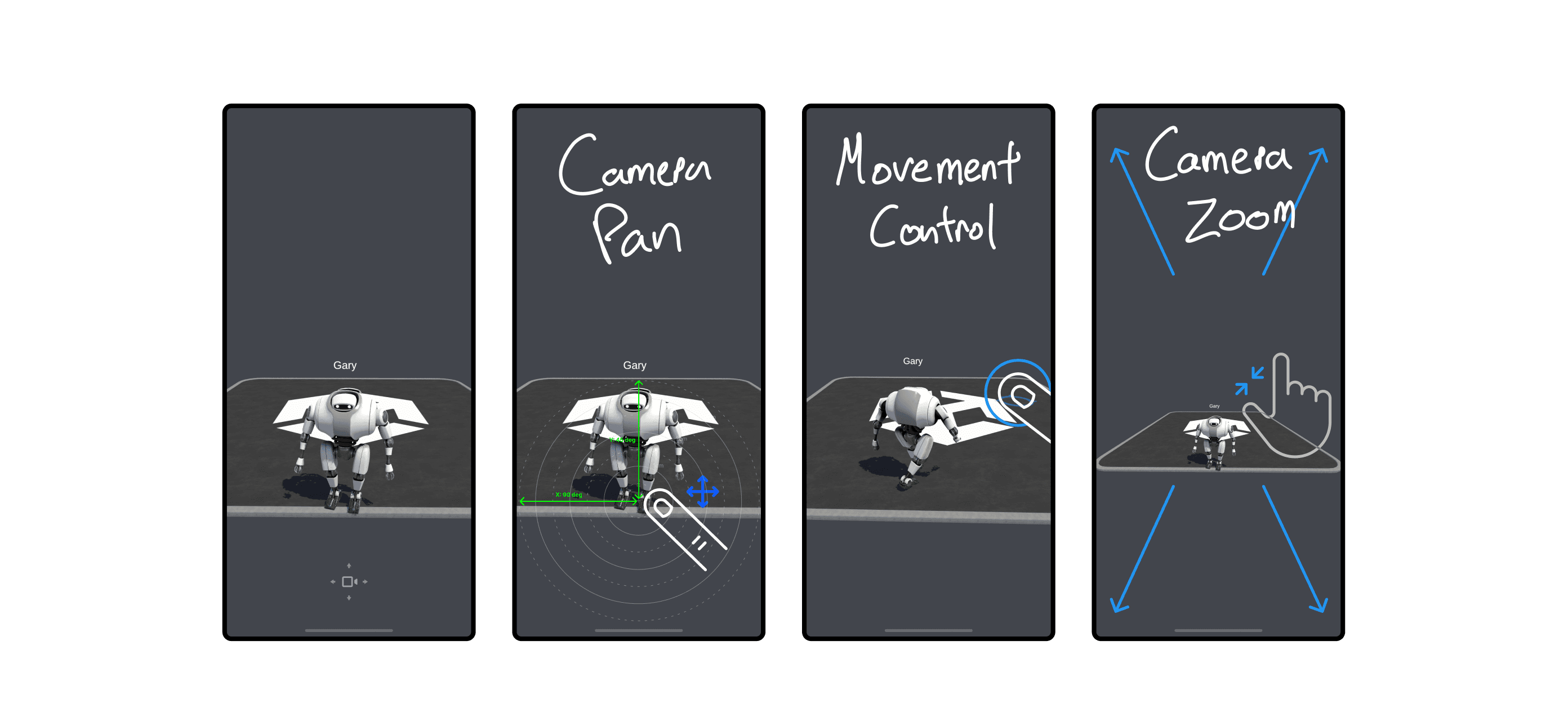
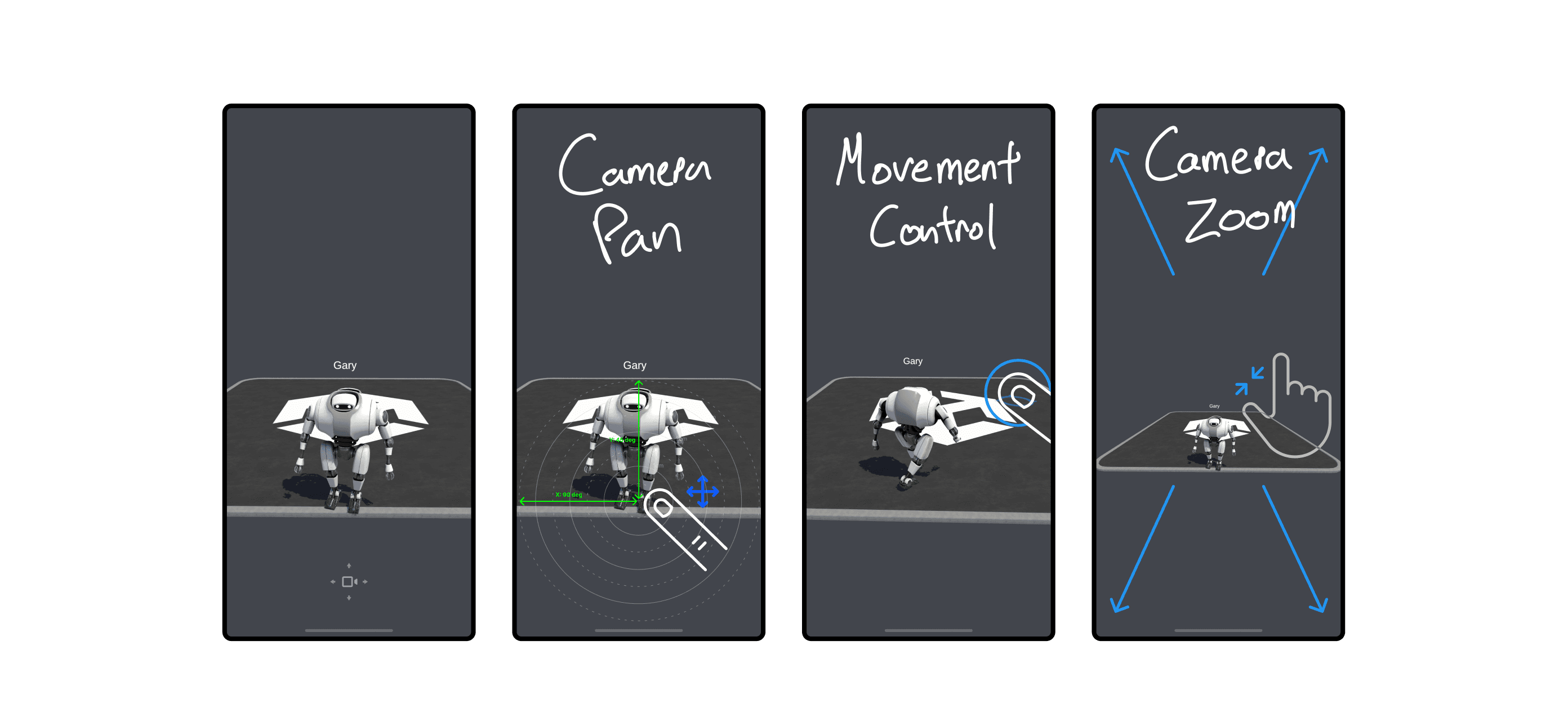
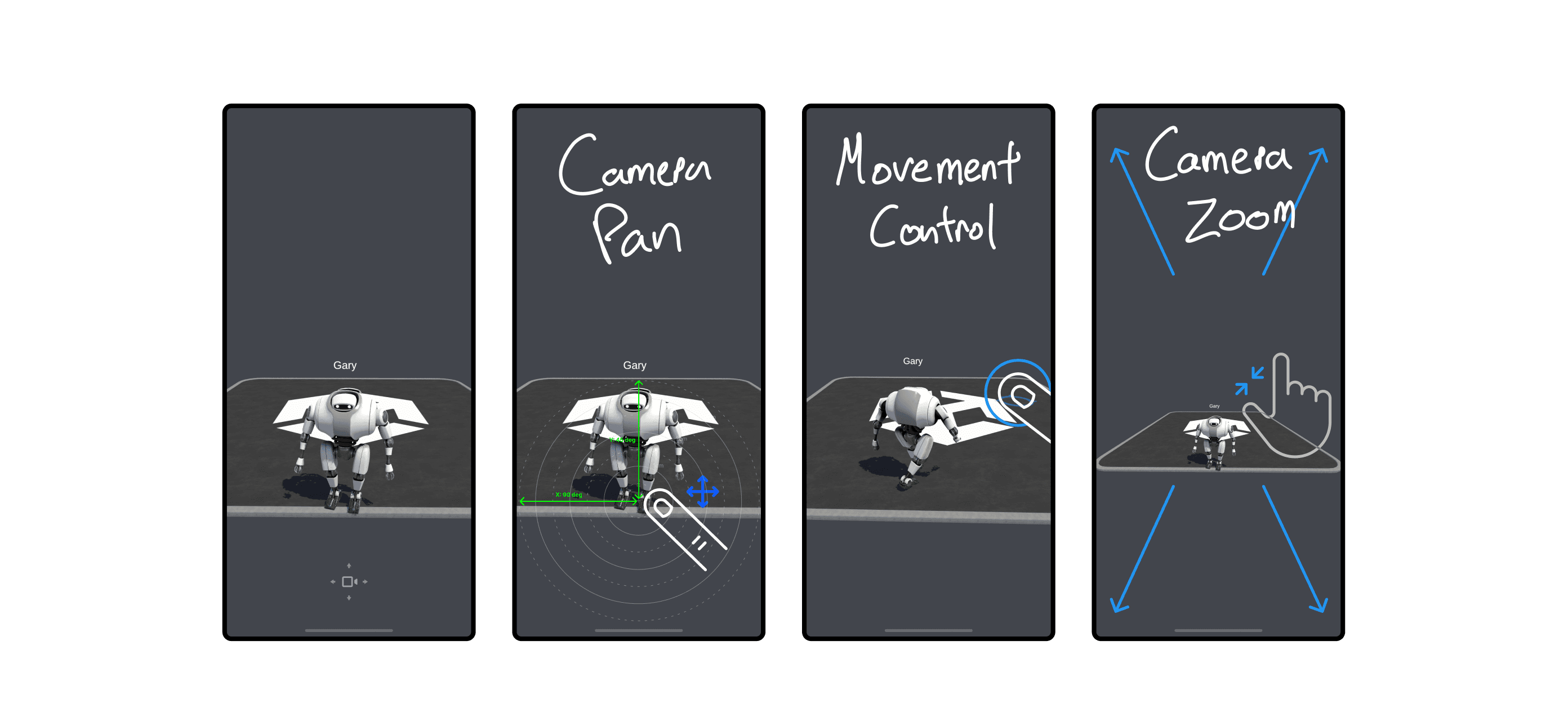
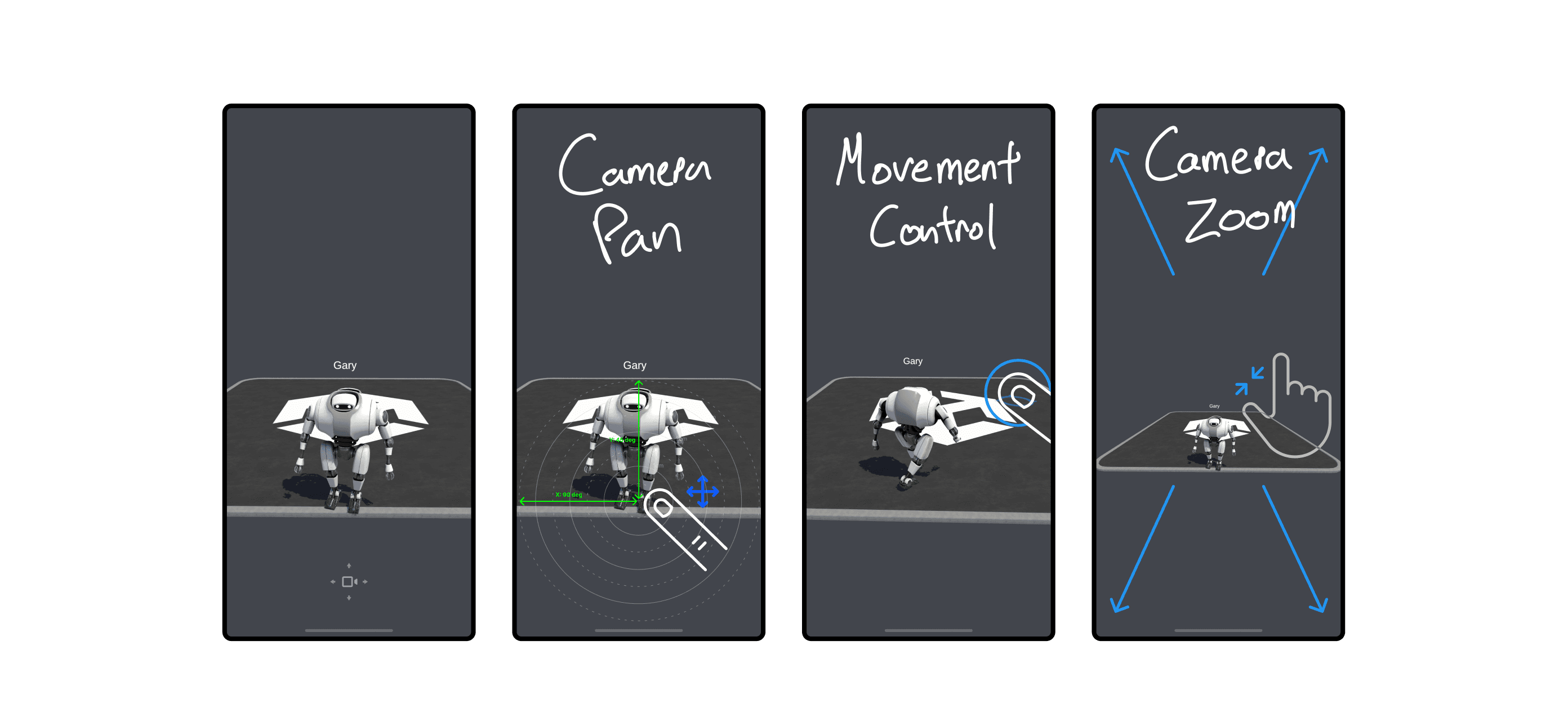
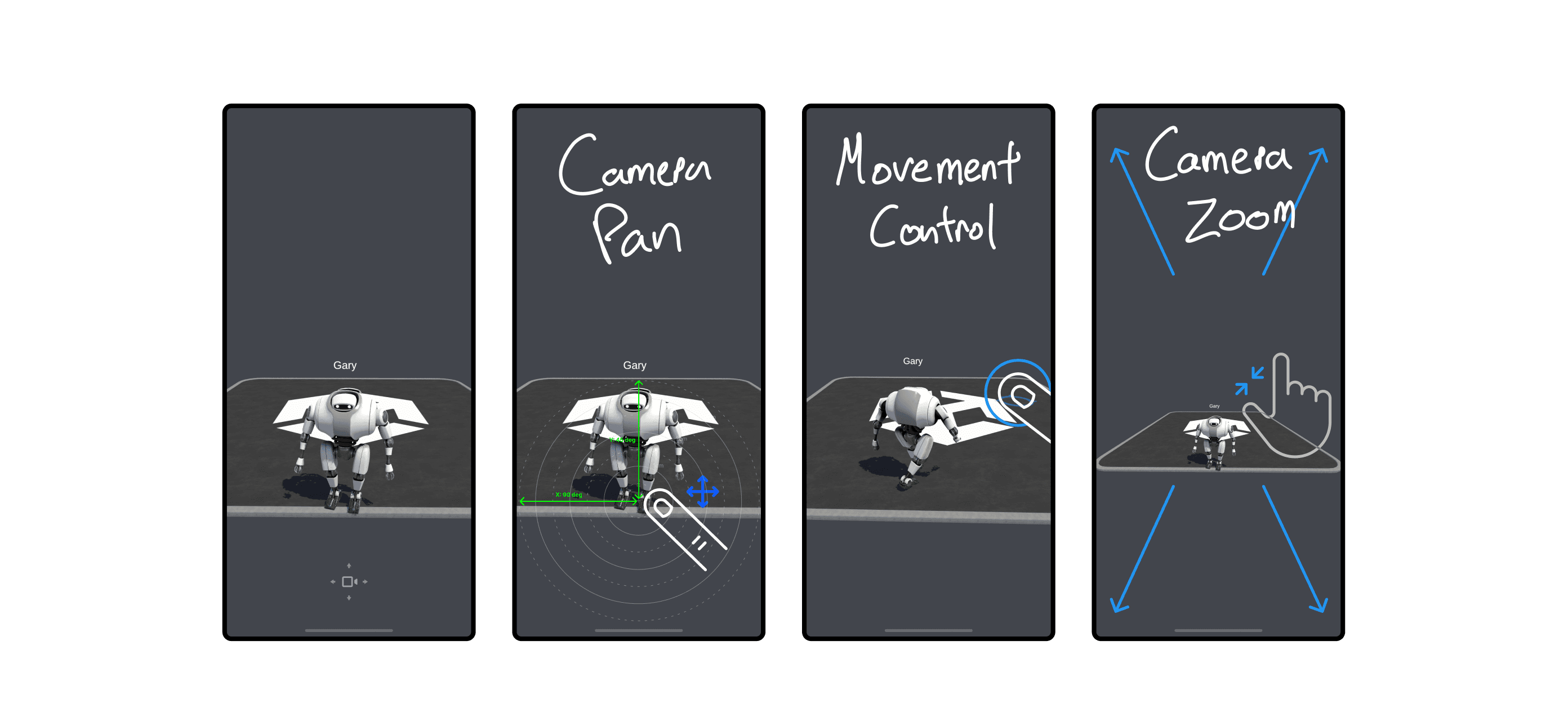
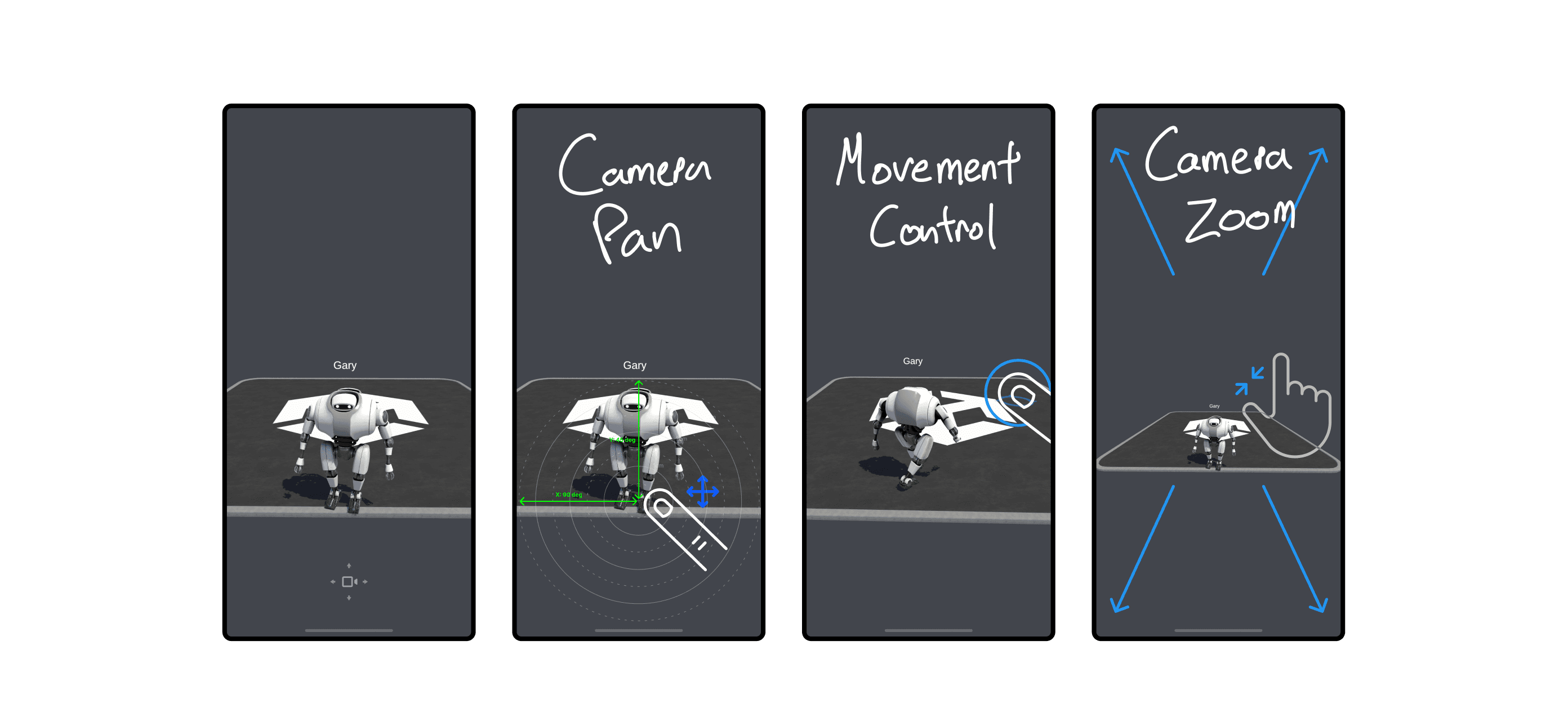
Mobile Portrait Touch Joysticks


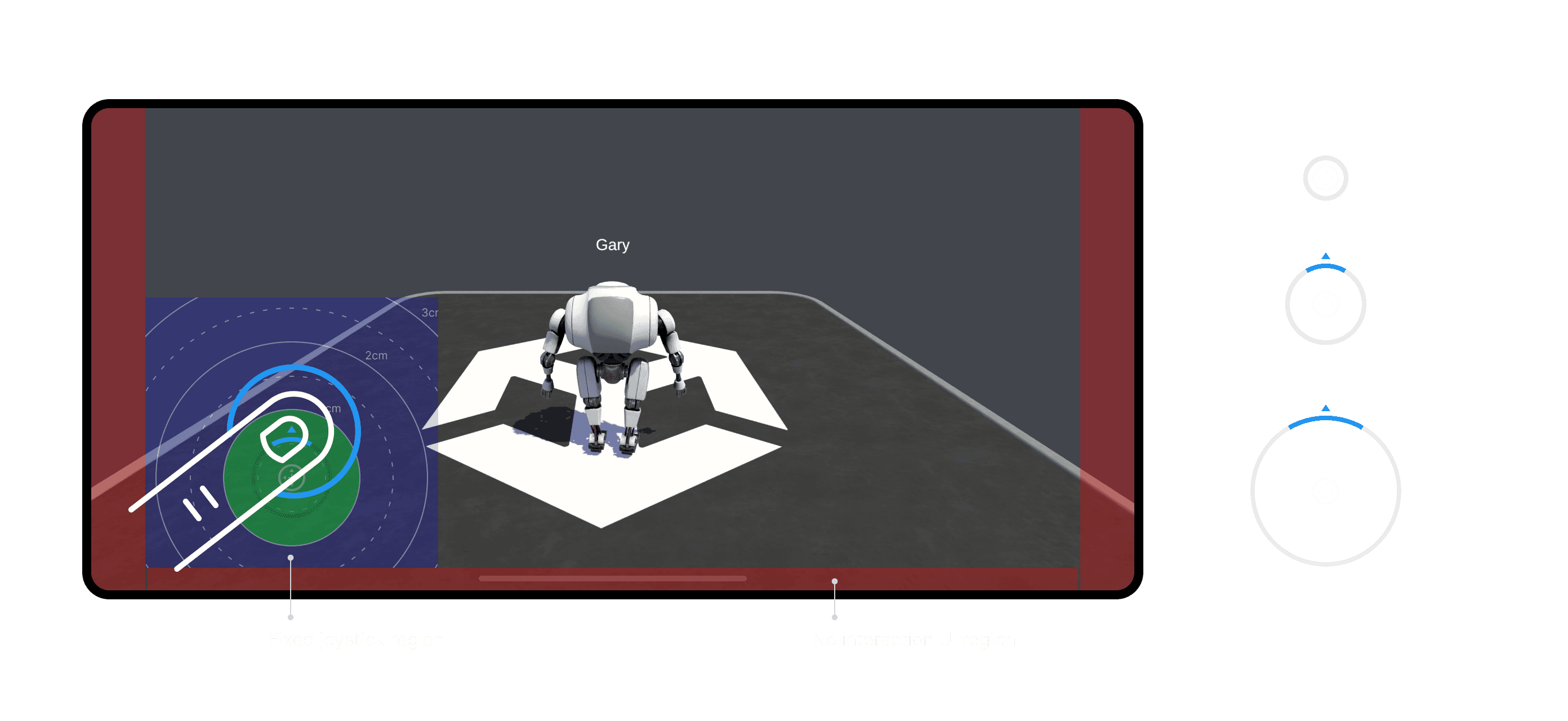
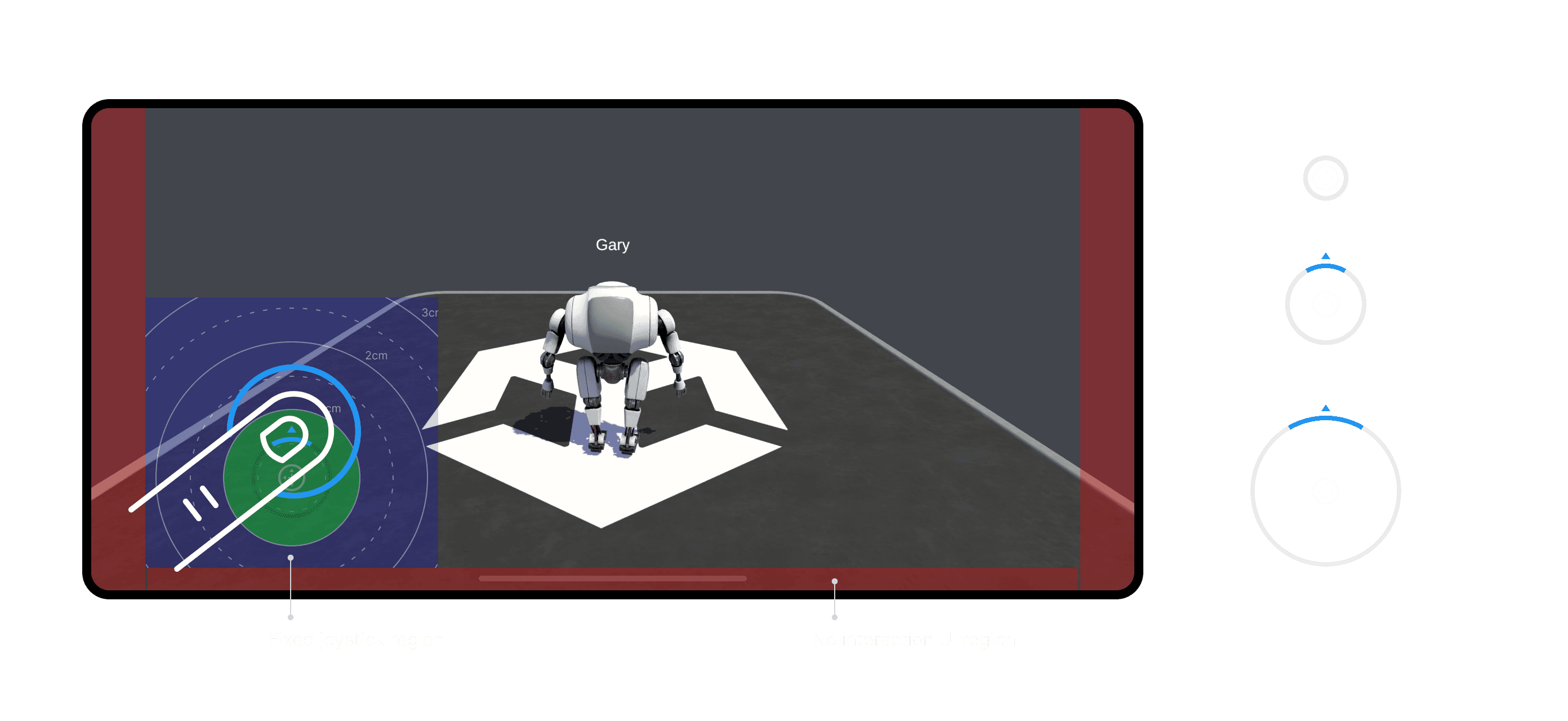
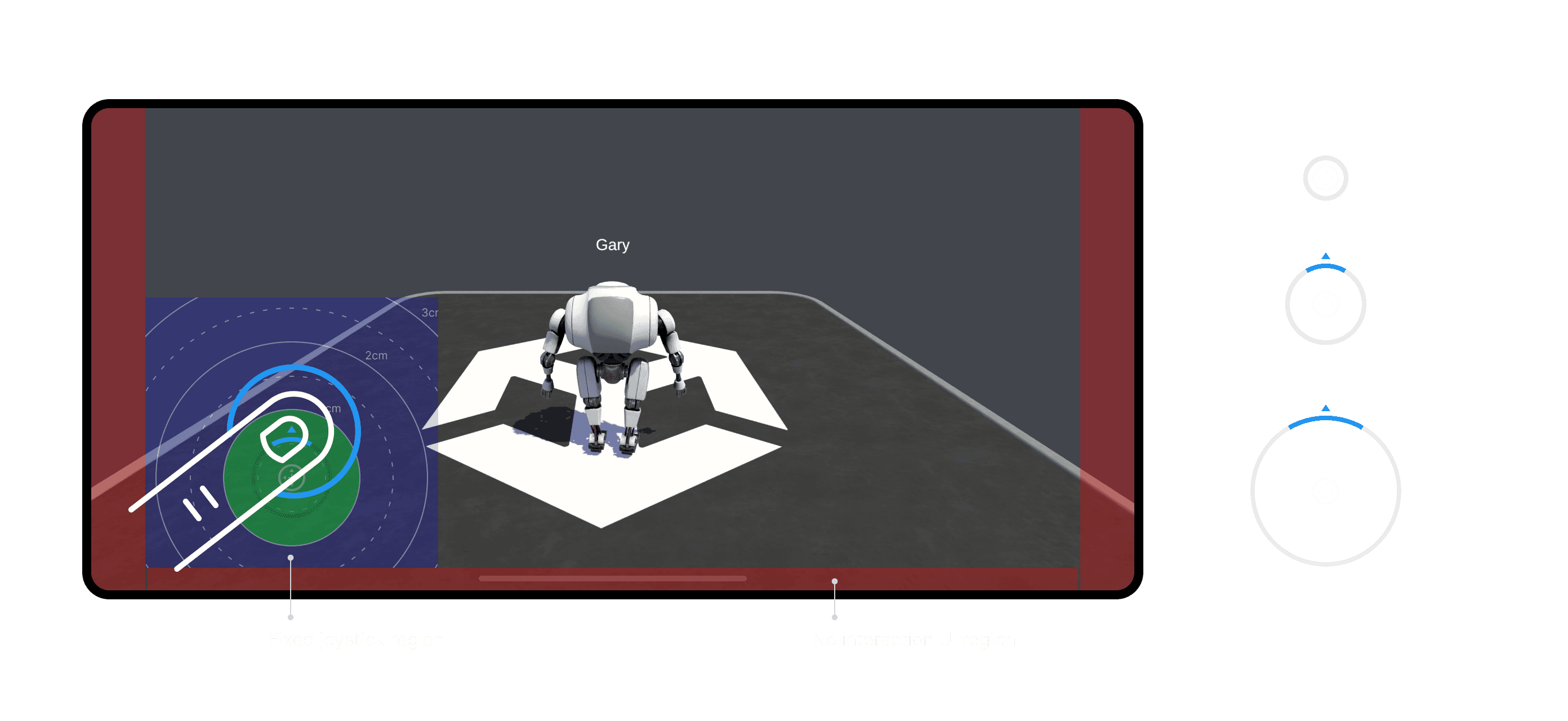
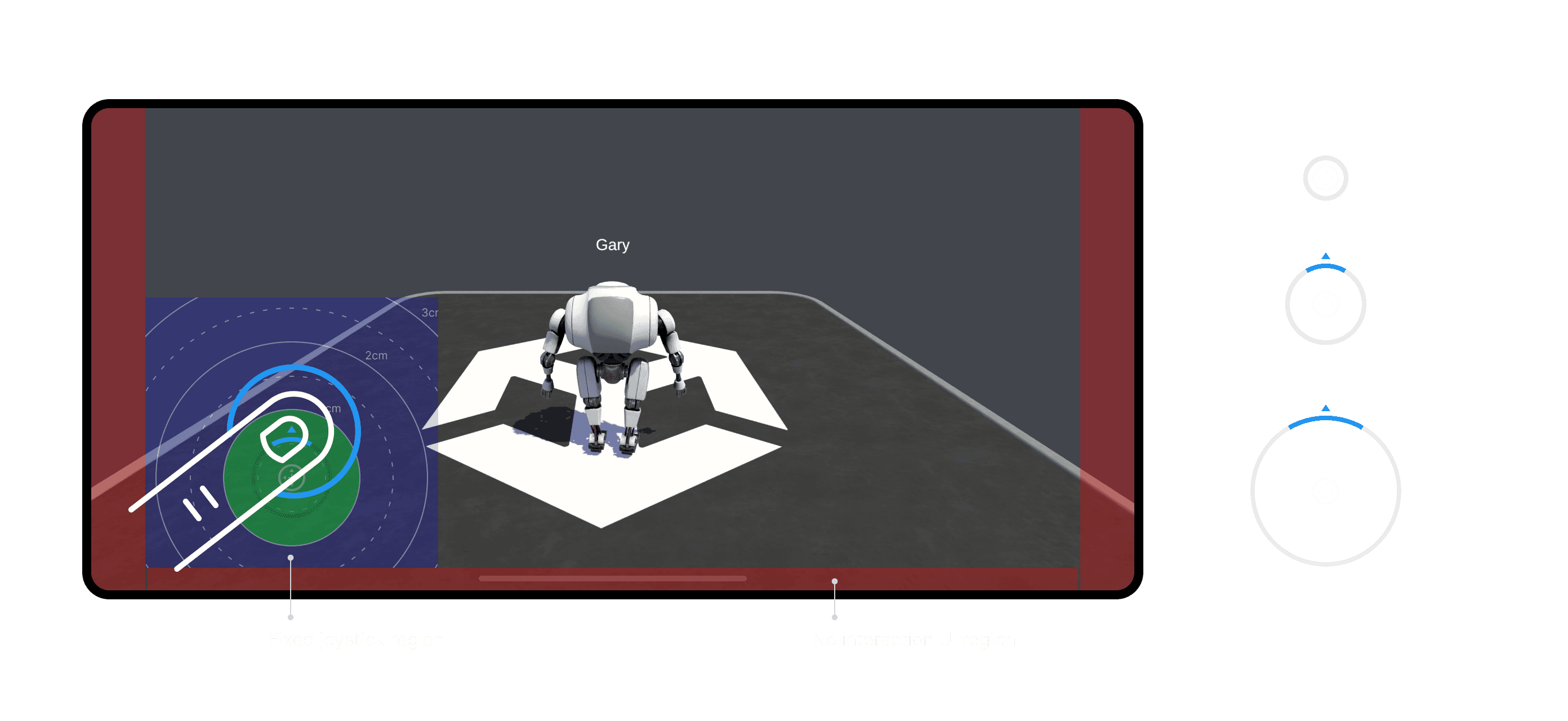
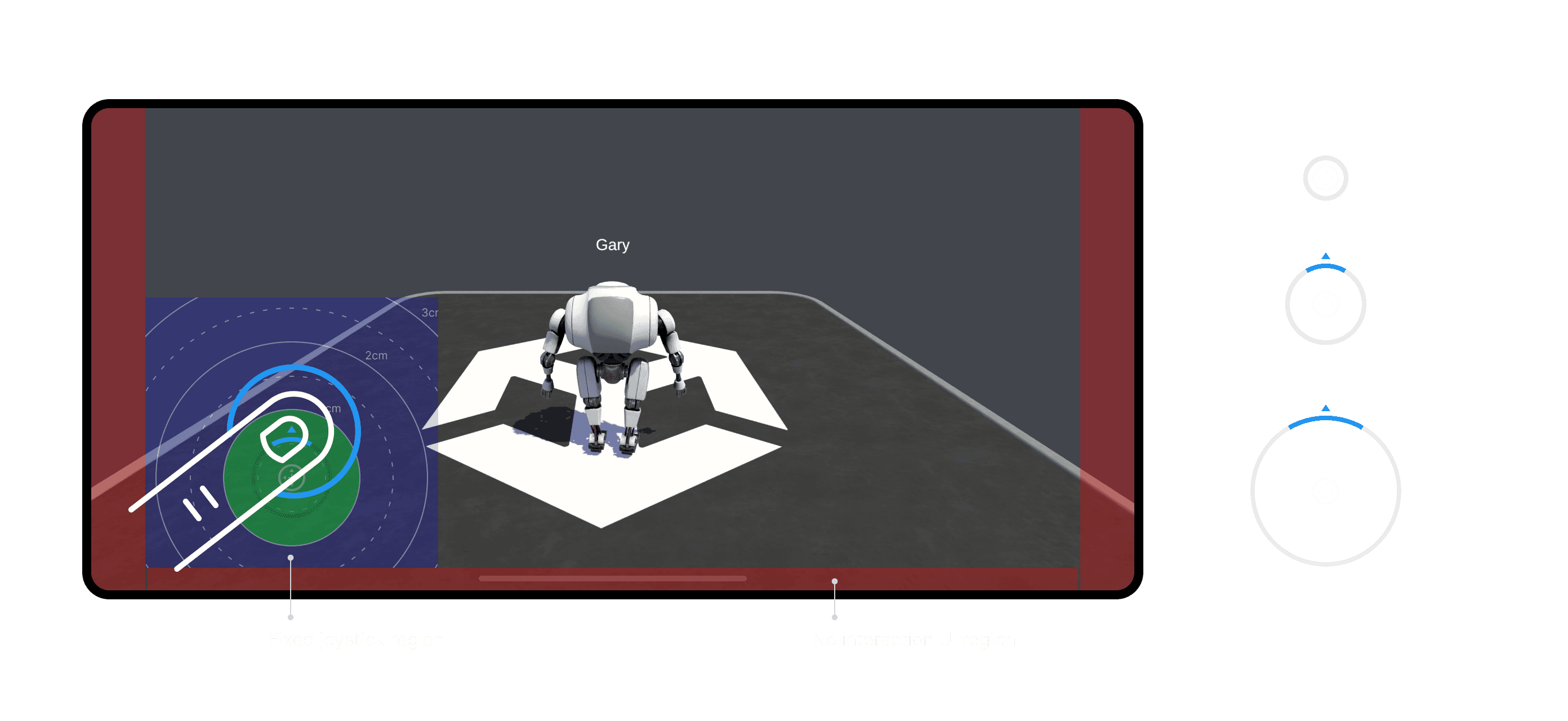
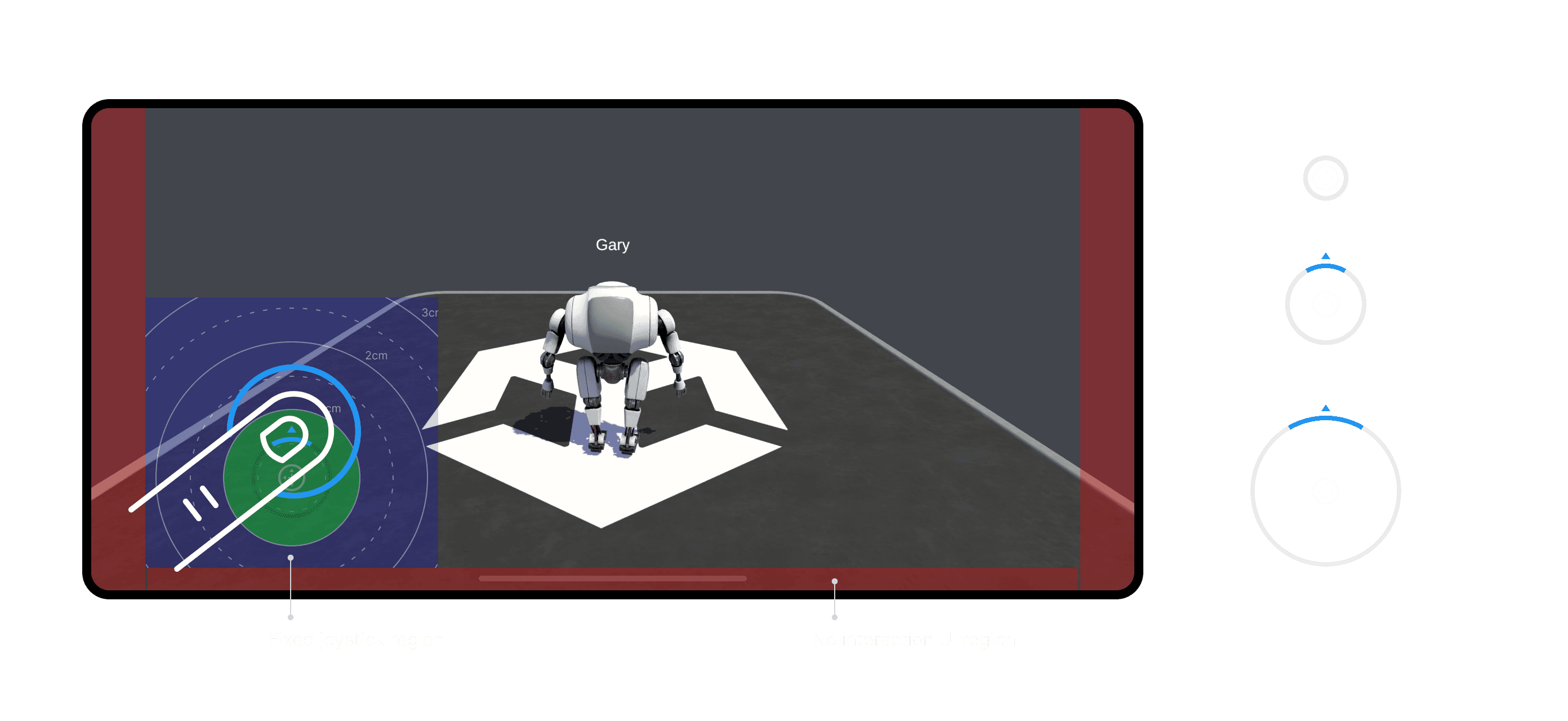
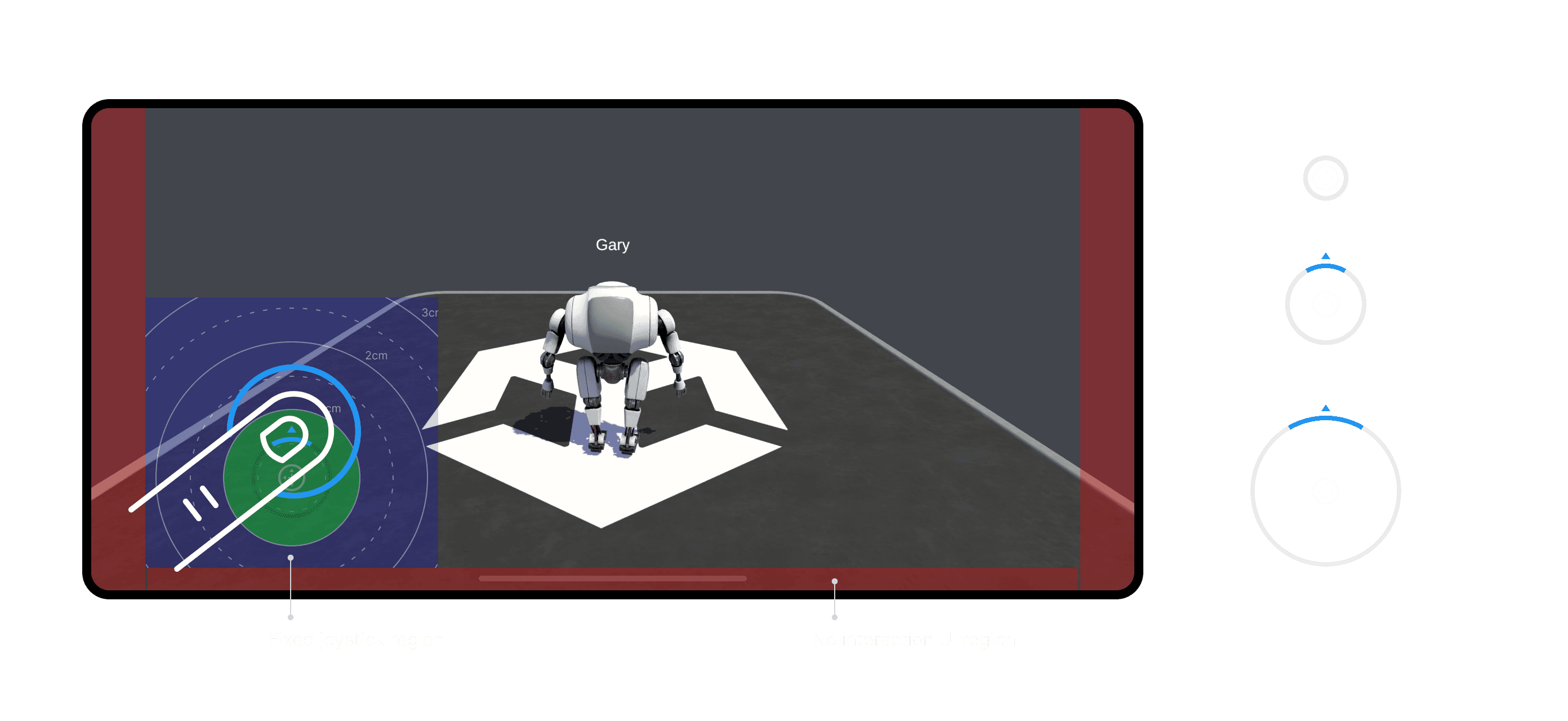
Mobile Landscape Touch Joysticks

Undisclosed Client’s Project

Mobile Portrait Touch Joysticks (Prototyped in Unity, using code generated with ChatGPT)
Mobile Portrait Touch Joysticks


Mobile Landscape Touch Joysticks

Undisclosed Client’s Project

Mobile Portrait Touch Joysticks (Prototyped in Unity, using code generated with ChatGPT)
Mobile Portrait Touch Joysticks


Mobile Landscape Touch Joysticks

Undisclosed Client’s Project

Mobile Portrait Touch Joysticks (Prototyped in Unity, using code generated with ChatGPT)
Mobile Portrait Touch Joysticks


Mobile Landscape Touch Joysticks

Undisclosed Client’s Project

Mobile Portrait Touch Joysticks (Prototyped in Unity, using code generated with ChatGPT)
Mobile Portrait Touch Joysticks


Mobile Landscape Touch Joysticks

Undisclosed Client’s Project

Mobile Portrait Touch Joysticks (Prototyped in Unity, using code generated with ChatGPT)
Mobile Portrait Touch Joysticks


Mobile Landscape Touch Joysticks

Undisclosed Client’s Project

Mobile Portrait Touch Joysticks (Prototyped in Unity, using code generated with ChatGPT)
Mobile Portrait Touch Joysticks


Mobile Landscape Touch Joysticks

Undisclosed Client’s Project

Mobile Portrait Touch Joysticks (Prototyped in Unity, using code generated with ChatGPT)
Mobile Portrait Touch Joysticks


Mobile Landscape Touch Joysticks

Undisclosed Client’s Project
DESIGNING METAVERSE AT
DESIGNING METAVERSE AT
DESIGNING METAVERSE AT
Interaction, Interface & Motion Design
Interaction, Interface & Motion Design
I joined Unity (Solutions) in January 2023 as a Technical UI Designer but left the company in May 2023 due to a company-wide reduction in force that impacted around 8% (approximately 600) of the workforce.
I joined Unity (Solutions) in January 2023 as a Technical UI Designer but left the company in May 2023 due to a company-wide reduction in force that impacted around 8% (approximately 600) of the workforce.
I joined Unity (Solutions) in January 2023 as a Technical UI Designer but left the company in May 2023 due to a company-wide reduction in force that impacted around 8% (approximately 600) of the workforce.
During my time at Unity, I worked on both client projects and internal tools for the Metaverse. I collaborated closely with engineers to ensure seamless transitions from design concepts to Unity implementation.
During my time at Unity, I worked on both client projects and internal tools for the Metaverse. I collaborated closely with engineers to ensure seamless transitions from design concepts to Unity implementation.
During my time at Unity, I worked on both client projects and internal tools for the Metaverse. I collaborated closely with engineers to ensure seamless transitions from design concepts to Unity implementation.
My primary focus was on designing and prototyping mobile components for the internal Metaverse platform. I emphasized enhancing repeatability while exploring diverse interaction designs to support future client projects.
My primary focus was on designing and prototyping mobile components for the internal Metaverse platform. I emphasized enhancing repeatability while exploring diverse interaction designs to support future client projects.
My primary focus was on designing and prototyping mobile components for the internal Metaverse platform. I emphasized enhancing repeatability while exploring diverse interaction designs to support future client projects.
Rive on Unity
Rive on Unity
Rive on Unity
Lately, I've been learning a lot about Rive by taking classes at Motion Design School. After just one lesson, I learned much about how its state machine works.
Lately, I've been learning a lot about Rive by taking classes at Motion Design School. After just one lesson, I learned much about how its state machine works.
Lately, I've been learning a lot about Rive by taking classes at Motion Design School. After just one lesson, I learned much about how its state machine works.
I also got curious about how it's used in game engines. It turns out, in Unity, you don't need Canvas or UI Toolkit to use Rive. And what you see in Rive, is what you get in Unity.
I also got curious about how it's used in game engines. It turns out, in Unity, you don't need Canvas or UI Toolkit to use Rive. And what you see in Rive, is what you get in Unity.
I also got curious about how it's used in game engines. It turns out, in Unity, you don't need Canvas or UI Toolkit to use Rive. And what you see in Rive, is what you get in Unity.
A practice piece of Mobu from Mob Psycho 100, drawn, designed, and animated entirely in Figma.
A practice piece of Mobu from Mob Psycho 100, drawn, designed, and animated entirely in Figma.
A practice piece of Mobu from Mob Psycho 100, drawn, designed, and animated entirely in Figma.




Repurposed a pocket from an old tee, stitched it onto a new one, and added some playful noodle-inspired designs.
Repurposed a pocket from an old tee, stitched it onto a new one, and added some playful noodle-inspired designs.
Repurposed a pocket from an old tee, stitched it onto a new one, and added some playful noodle-inspired designs.
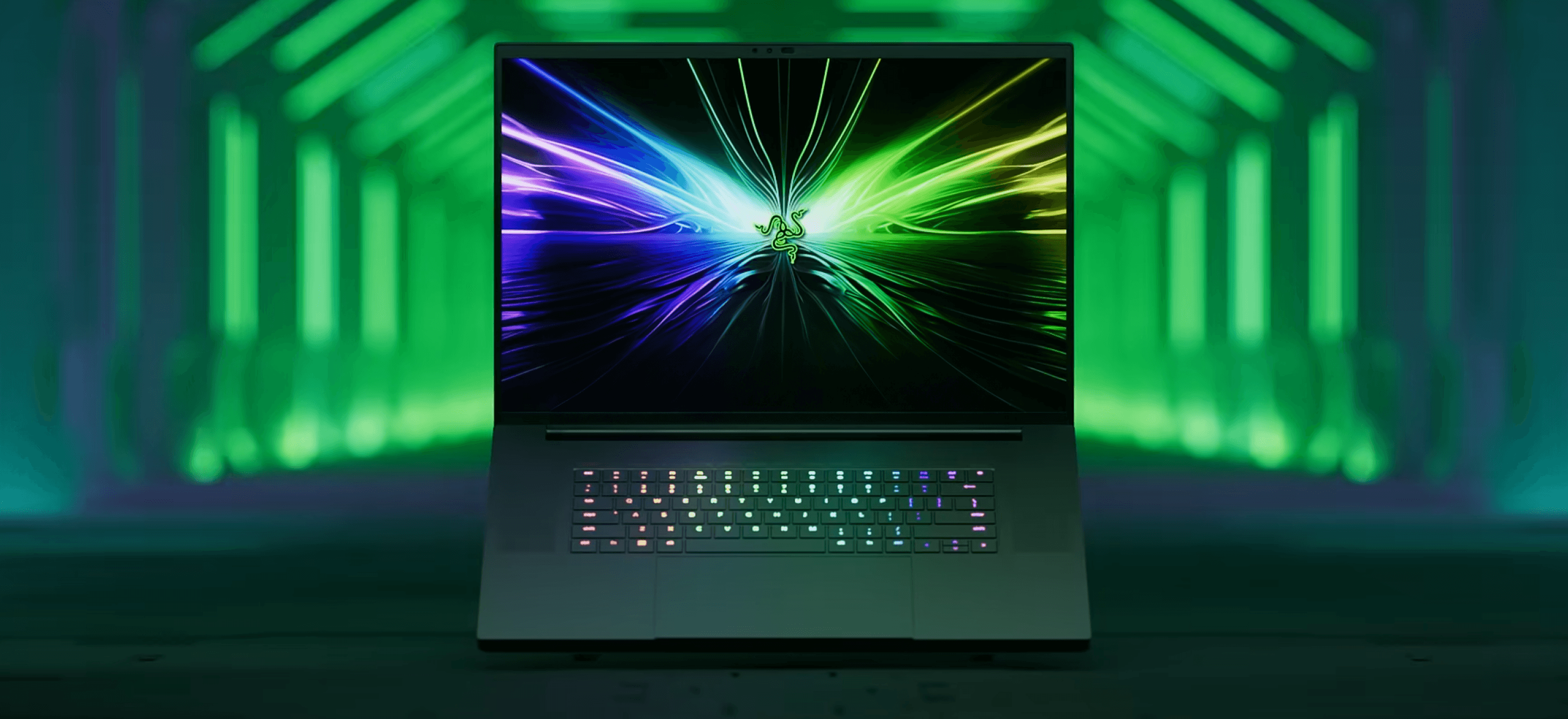
CREATED STARTUP ANIMATION FOR RAZER Keyboards
CREATED STARTUP ANIMATION FOR RAZER Keyboards
CREATED STARTUP ANIMATION FOR RAZER Keyboards
CREATED STARTUP ANIMATION FOR RAZER Keyboards
MOTION DESIGN
MOTION DESIGN
MOTION DESIGN
MOTION DESIGN
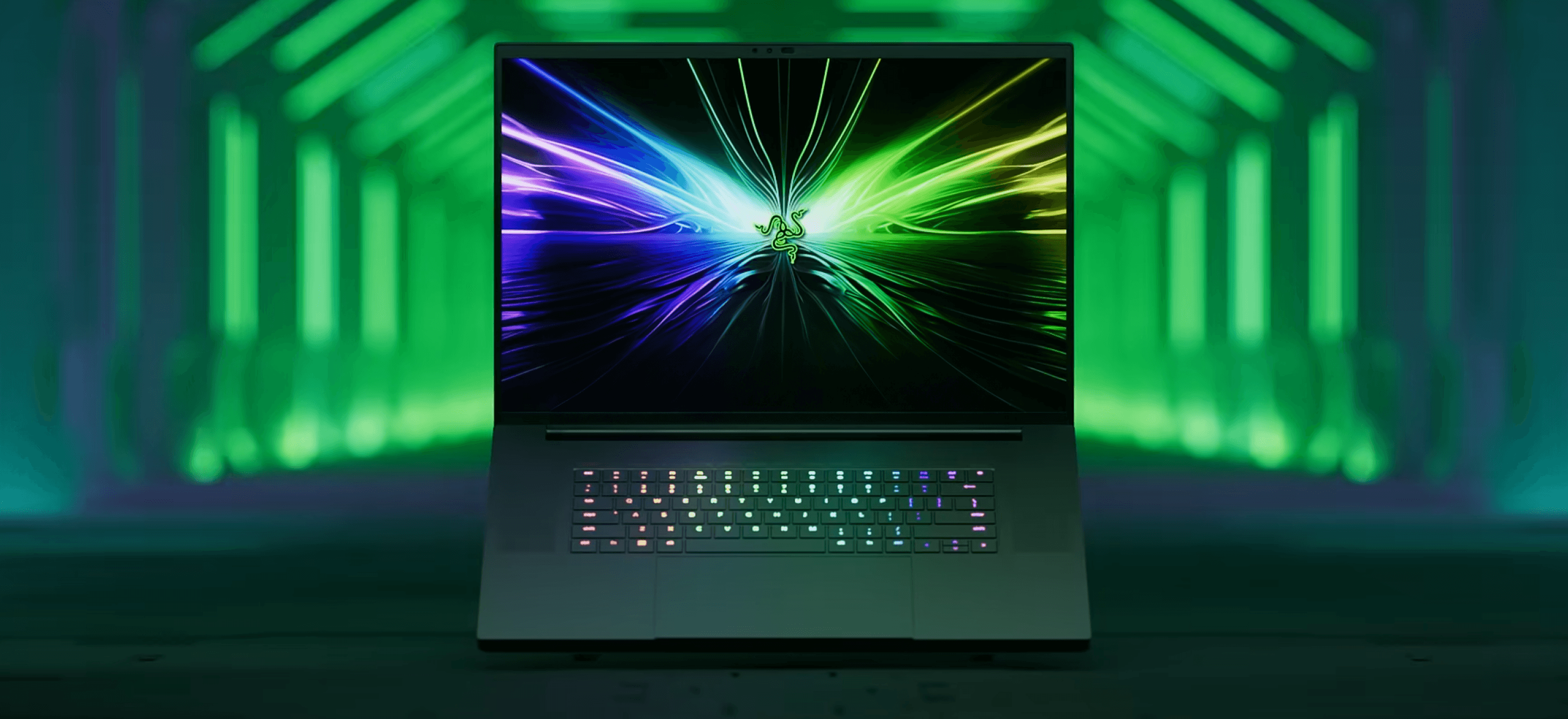
Collaborating with Tim Graupmann (Lead Software Engineer), we developed a workflow for implementing the startup Chroma LED animation for Razer hardware. This includes a double ripple effect for all Razer keyboards released from 2023 onwards, triggered during power-on, plug-in, or computer startup.
Collaborating with Tim Graupmann (Lead Software Engineer), we developed a workflow for implementing the startup Chroma LED animation for Razer hardware. This includes a double ripple effect for all Razer keyboards released from 2023 onwards, triggered during power-on, plug-in, or computer startup.
Collaborating with Tim Graupmann (Lead Software Engineer), we developed a workflow for implementing the startup Chroma LED animation for Razer hardware. This includes a double ripple effect for all Razer keyboards released from 2023 onwards, triggered during power-on, plug-in, or computer startup.
Collaborating with Tim Graupmann (Lead Software Engineer), we developed a workflow for implementing the startup Chroma LED animation for Razer hardware. This includes a double ripple effect for all Razer keyboards released from 2023 onwards, triggered during power-on, plug-in, or computer startup.
PIIII KAAAA CHUUUUUUUU!
PIIII KAAAA CHUUUUUUUU!
I also designed the custom Pikachu startup Chroma animation exclusively for the Razer Pokémon Limited Edition Gaming Soundbar, available only in China.
I also designed the custom Pikachu startup Chroma animation exclusively for the Razer Pokémon Limited Edition Gaming Soundbar, available only in China.
The animation mimics Pikachu's Thunderbolt move, beginning with two red LEDs representing Pikachu's iconic cheeks. These emit a few sparks, followed by a striking thunderbolt effect.
The animation mimics Pikachu's Thunderbolt move, beginning with two red LEDs representing Pikachu's iconic cheeks. These emit a few sparks, followed by a striking thunderbolt effect.
REFINING INTERHAPTICS'
HAPTIC COMPOSER
REFINING INTERHAPTICS'
HAPTIC COMPOSER
REFINING INTERHAPTICS'
HAPTIC COMPOSER
REFINING INTERHAPTICS'
HAPTIC COMPOSER
Interface Design
Interface Design
Interface Design
Interface Design
Razer acquired Interhaptics in 2022, at a time when the team was primarily focused on engineering. I assisted them in refining their interface design and enhancing component usability. As part of this effort, I created a foundational design library to support their work.
Razer acquired Interhaptics in 2022, at a time when the team was primarily focused on engineering. I assisted them in refining their interface design and enhancing component usability. As part of this effort, I created a foundational design library to support their work.
Razer acquired Interhaptics in 2022, at a time when the team was primarily focused on engineering. I assisted them in refining their interface design and enhancing component usability. As part of this effort, I created a foundational design library to support their work.
Razer acquired Interhaptics in 2022, at a time when the team was primarily focused on engineering. I assisted them in refining their interface design and enhancing component usability. As part of this effort, I created a foundational design library to support their work.



















GIVING THE NEXT EVOLUTION OF RAZER SOFTWARE A F5
GIVING THE NEXT EVOLUTION OF RAZER SOFTWARE A F5
GIVING THE NEXT EVOLUTION OF RAZER SOFTWARE A F5
GIVING THE NEXT EVOLUTION OF RAZER SOFTWARE A F5
Product Design
Product Design
Product Design
Product Design
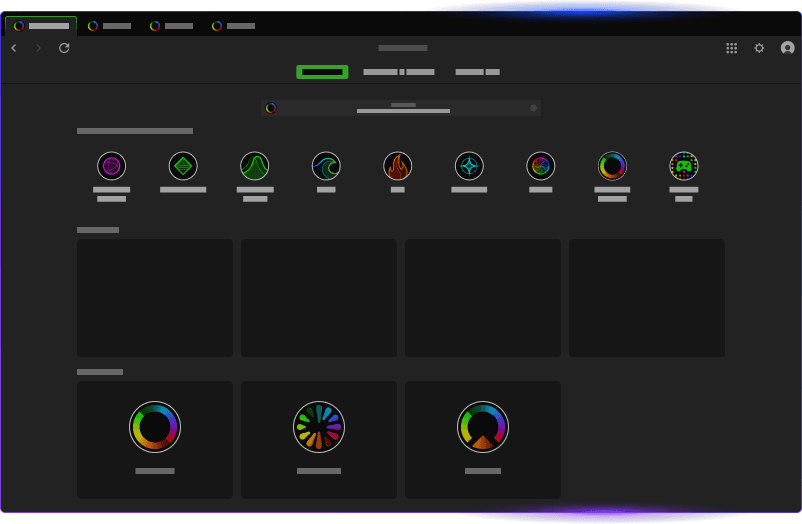
The next evolution of Razer Software, built on Electron, is faster, more fluid, and more stable. I led the design overhaul for Razer's software ecosystem on this platform, transforming the experience to align with the enhanced performance. My primary focus was on Razer Synapse 4 and the new Razer Chroma.
The next evolution of Razer Software, built on Electron, is faster, more fluid, and more stable. I led the design overhaul for Razer's software ecosystem on this platform, transforming the experience to align with the enhanced performance. My primary focus was on Razer Synapse 4 and the new Razer Chroma.
The next evolution of Razer Software, built on Electron, is faster, more fluid, and more stable. I led the design overhaul for Razer's software ecosystem on this platform, transforming the experience to align with the enhanced performance. My primary focus was on Razer Synapse 4 and the new Razer Chroma.
The next evolution of Razer Software, built on Electron, is faster, more fluid, and more stable. I led the design overhaul for Razer's software ecosystem on this platform, transforming the experience to align with the enhanced performance. My primary focus was on Razer Synapse 4 and the new Razer Chroma.

"A SLICK TABBED INTERFACE"

"A SLICK TABBED INTERFACE"

"A SLICK TABBED INTERFACE"

"A SLICK TABBED INTERFACE"
Revamped design for the Tab interface
Revamped design for the Tab interface
Revamped design for the Tab interface




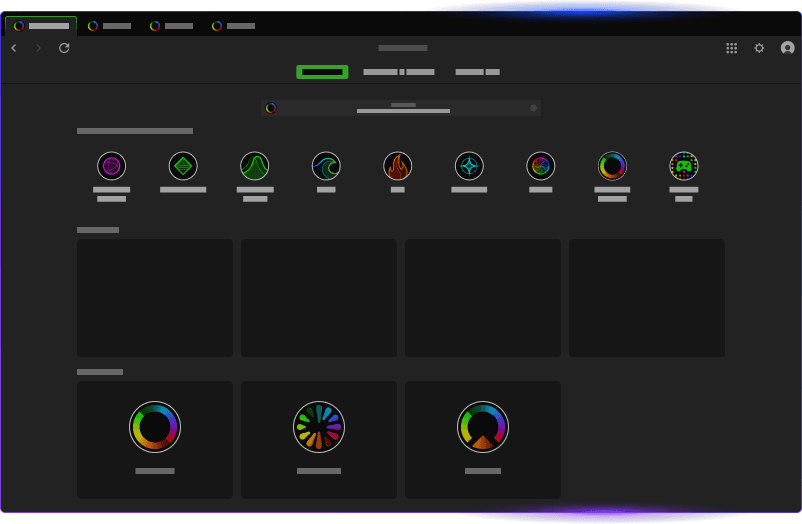
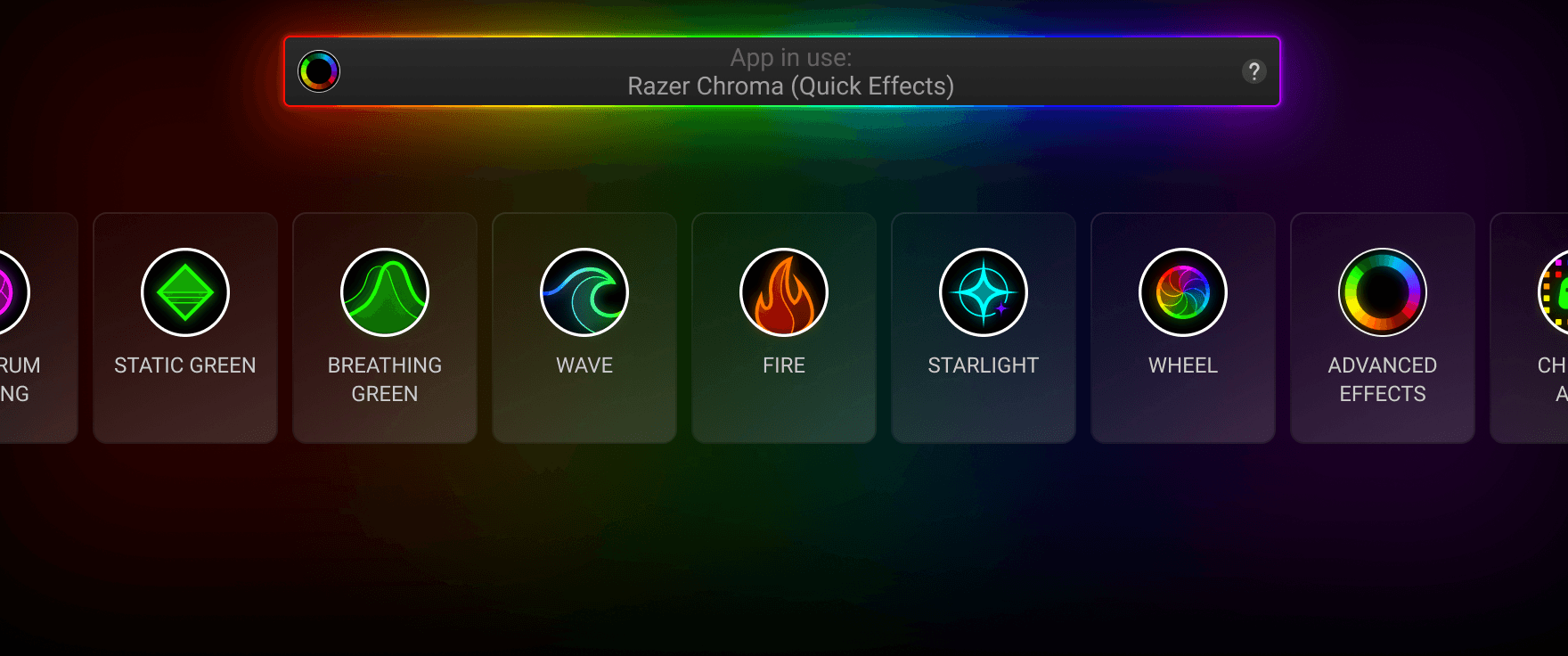
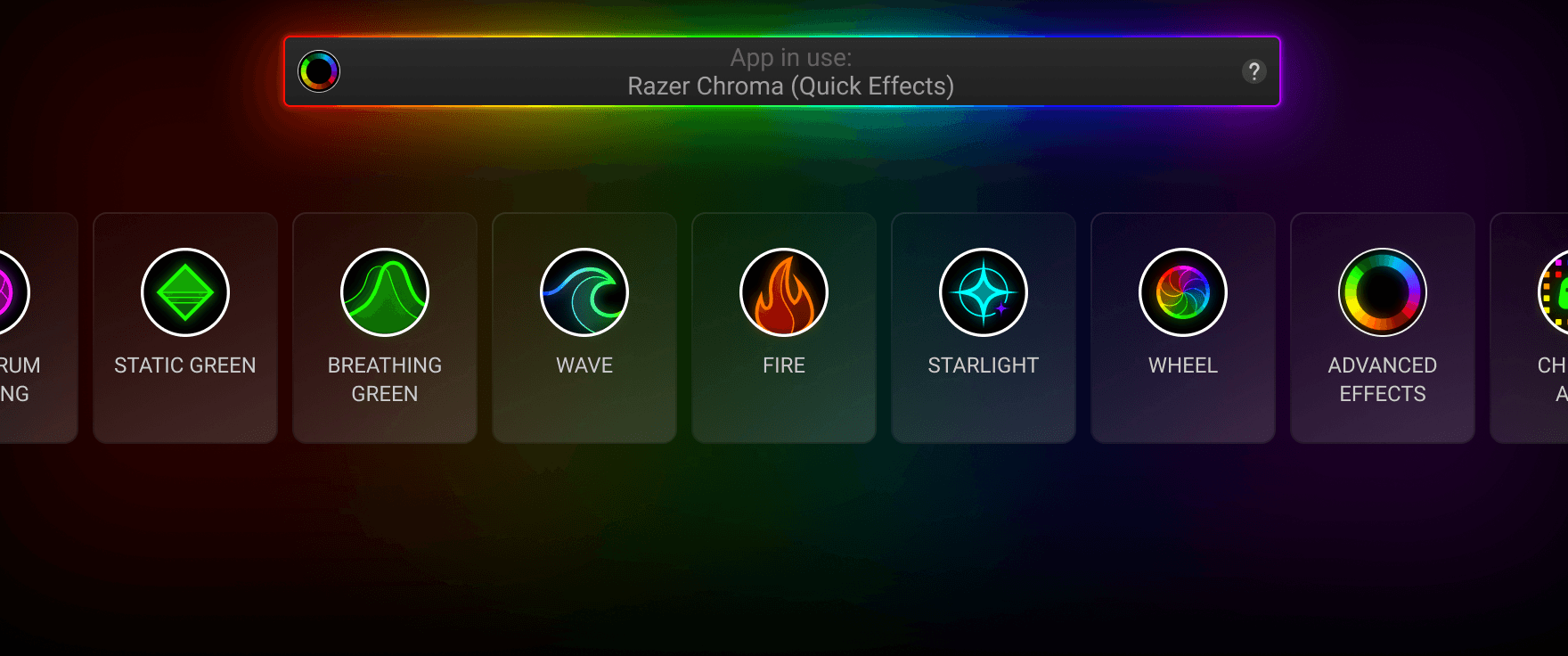
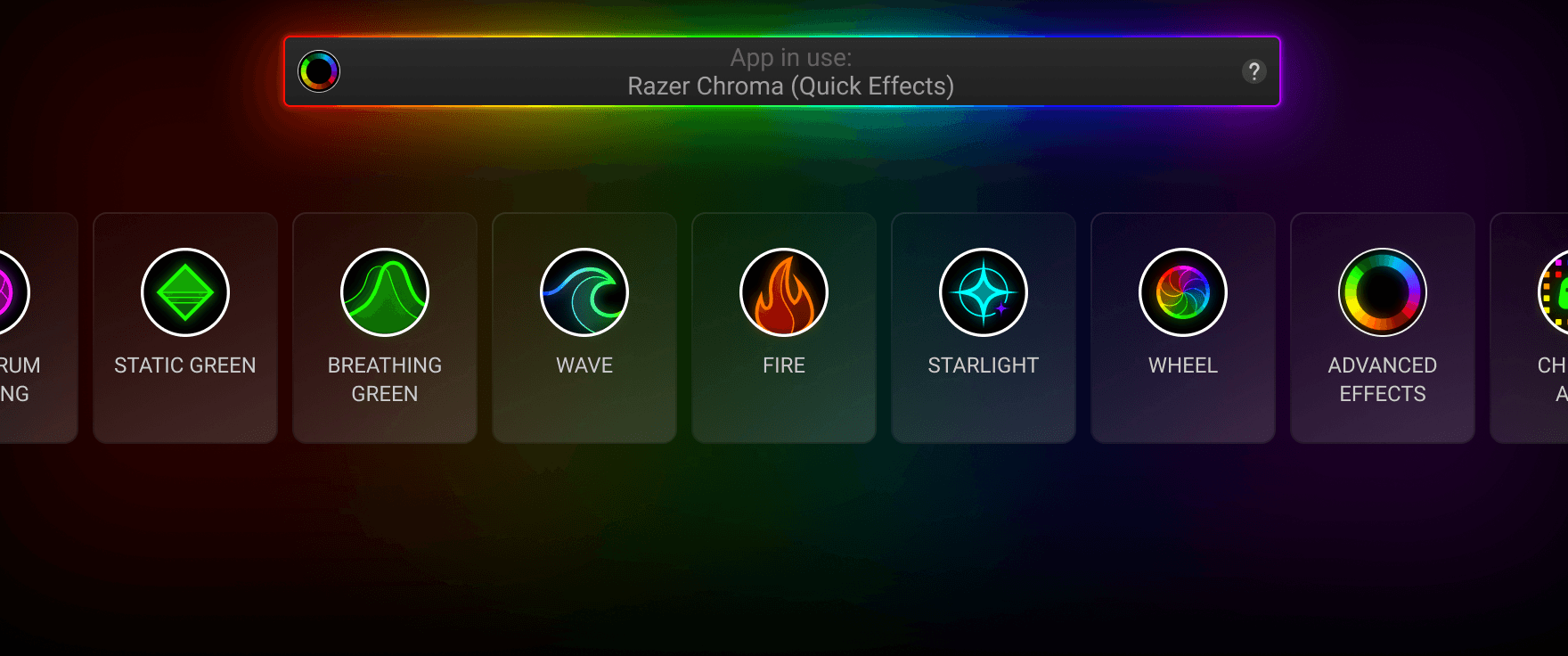
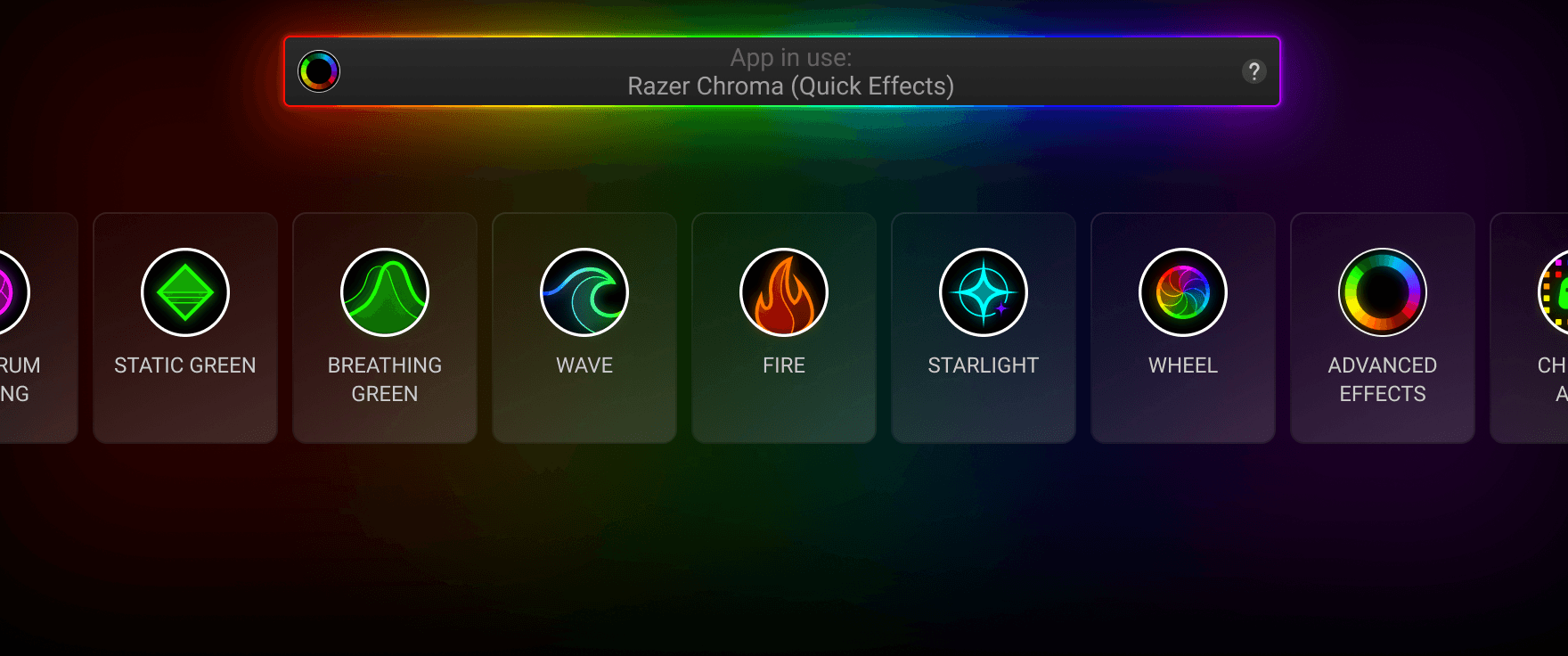
Effortlessly apply RGB effects with the new Razer Chroma
Effortlessly apply RGB effects with the new Razer Chroma
Effortlessly apply RGB effects with the new Razer Chroma

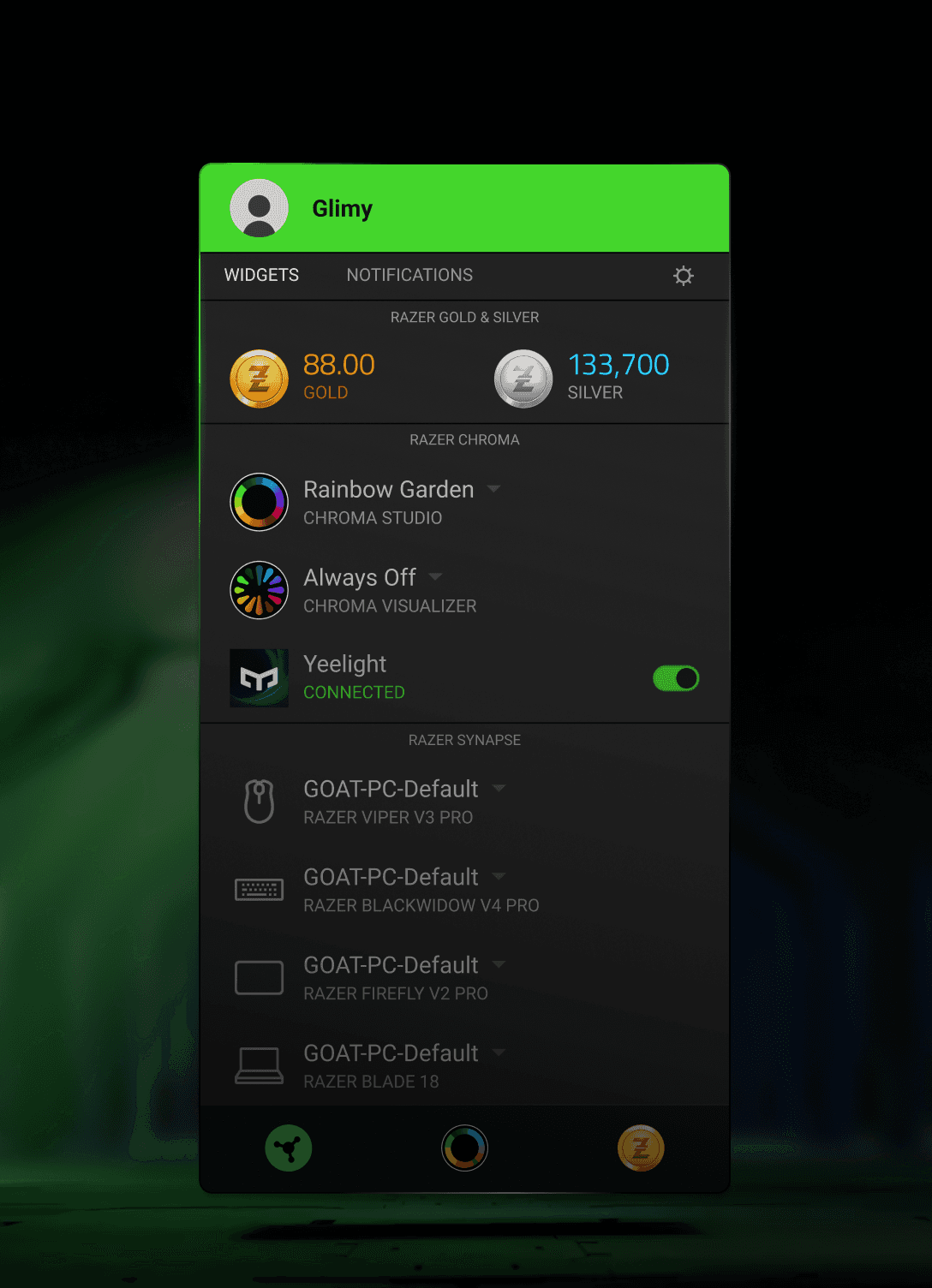
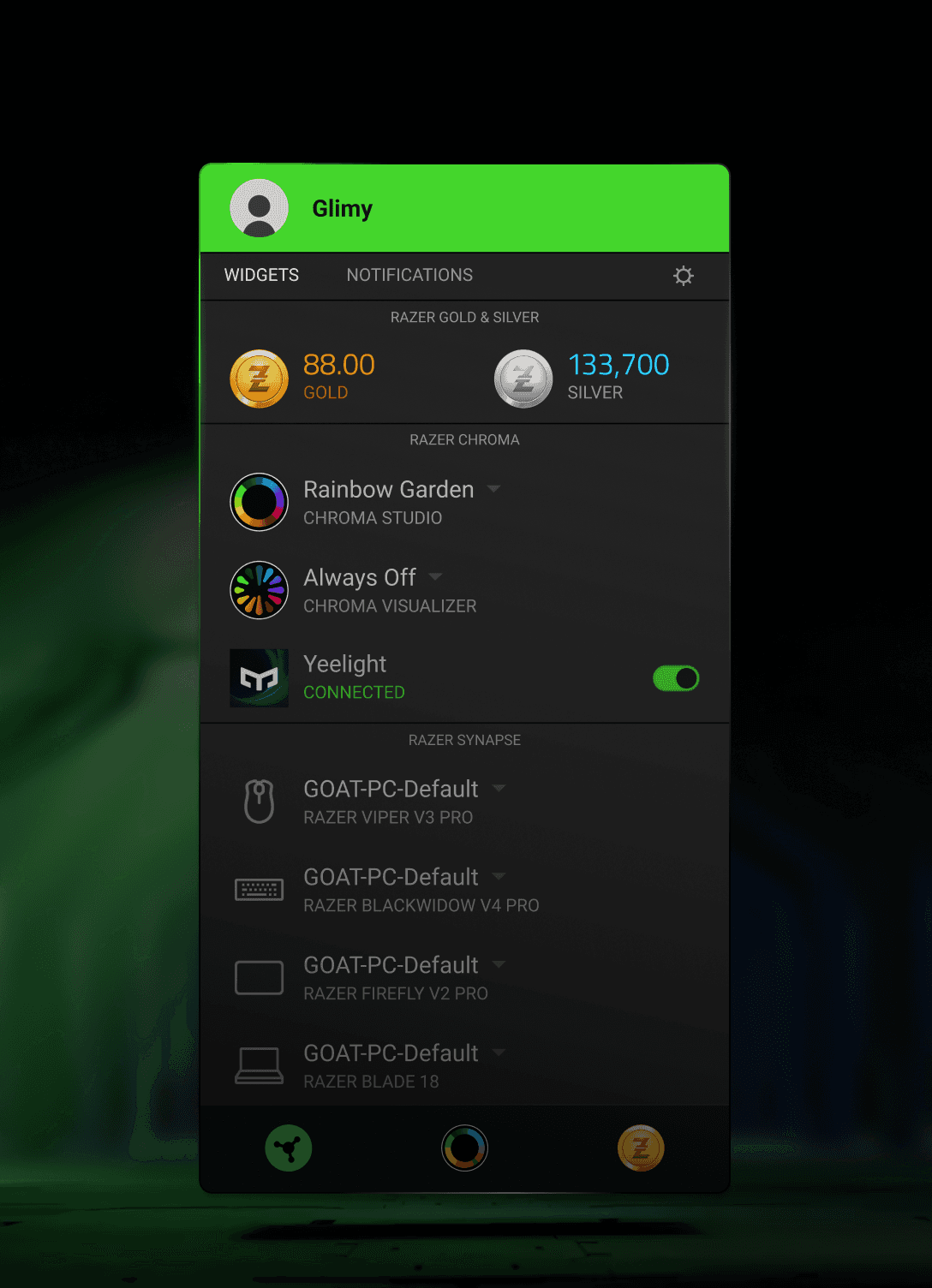
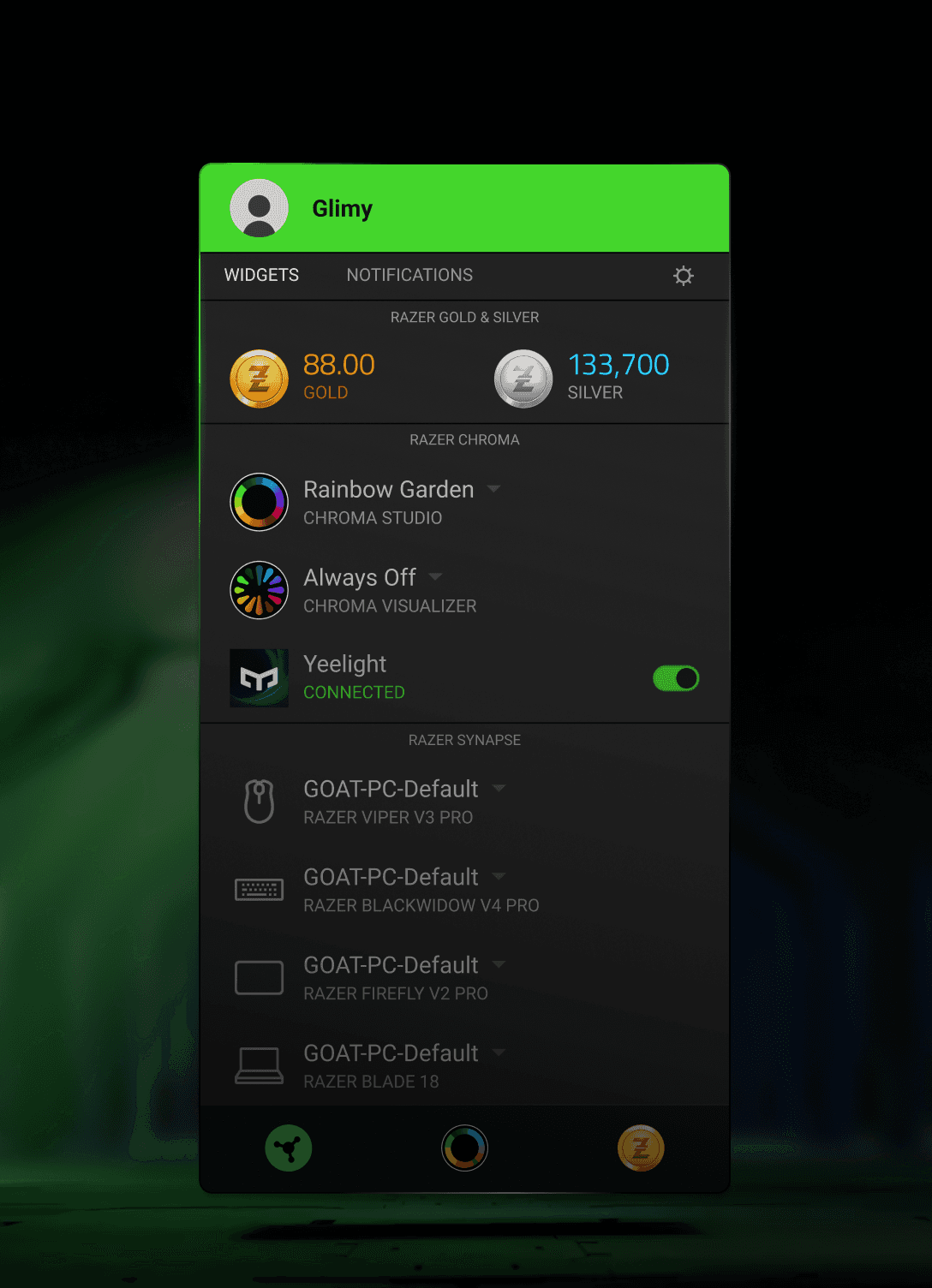
New Windows Razer Systray

New Windows Razer Systray

New Windows Razer Systray

New Windows Razer Systray

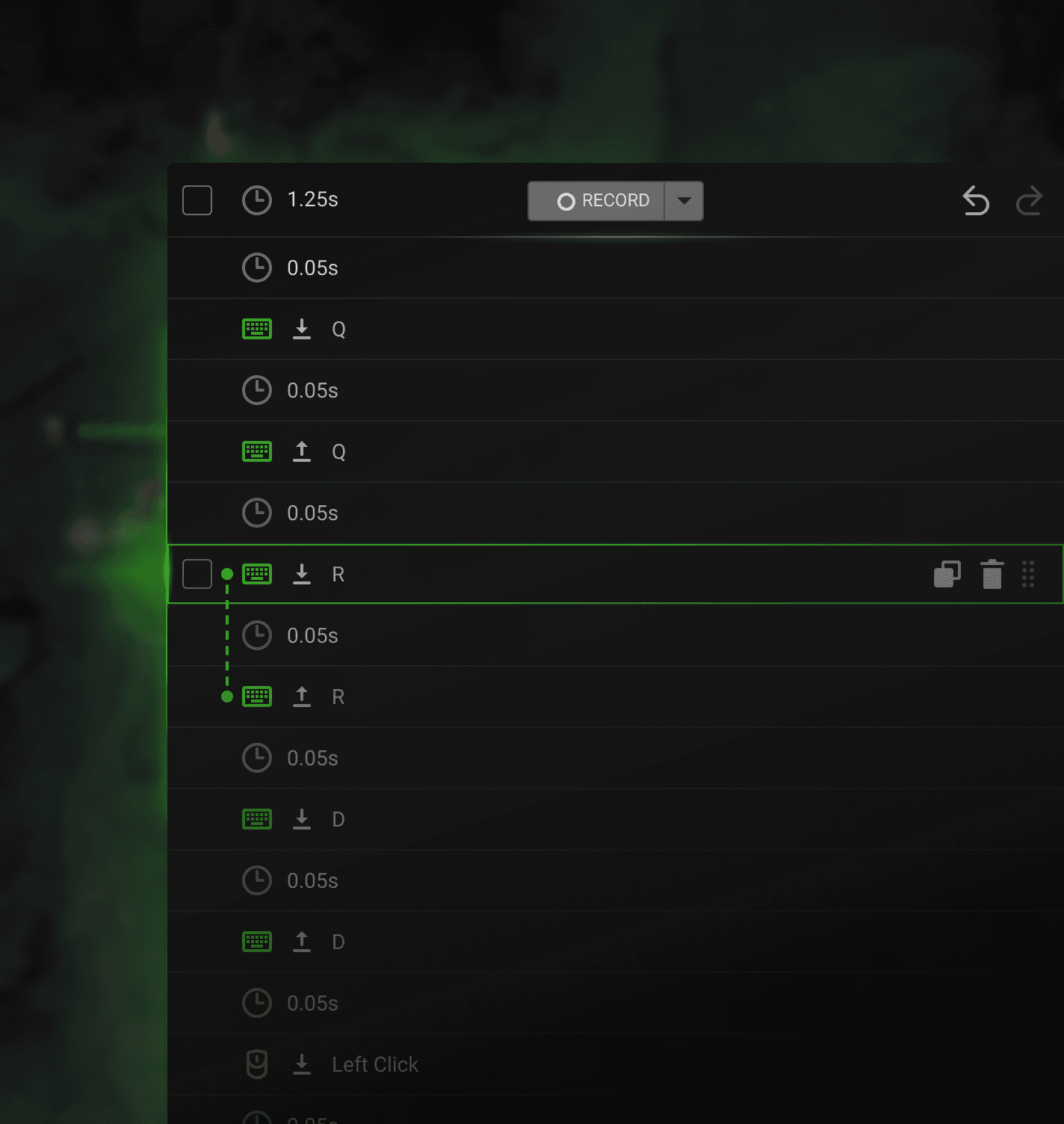
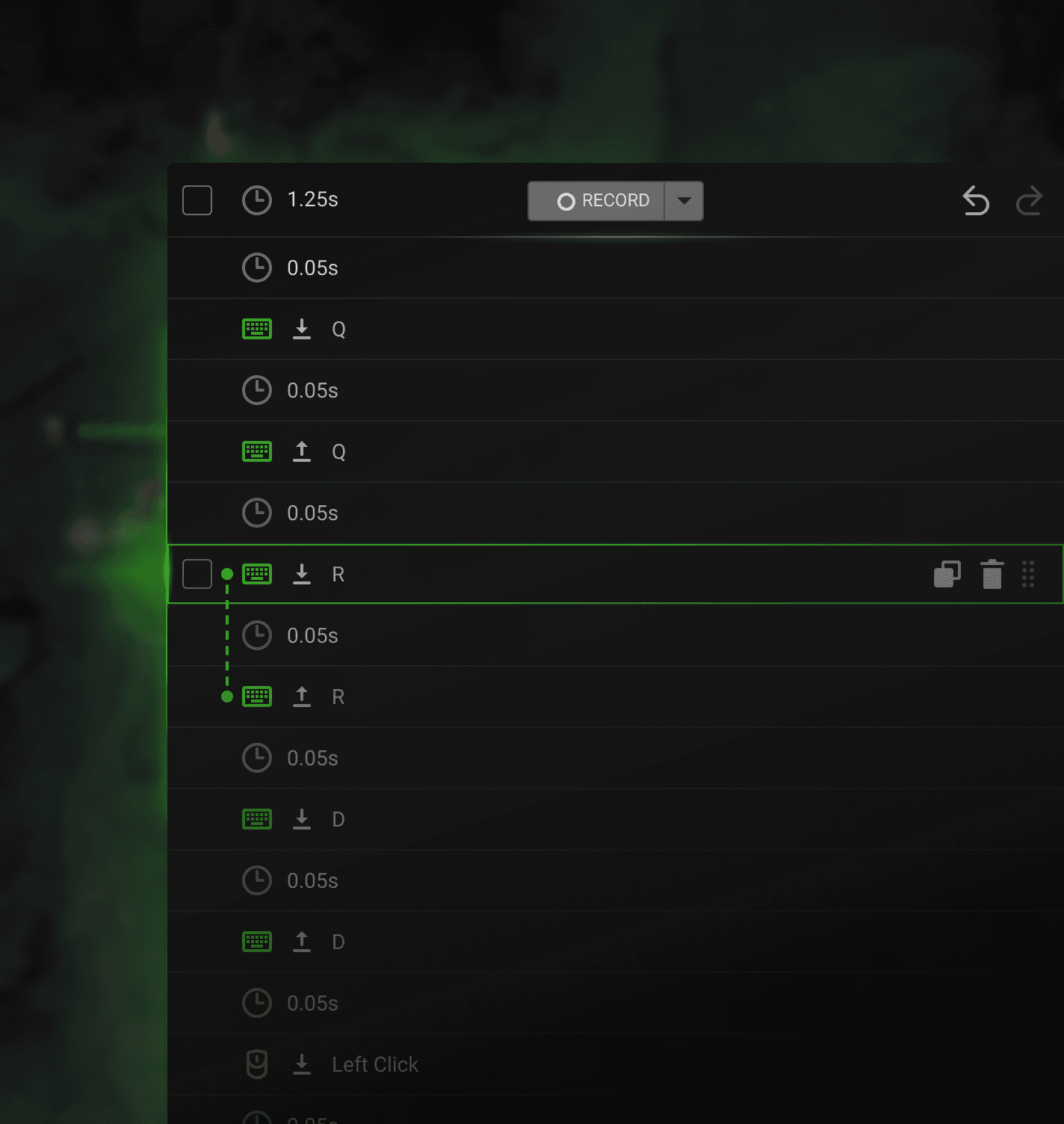
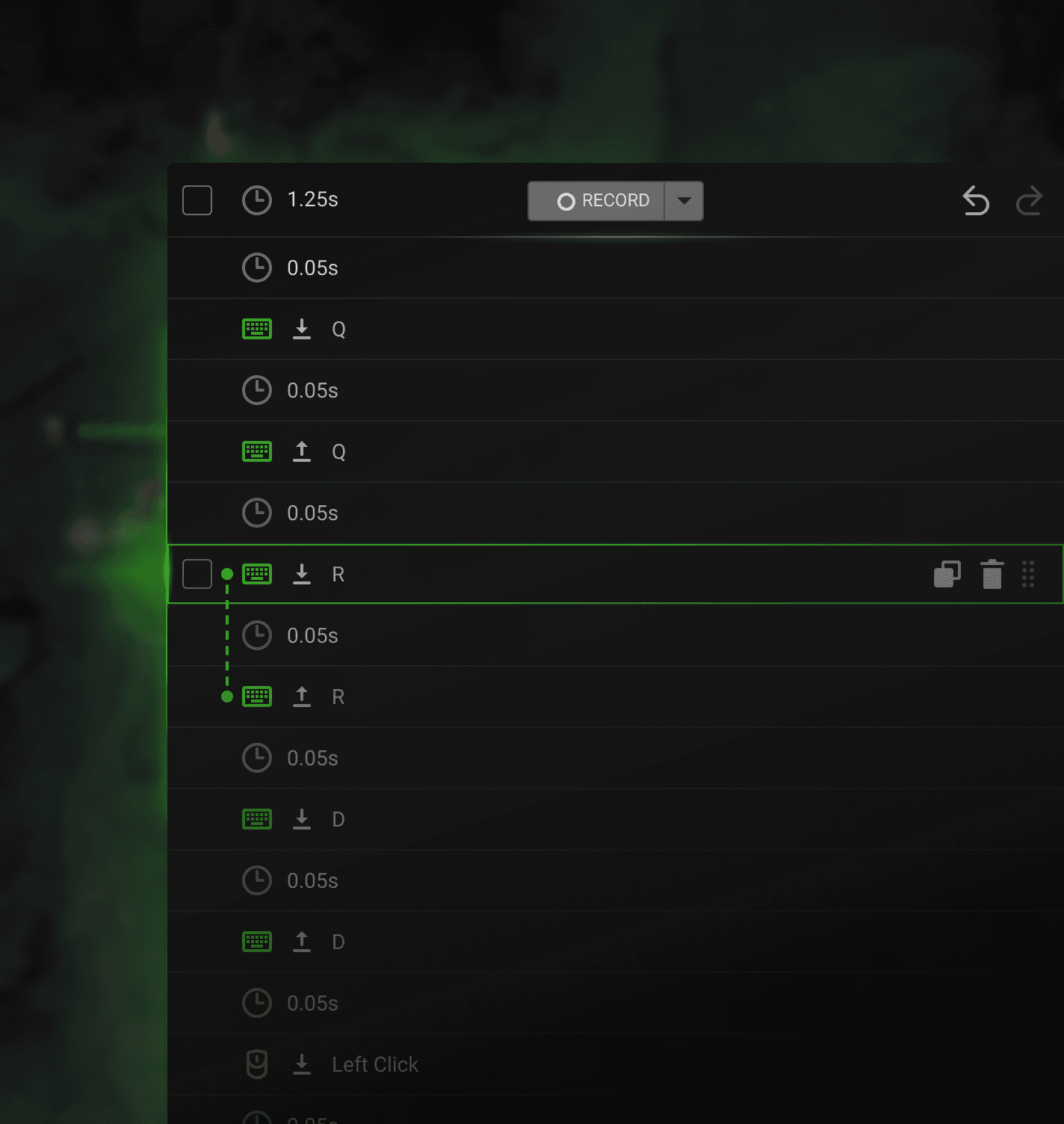
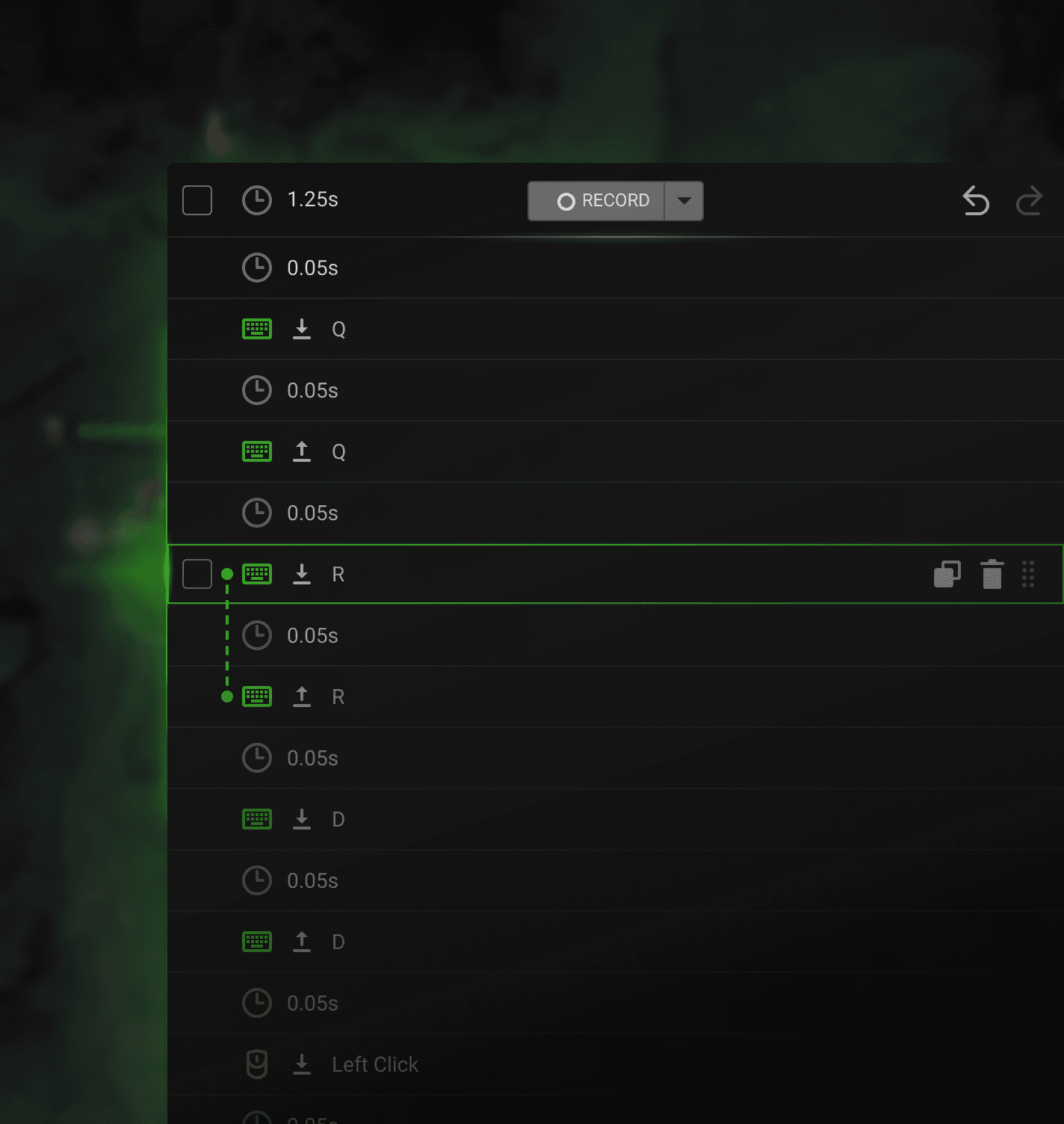
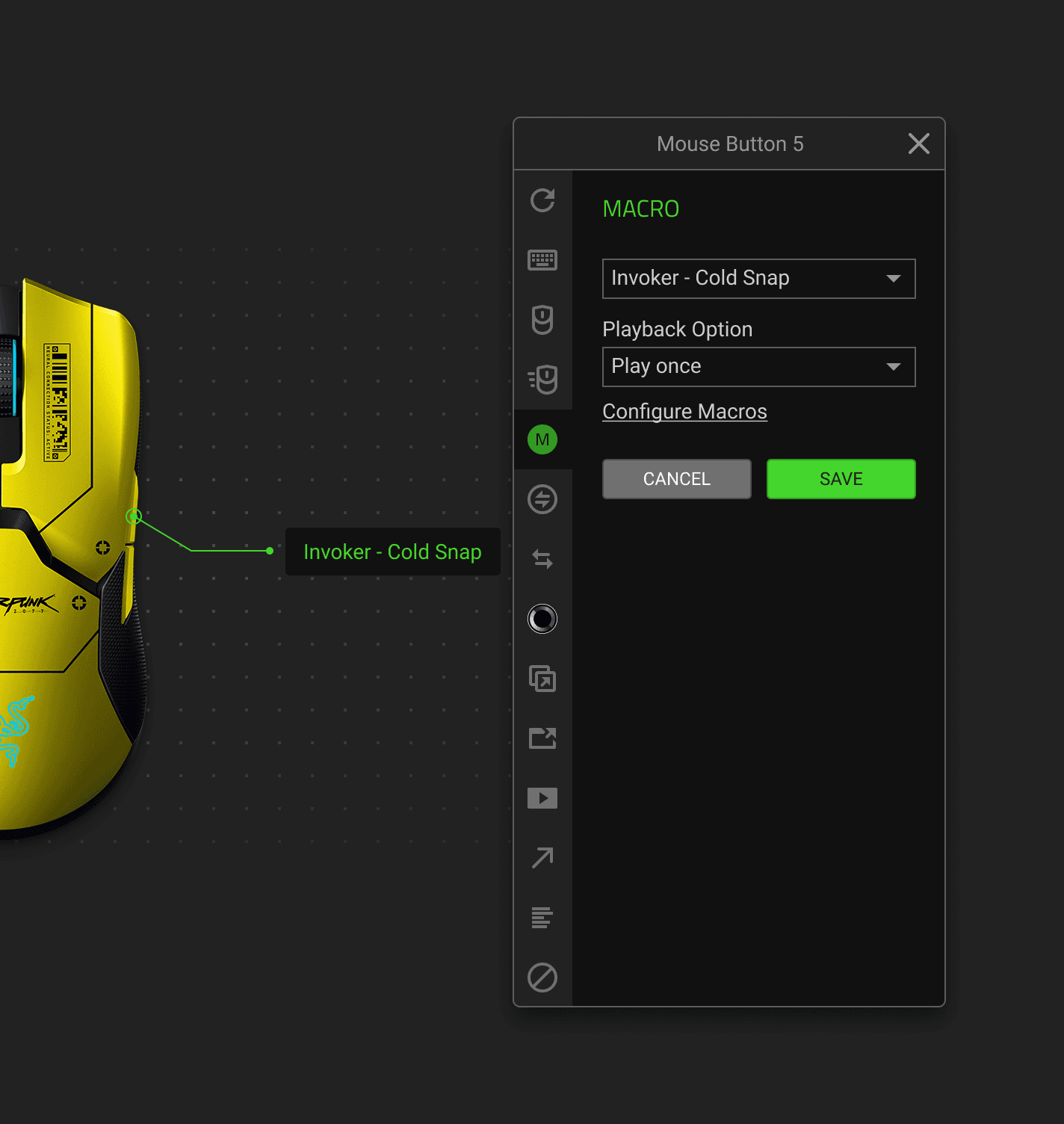
Reworked Macro on Razer Synapse 4

Reworked Macro on Razer Synapse 4

Reworked Macro on Razer Synapse 4

Reworked Macro on Razer Synapse 4

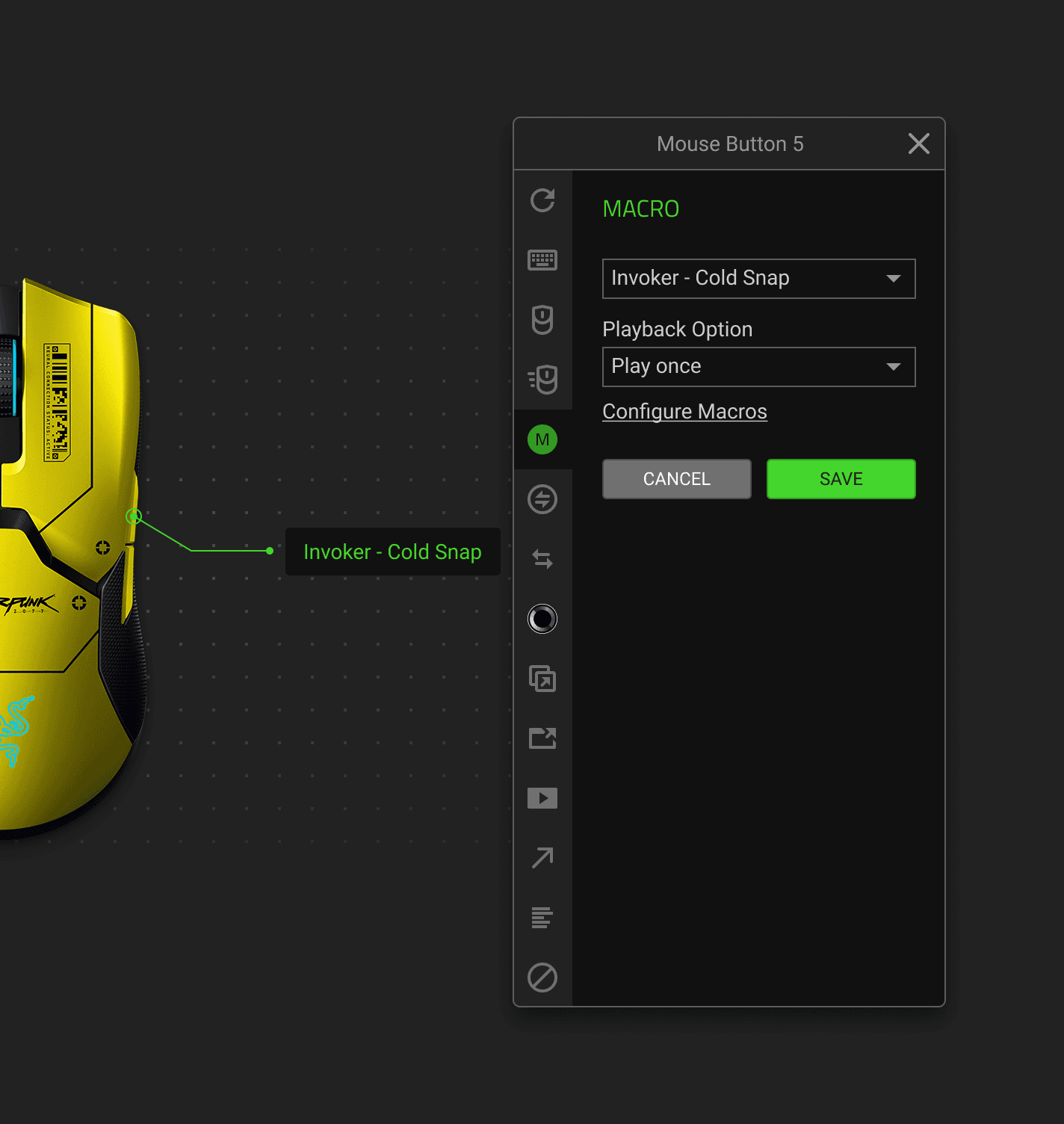
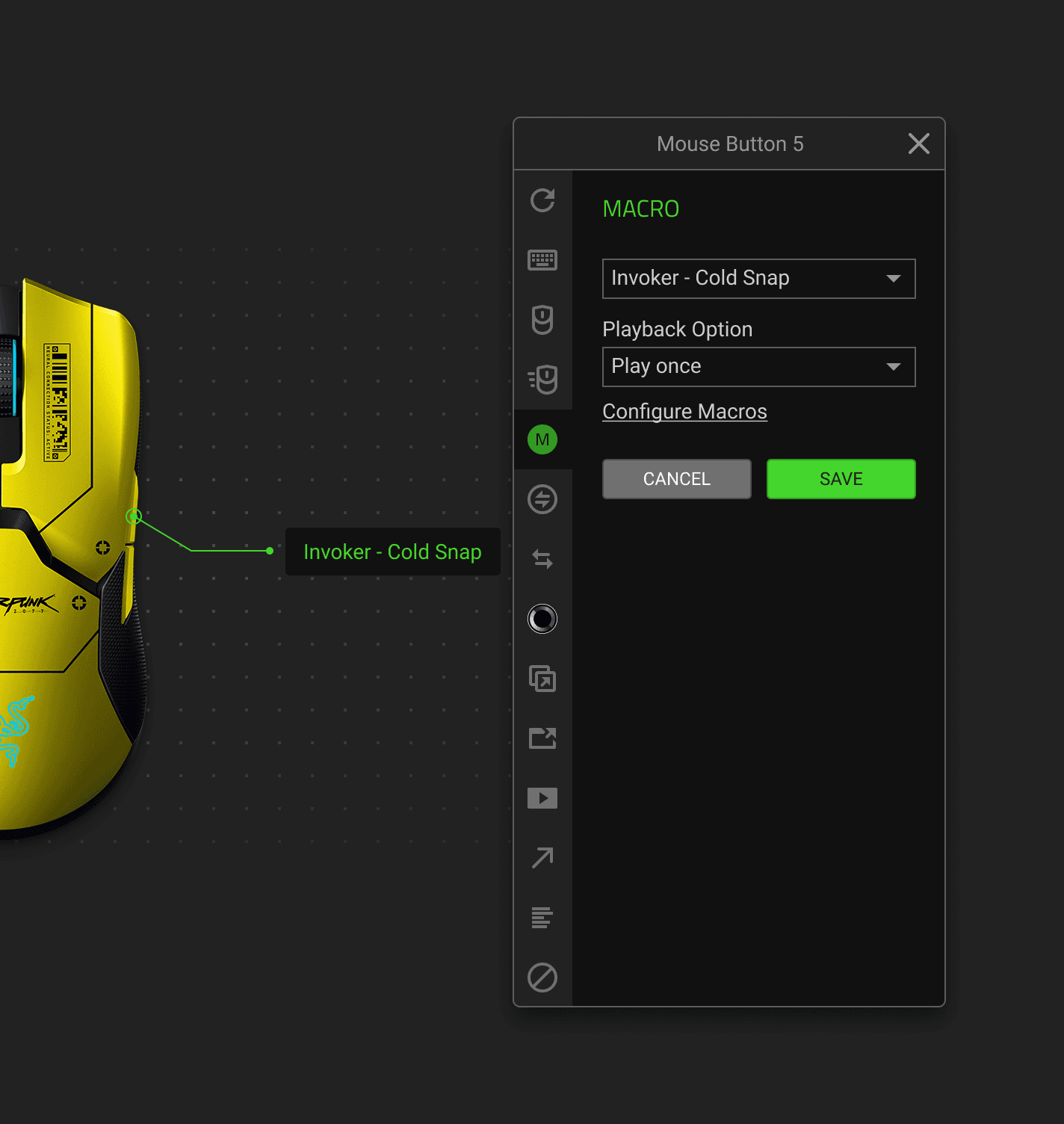
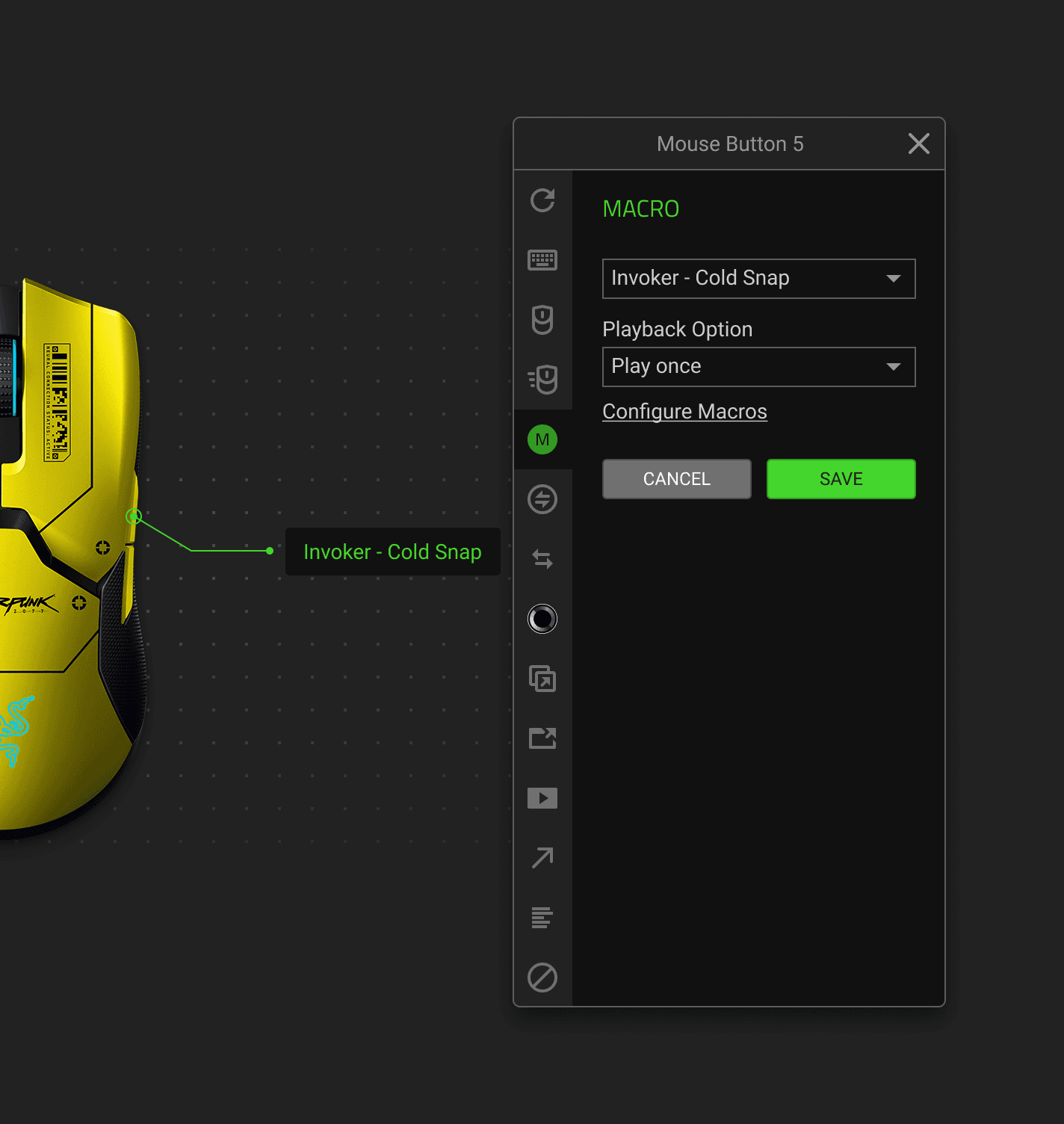
Rebinding keys/buttons on Razer Synapse 4

Rebinding keys/buttons on Razer Synapse 4

Rebinding keys/buttons on Razer Synapse 4

Rebinding keys/buttons on Razer Synapse 4
Ability to give customers to arrange the products like how they did irl. Designed the technical mechanics for the canvas.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Ability to give customers to arrange the products like how they did irl. Designed the technical mechanics for the canvas.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Ability to give customers to arrange the products like how they did irl. Designed the technical mechanics for the canvas.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Ability to give customers to arrange the products like how they did irl. Designed the technical mechanics for the canvas.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
Simplified drawings from industrial design materials to Chroma Studio.
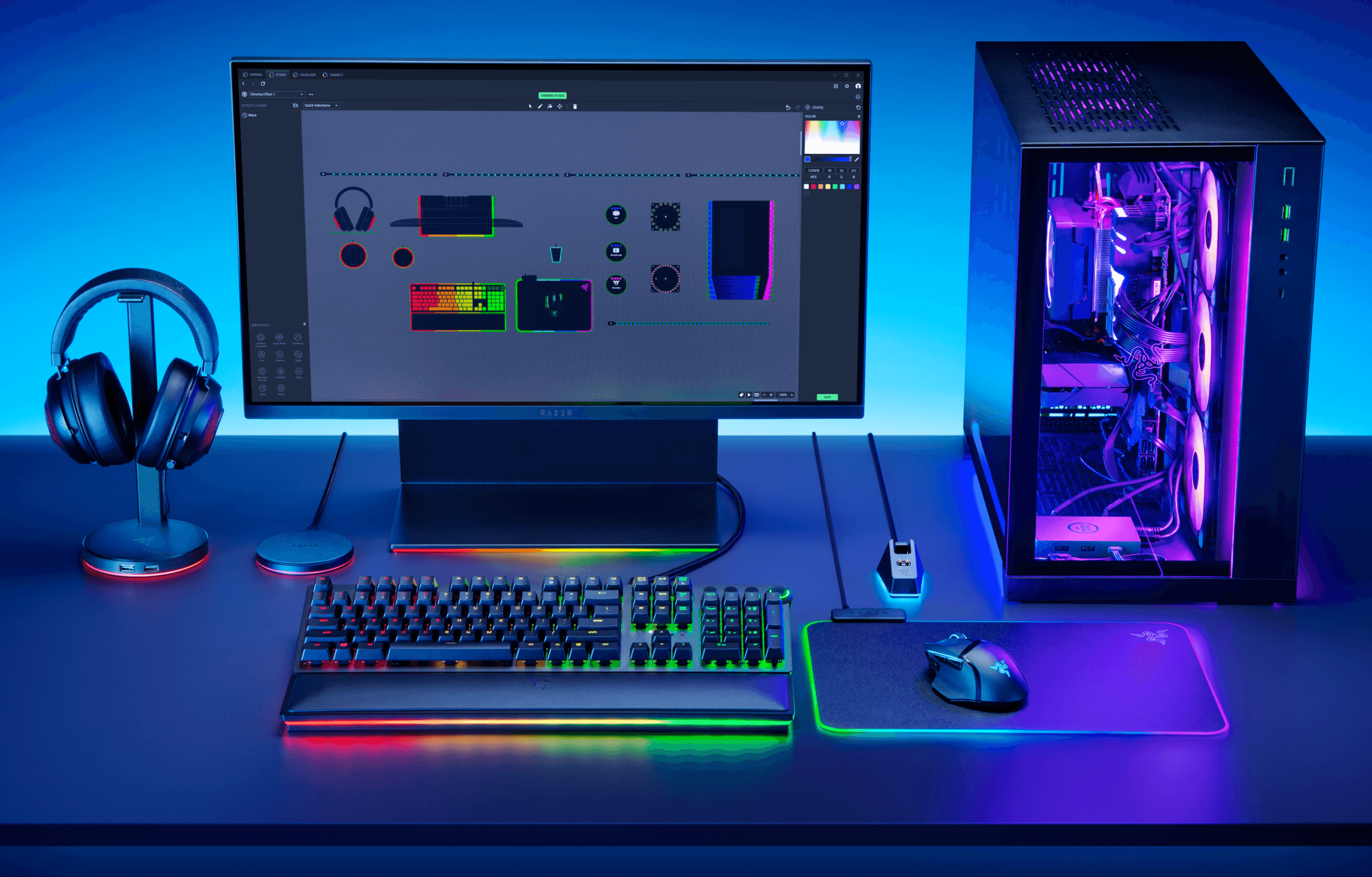
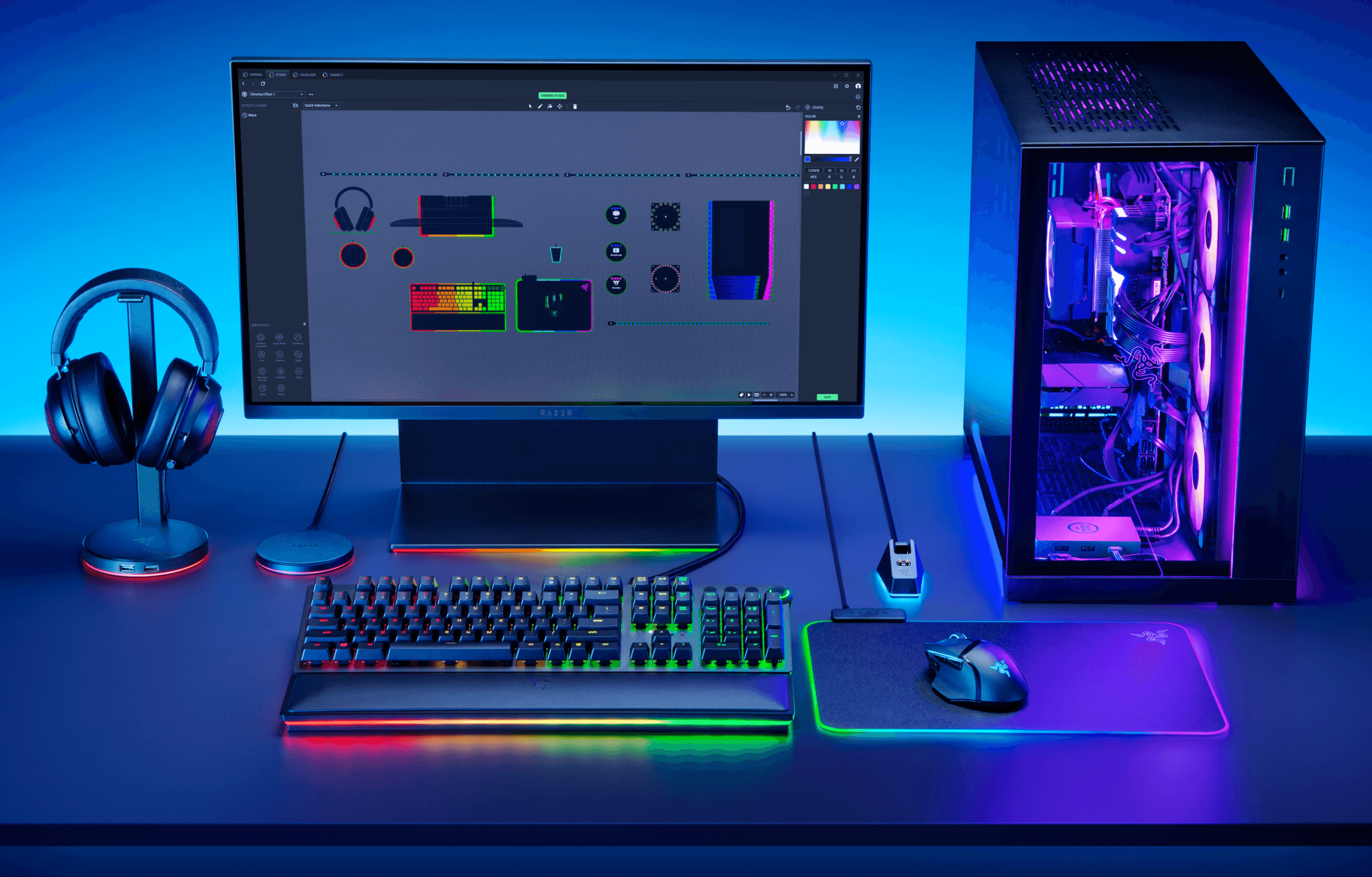
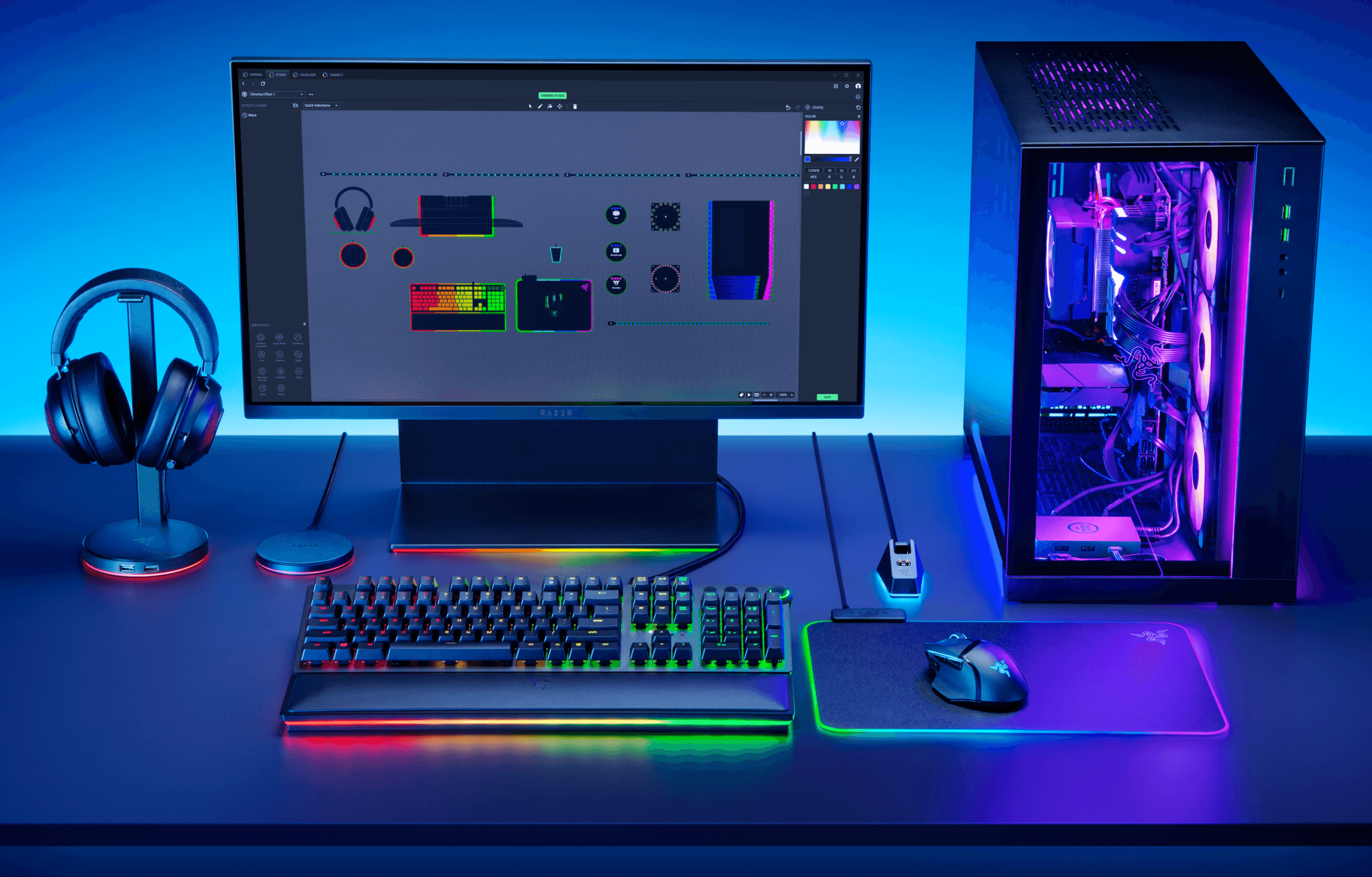
CHROMA STUDIO — The RGB Battlestations Editor
CHROMA STUDIO —
The RGB Battlestations Editor
CHROMA STUDIO — The RGB Battlestations Editor
CHROMA STUDIO —
The RGB Battlestations Editor
Product Design & Illustration
Product Design & Illustration
Product Design & Illustration
The Razer Chroma, Chroma Studio empowers customers to create and customize vibrant RGB lighting effects for Chroma-enabled devices. With intuitive controls, it allows for complex, layered patterns, game-synced effects, and precise key or button illumination. Making it the ultimate tool for personalizing your battlestations.
The Razer Chroma, Chroma Studio empowers customers to create and customize vibrant RGB lighting effects for Chroma-enabled devices. With intuitive controls, it allows for complex, layered patterns, game-synced effects, and precise key or button illumination. Making it the ultimate tool for personalizing your battlestations.
The Razer Chroma, Chroma Studio empowers customers to create and customize vibrant RGB lighting effects for Chroma-enabled devices. With intuitive controls, it allows for complex, layered patterns, game-synced effects, and precise key or button illumination. Making it the ultimate tool for personalizing your battlestations.



RAZER Windows SOFTWARE Component Library
RAZER Windows SOFTWARE Component Library
RAZER Windows SOFTWARE Component Library
Interface DESIGN
Interface DESIGN
Interface DESIGN
Initiated a component library and iconography in Adobe XD for the UX team behind Razer Synapse, Chroma RGB, Streamer Companion App, THX Spatial Audio, and 7.1 Surround Sound, back when Razer had no dedicated design systems team.
Initiated a component library and iconography in Adobe XD for the UX team behind Razer Synapse, Chroma RGB, Streamer Companion App, THX Spatial Audio, and 7.1 Surround Sound, back when Razer had no dedicated design systems team.
Initiated a component library and iconography in Adobe XD for the UX team behind Razer Synapse, Chroma RGB, Streamer Companion App, THX Spatial Audio, and 7.1 Surround Sound, back when Razer had no dedicated design systems team.
I occasionally use code to prototype interactions and motion natively, making them readily available for engineers to implement. The above can be seen on Razer Synapse 3 using the Razer Naga Trinity or Razer Naga Pro Wireless.
I occasionally use code to prototype interactions and motion natively, making them readily available for engineers to implement. The above can be seen on Razer Synapse 3 using the Razer Naga Trinity or Razer Naga Pro Wireless.
Designed the mechanics of the emoji animation editor.
Created and animated the suite of emojis


















Designed the mechanics of the emoji animation editor.
Created and animated the suite of emojis


















Designed the mechanics of the emoji animation editor.
Created and animated the suite of emojis


















Designed the mechanics of the emoji animation editor.
Created and animated the suite of emojis


















creating emoji and emoji animation editor on Streamer Companion App
creating emoji and emoji animation editor on Streamer Companion App
creating emoji and emoji animation editor on Streamer Companion App
Interaction & Interface Design
pixel art & Motion Design
Interaction & Interface Design
pixel art & Motion Design
Interaction & Interface Design
pixel art & Motion Design
A Windows app that delivers captivating light shows during live streams, reacting to subs, followers, donations, and chat keywords with emojis and dynamic lighting effects.
A Windows app that delivers captivating light shows during live streams, reacting to subs, followers, donations, and chat keywords with emojis and dynamic lighting effects.
A Windows app that delivers captivating light shows during live streams, reacting to subs, followers, donations, and chat keywords with emojis and dynamic lighting effects.
I designed a suite of ready-to-use emojis for streamers and developed a frame-by-frame emoji animation editor, enabling streamers to craft their own unique animated emojis.
I designed a suite of ready-to-use emojis for streamers and developed a frame-by-frame emoji animation editor, enabling streamers to craft their own unique animated emojis.
I designed a suite of ready-to-use emojis for streamers and developed a frame-by-frame emoji animation editor, enabling streamers to craft their own unique animated emojis.
A concept phone case for the Razer Phone featuring a slide-out controller for seamless gaming on the go.
A concept phone case for the Razer Phone featuring a slide-out controller for seamless gaming on the go.
A concept phone case for the Razer Phone featuring a slide-out controller for seamless gaming on the go.
Drop + Glimy
DSA 2077 Keycap Set
Drop + Glimy
DSA 2077 Keycap Set
Drop + Glimy
DSA 2077 Keycap Set
KEYCAP DESIGN
KEYCAP DESIGN
KEYCAP DESIGN
Participated in a Drop.com contest in 2017, where my sci-fi-inspired design was voted the winning piece by the community and brought to life. It was manufactured by Signature Plastics using Doubleshot ABS material.
Participated in a Drop.com contest in 2017, where my sci-fi-inspired design was voted the winning piece by the community and brought to life. It was manufactured by Signature Plastics using Doubleshot ABS material.
Participated in a Drop.com contest in 2017, where my sci-fi-inspired design was voted the winning piece by the community and brought to life. It was manufactured by Signature Plastics using Doubleshot ABS material.
And to answer the inevitable question, no, the year wasn’t inspired by Cyberpunk 2077.
And to answer the inevitable question, no, the year wasn’t inspired by Cyberpunk 2077.
And to answer the inevitable question, no, the year wasn’t inspired by Cyberpunk 2077.




Made a set of artisan polymer clay cat keycaps as a farewell gifts for my UX team at Razer.




Made a bunch of Pochita keycaps from Chainsaw Man.




Durian Hedgehog artisan keycap made with polymer clay.
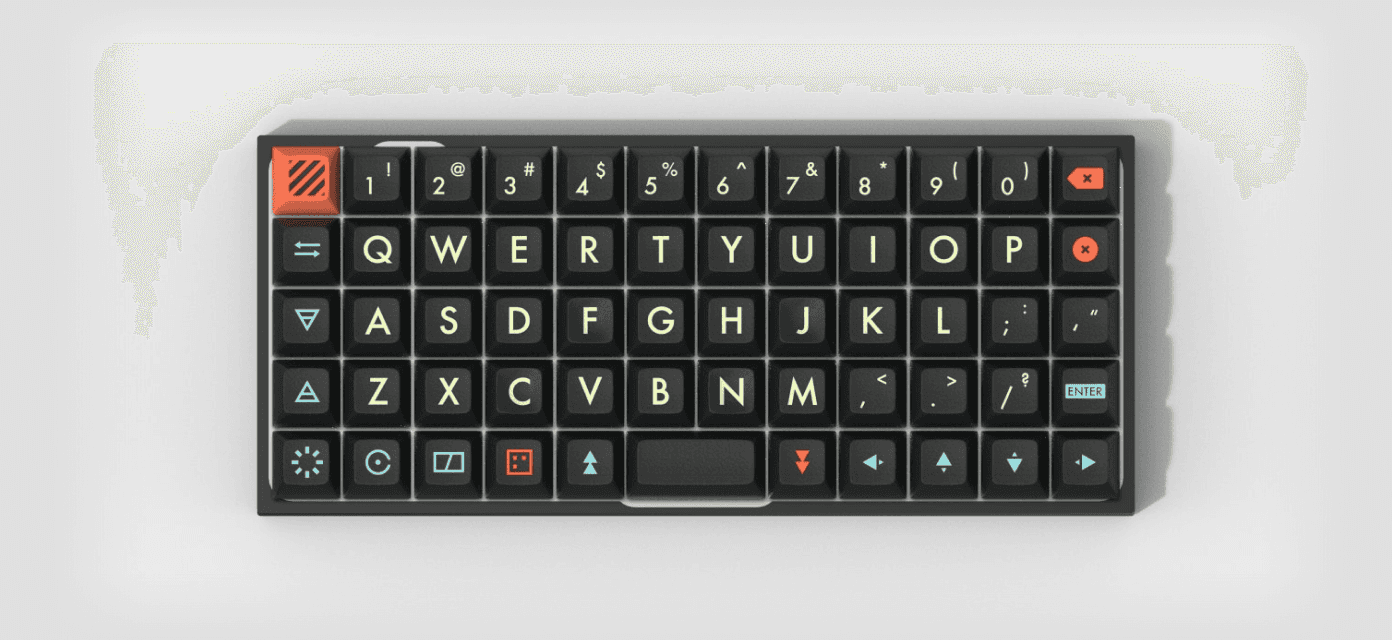
DESIGNING 2077 Theme FOR THEMEBOARD APP
DESIGNING 2077 Theme FOR THEMEBOARD APP
DESIGNING 2077 Theme FOR THEMEBOARD APP
Interface DEsign
Interface DEsign
Interface DEsign
Before DSA 2077, there was a 2077 theme for the Themeboard app by Taphive. An iOS 8 custom keyboard app that let designers submit themed keyboard designs without the need to develop a keyboard app from scratch.
Before DSA 2077, there was a 2077 theme for the Themeboard app by Taphive. An iOS 8 custom keyboard app that let designers submit themed keyboard designs without the need to develop a keyboard app from scratch.
Before DSA 2077, there was a 2077 theme for the Themeboard app by Taphive. An iOS 8 custom keyboard app that let designers submit themed keyboard designs without the need to develop a keyboard app from scratch.
DESIGNING A CALCULATOR USING iOS CUSTOM KEYBOARD SDK
DESIGNING A CALCULATOR USING iOS CUSTOM KEYBOARD SDK
DESIGNING A CALCULATOR USING iOS CUSTOM KEYBOARD SDK
Product DESIGN
Product DESIGN
Product DESIGN
It's called Keykulator. Co-designed and developed with Zoon when Apple introduced custom iPhone keyboards with iOS 8. I wanted a way to calculate numbers directly from the keyboard without switching to the calculator app. Unfortunately, Apple rejected it for not complying with their guidelines. 🤷
It's called Keykulator. Co-designed and developed with Zoon when Apple introduced custom iPhone keyboards with iOS 8. I wanted a way to calculate numbers directly from the keyboard without switching to the calculator app. Unfortunately, Apple rejected it for not complying with their guidelines. 🤷
It's called Keykulator. Co-designed and developed with Zoon when Apple introduced custom iPhone keyboards with iOS 8. I wanted a way to calculate numbers directly from the keyboard without switching to the calculator app. Unfortunately, Apple rejected it for not complying with their guidelines. 🤷




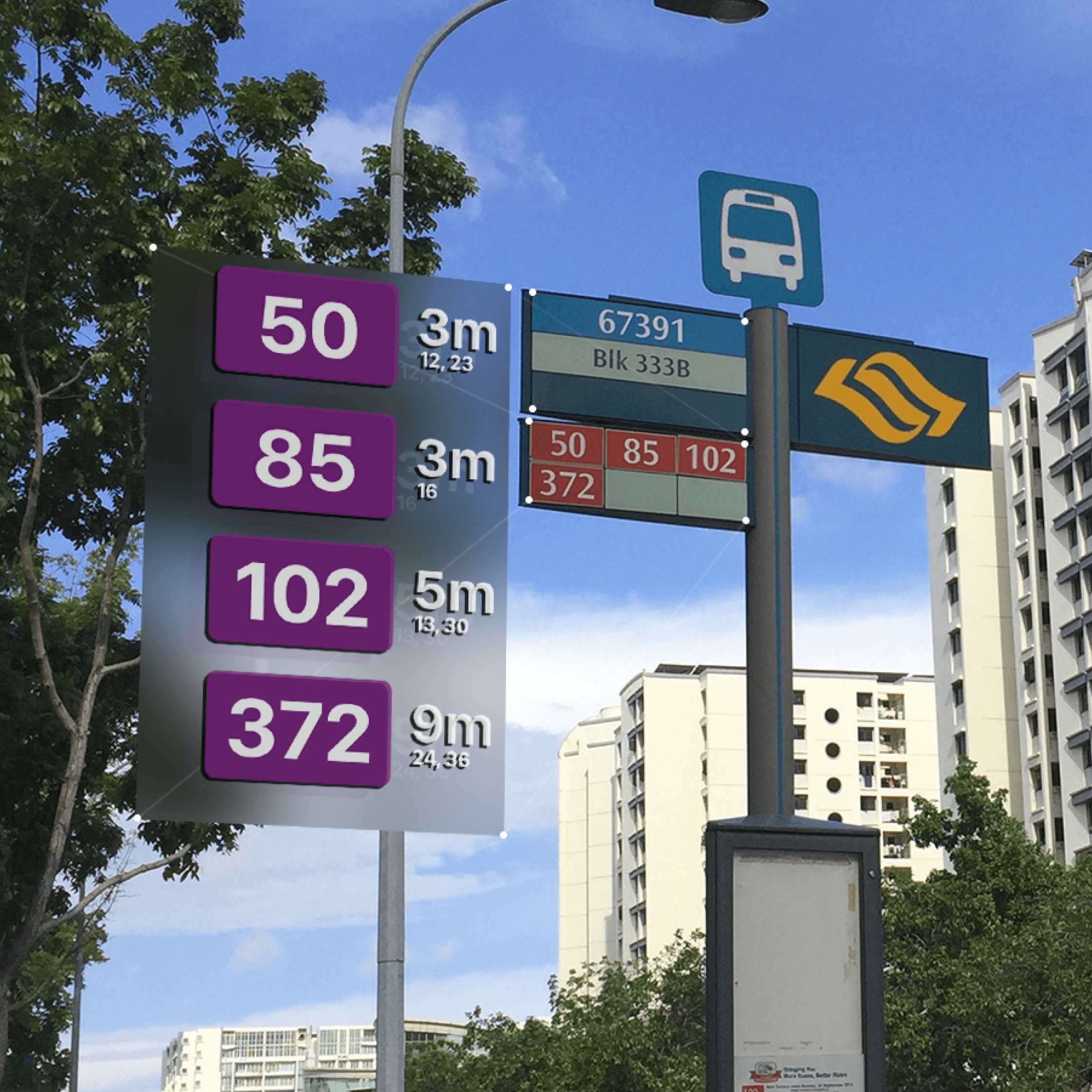
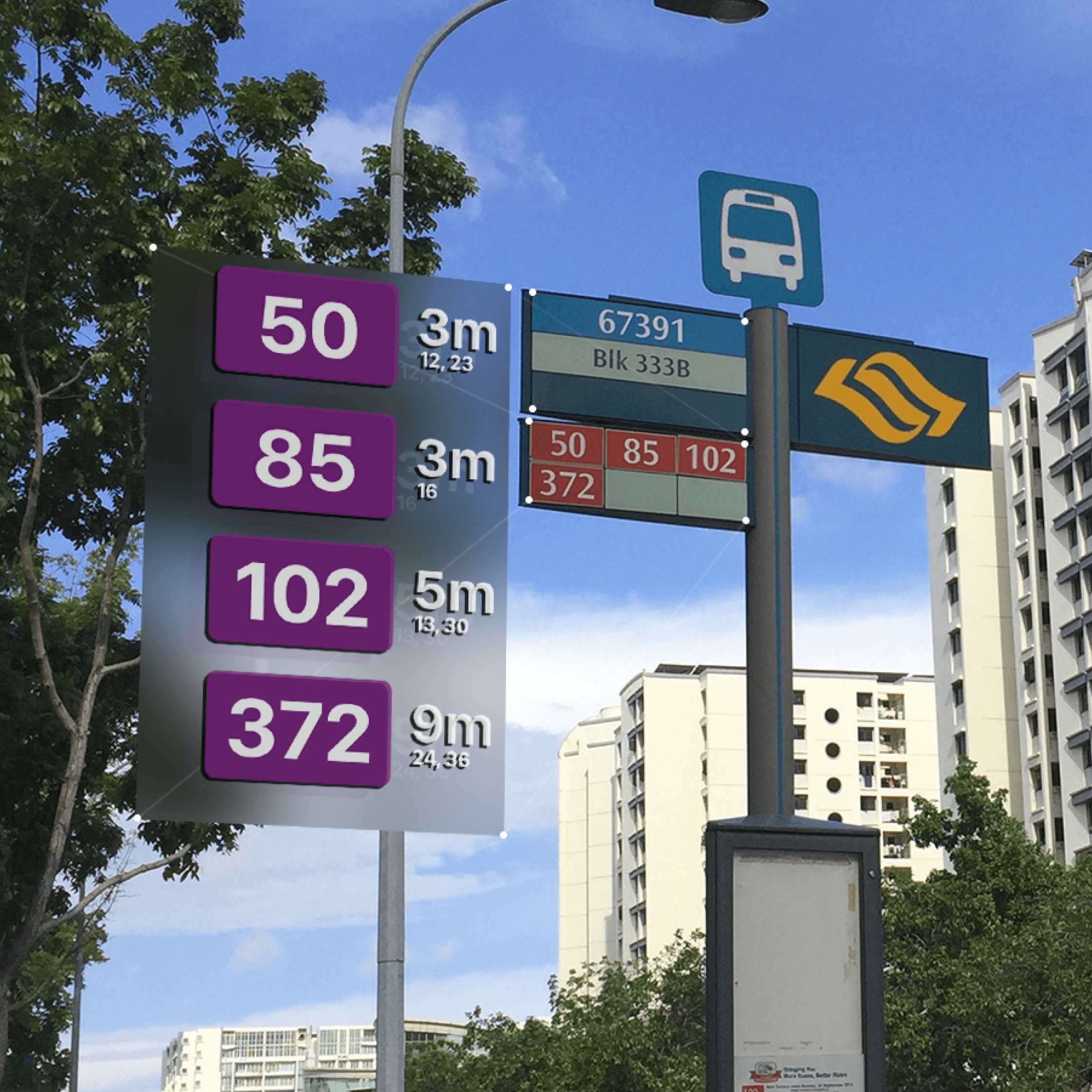
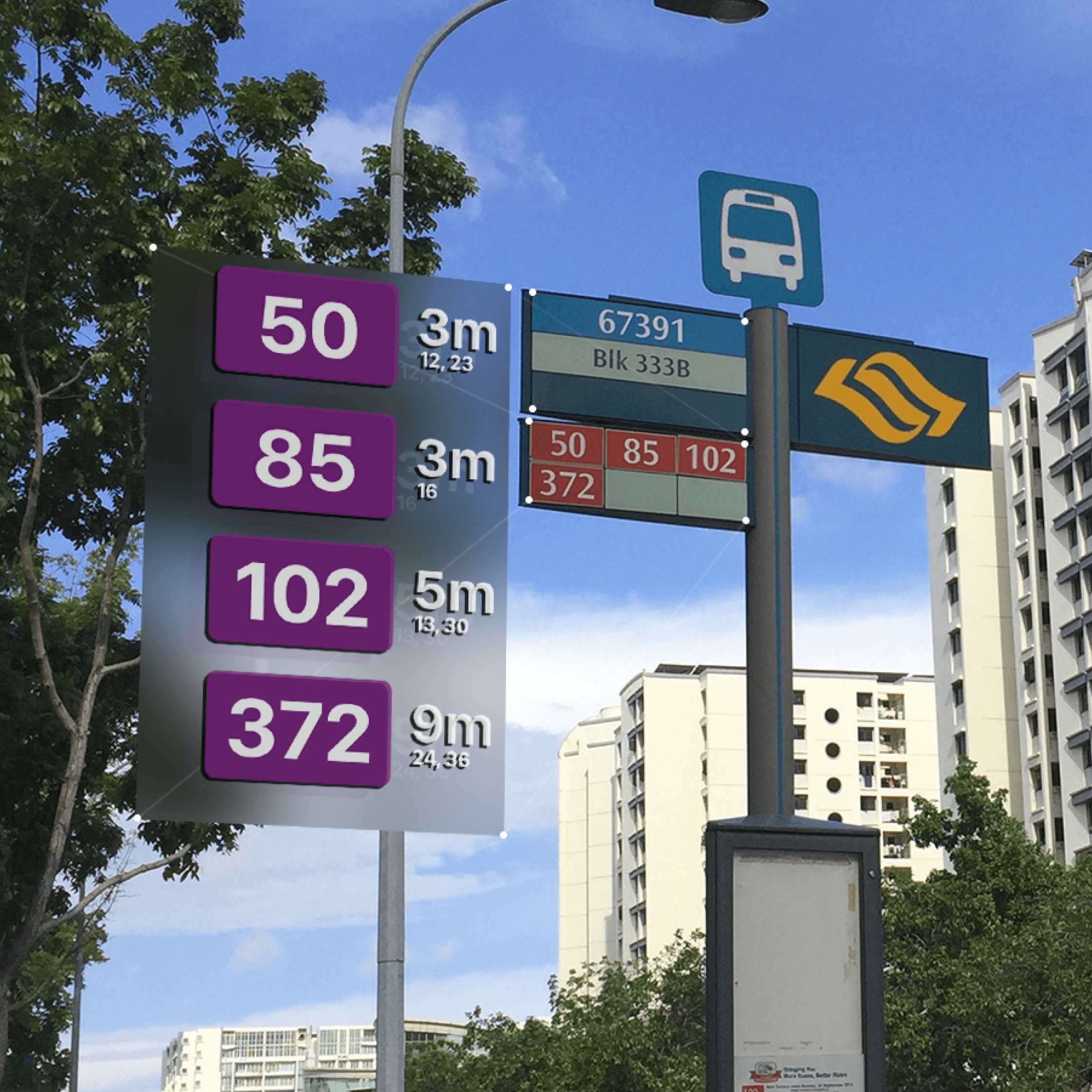
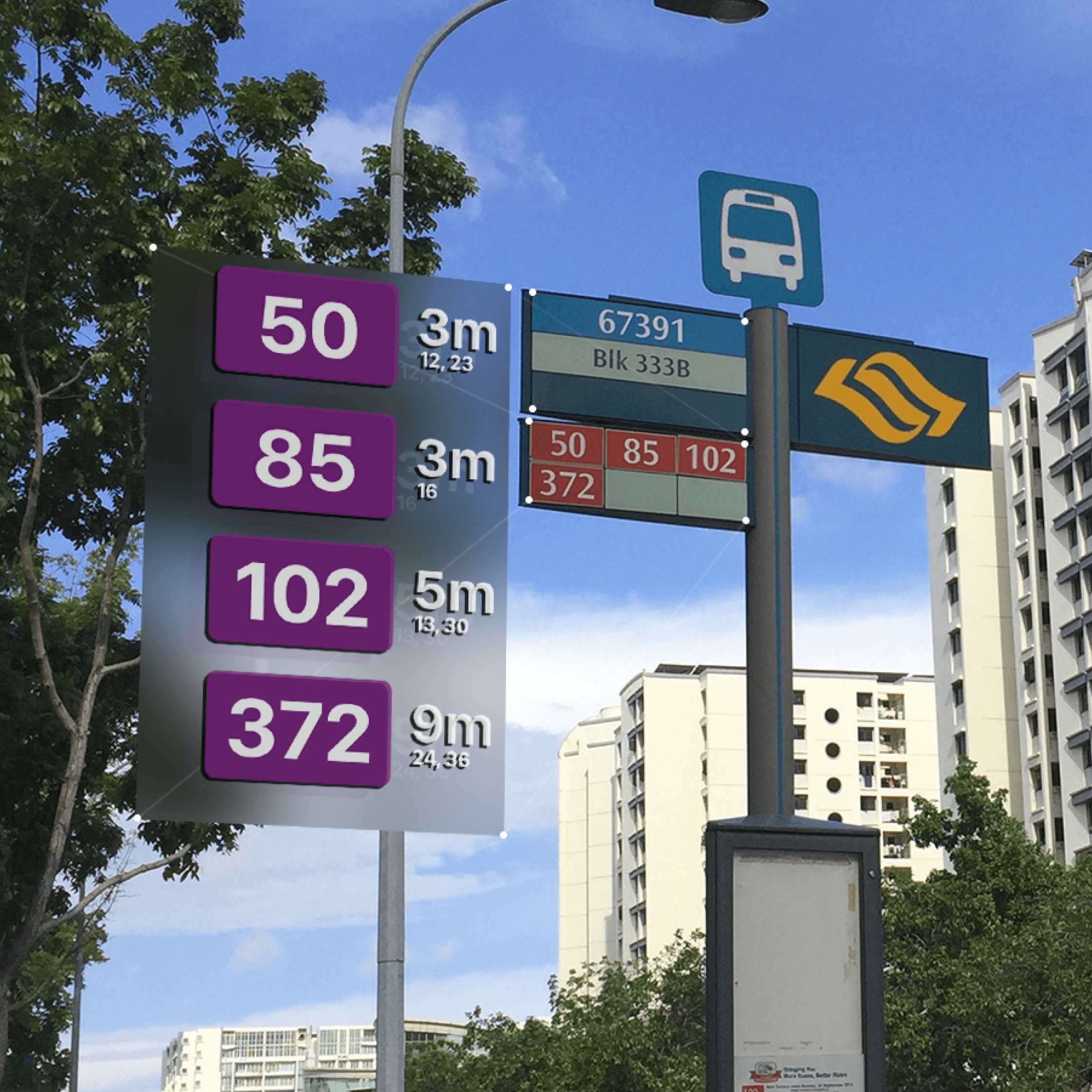
Designed this AR glasses concept in 2016, enabling users to effortlessly retrieve bus arrival information simply by looking at a bus stop sign, along with other interactive features.
Designed this AR glasses concept in 2016, enabling users to effortlessly retrieve bus arrival information simply by looking at a bus stop sign, along with other interactive features.
Designed this AR glasses concept in 2016, enabling users to effortlessly retrieve bus arrival information simply by looking at a bus stop sign, along with other interactive features.








Snippet of animation for Resort World Genting & Star Cruises Mobile Baccarat How-to video.
Snippet of animation for Resort World Genting & Star Cruises Mobile Baccarat How-to video.
Snippet of animation for Resort World Genting & Star Cruises Mobile Baccarat How-to video.
Illustrated and animated Singapore’s oldest surviving dragon kiln for a pro bono interactive ebook. Contributed by designing a page that detailed the anatomy of the dragon kiln.
Illustrated and animated Singapore’s oldest surviving dragon kiln for a pro bono interactive ebook. Contributed by designing a page that detailed the anatomy of the dragon kiln.
Illustrated and animated Singapore’s oldest surviving dragon kiln for a pro bono interactive ebook. Contributed by designing a page that detailed the anatomy of the dragon kiln.
Designed UI components and crafted motion design for Melomap, a platform aimed at discovering Myanmar music. The service has since been discontinued.
A practice piece of Kylo Ren inspired by his first appearance in The Force Awakens teaser. And no, I do not condone his actions.
A practice piece of Kylo Ren inspired by his first appearance in The Force Awakens teaser. And no, I do not condone his actions.
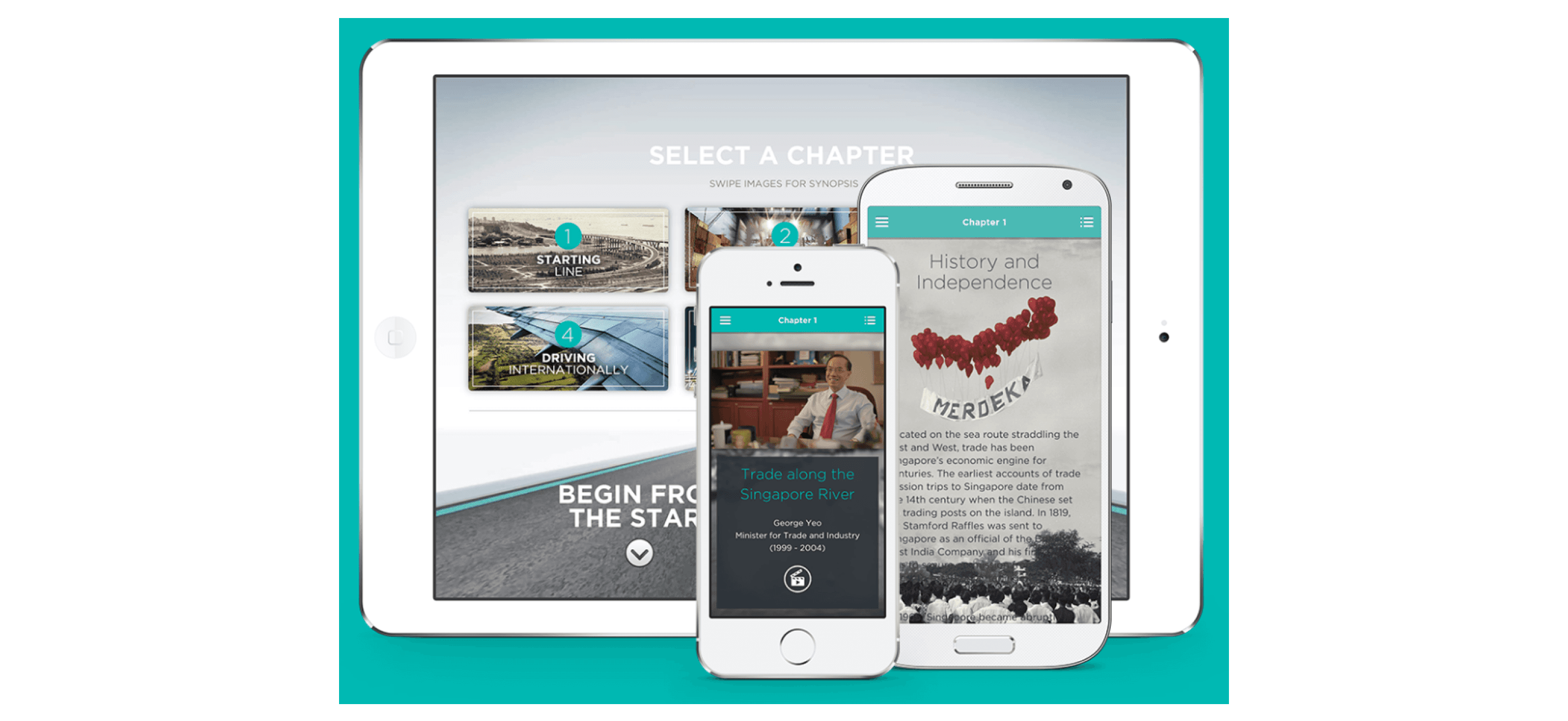
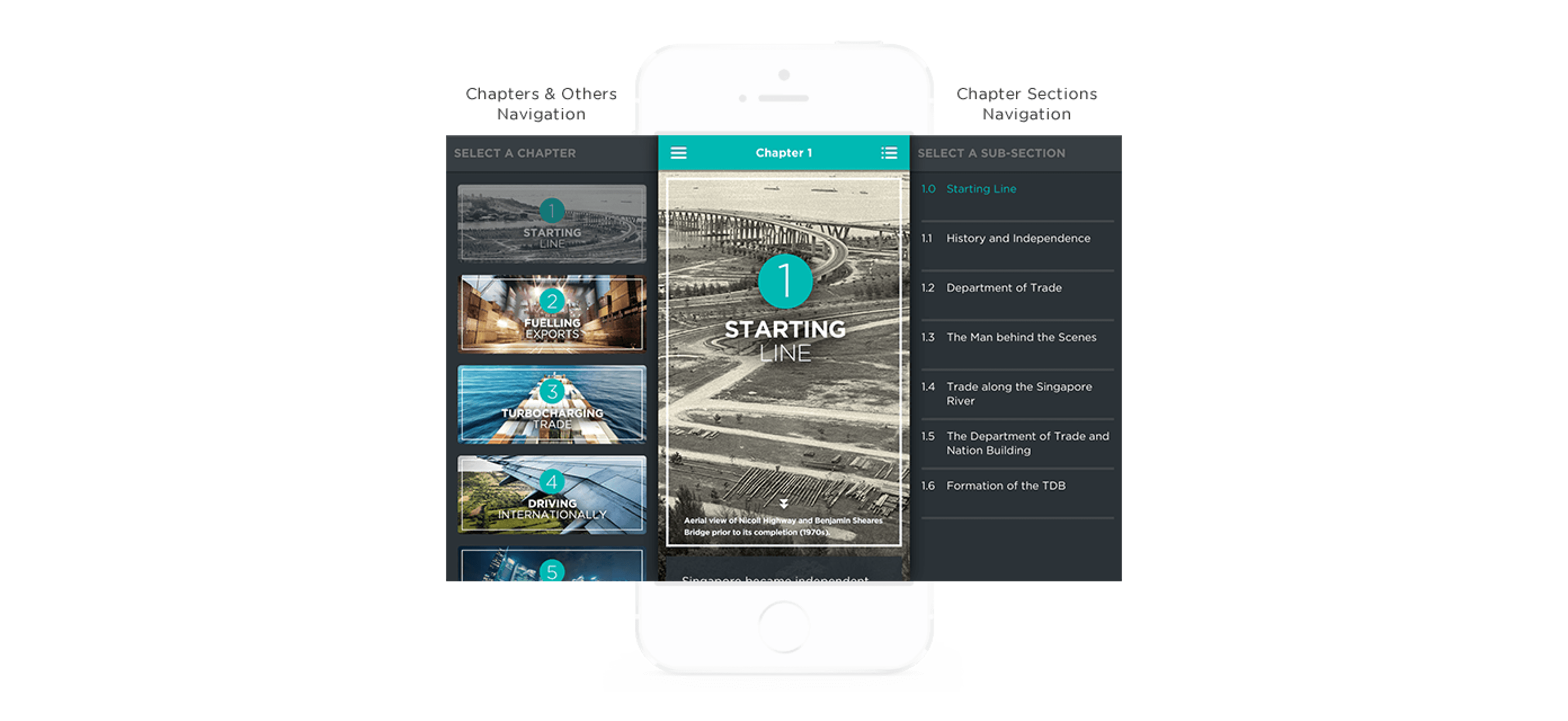
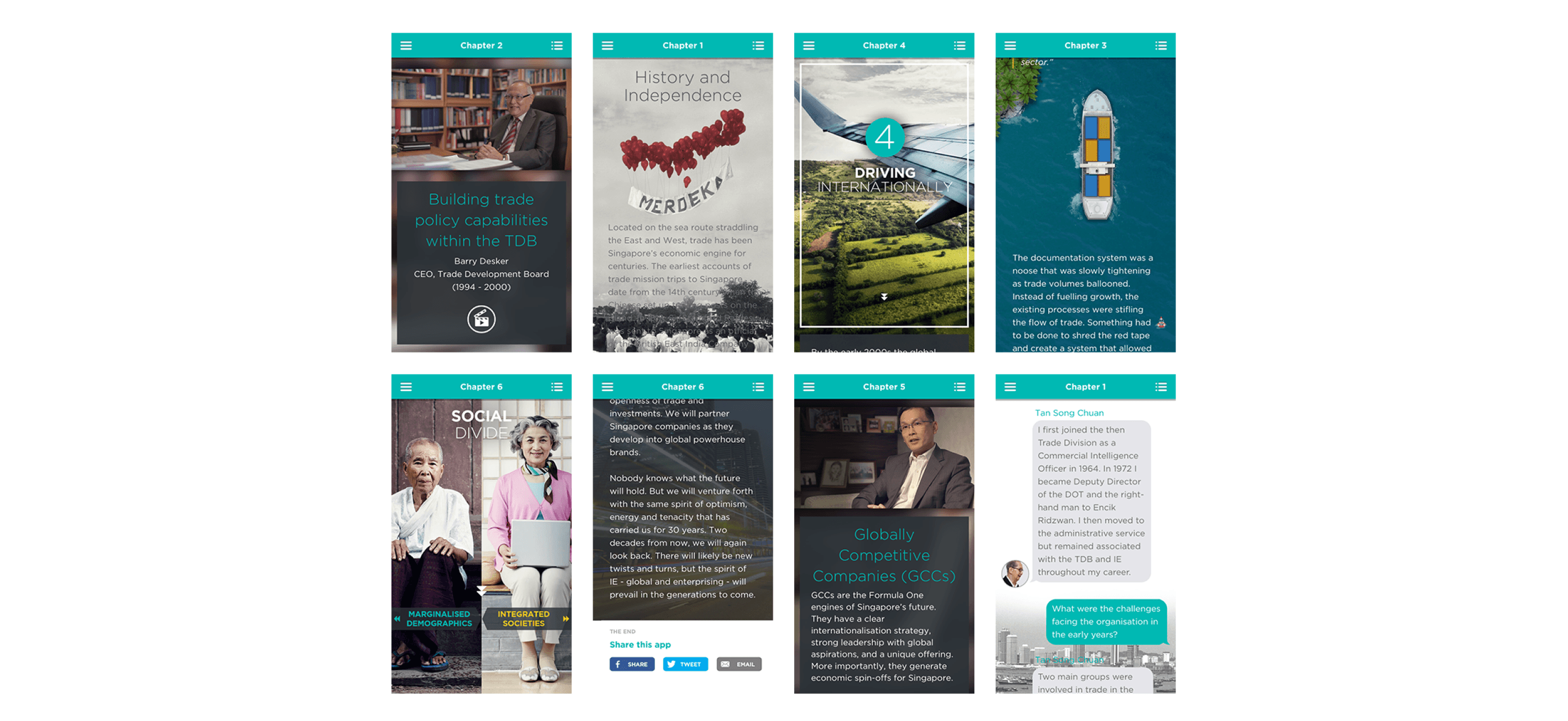
DESIGNING THE
IE SINGAPORE: GLOBALISING SG INTERACTIVE E-BOOK
DESIGNING THE
IE SINGAPORE: GLOBALISING SG INTERACTIVE E-BOOK
DESIGNING THE
IE SINGAPORE: GLOBALISING SG INTERACTIVE E-BOOK
Product DESIGN
Product DESIGN
Product DESIGN
An interactive e-book app showcasing Singapore's journey to becoming a global trading hub and expanding its companies' global reach. Contributed to the iPad implementation and adapted it for a seamless mobile experience.
An interactive e-book app showcasing Singapore's journey to becoming a global trading hub and expanding its companies' global reach. Contributed to the iPad implementation and adapted it for a seamless mobile experience.
An interactive e-book app showcasing Singapore's journey to becoming a global trading hub and expanding its companies' global reach. Contributed to the iPad implementation and adapted it for a seamless mobile experience.
Agency: Dezainwerkz
Client: Enterprise Singapore
Agency: Dezainwerkz
Client: Enterprise Singapore
Agency: Dezainwerkz
Client: Enterprise Singapore
No longer available
No longer available
No longer available
Worked as an animator on a motion graphic project for Esplanade with Pupilpeople.
Worked as an animator on a motion graphic project for Esplanade with Pupilpeople.
Worked as an animator on a motion graphic project for Esplanade with Pupilpeople.
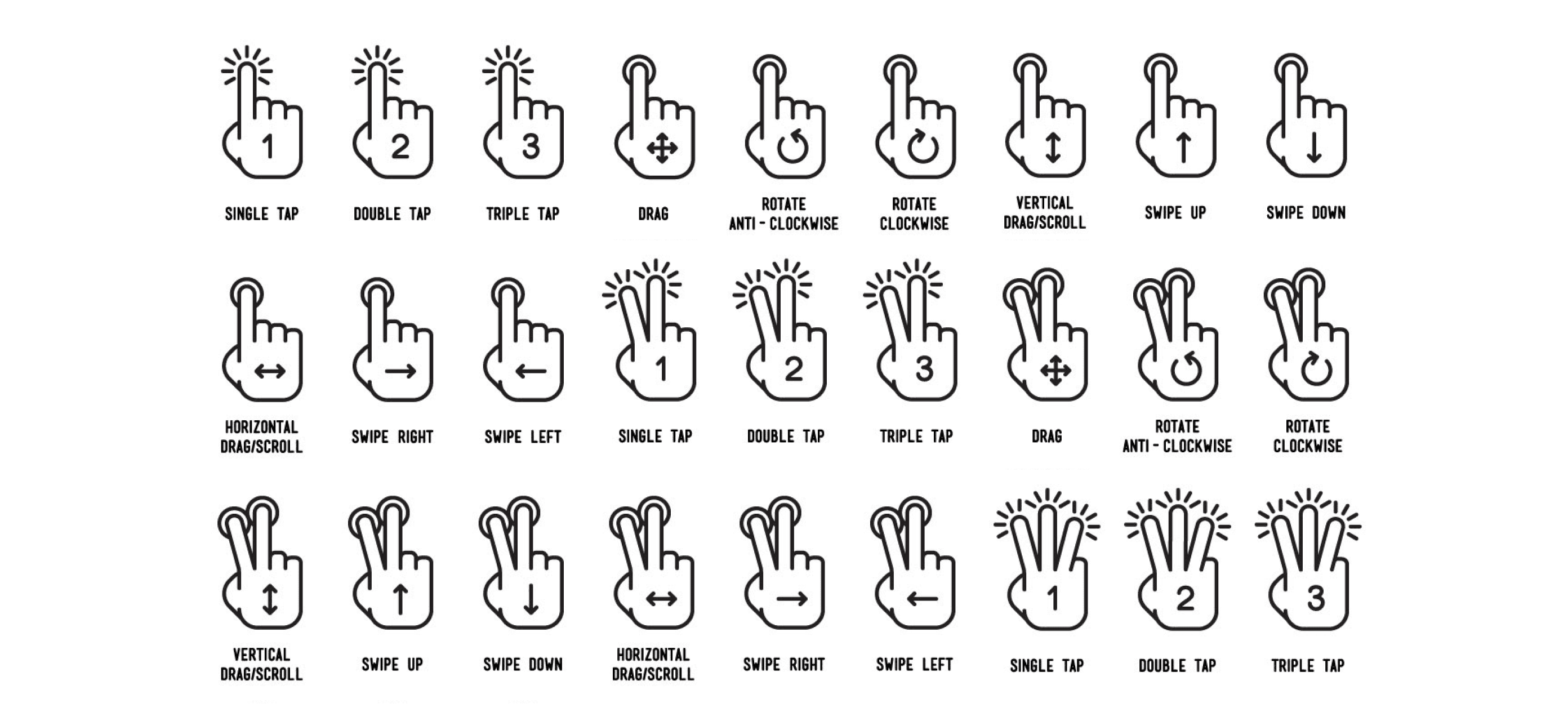
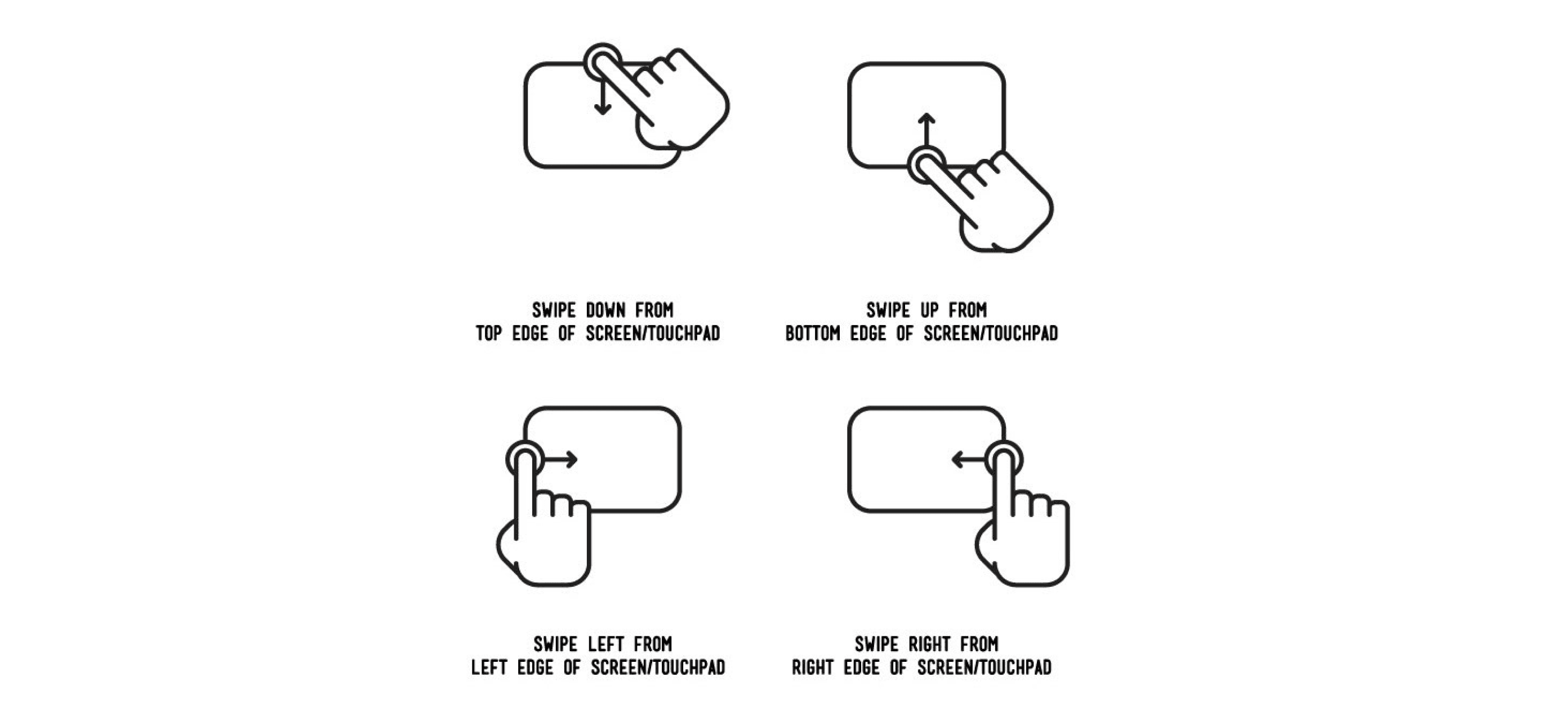
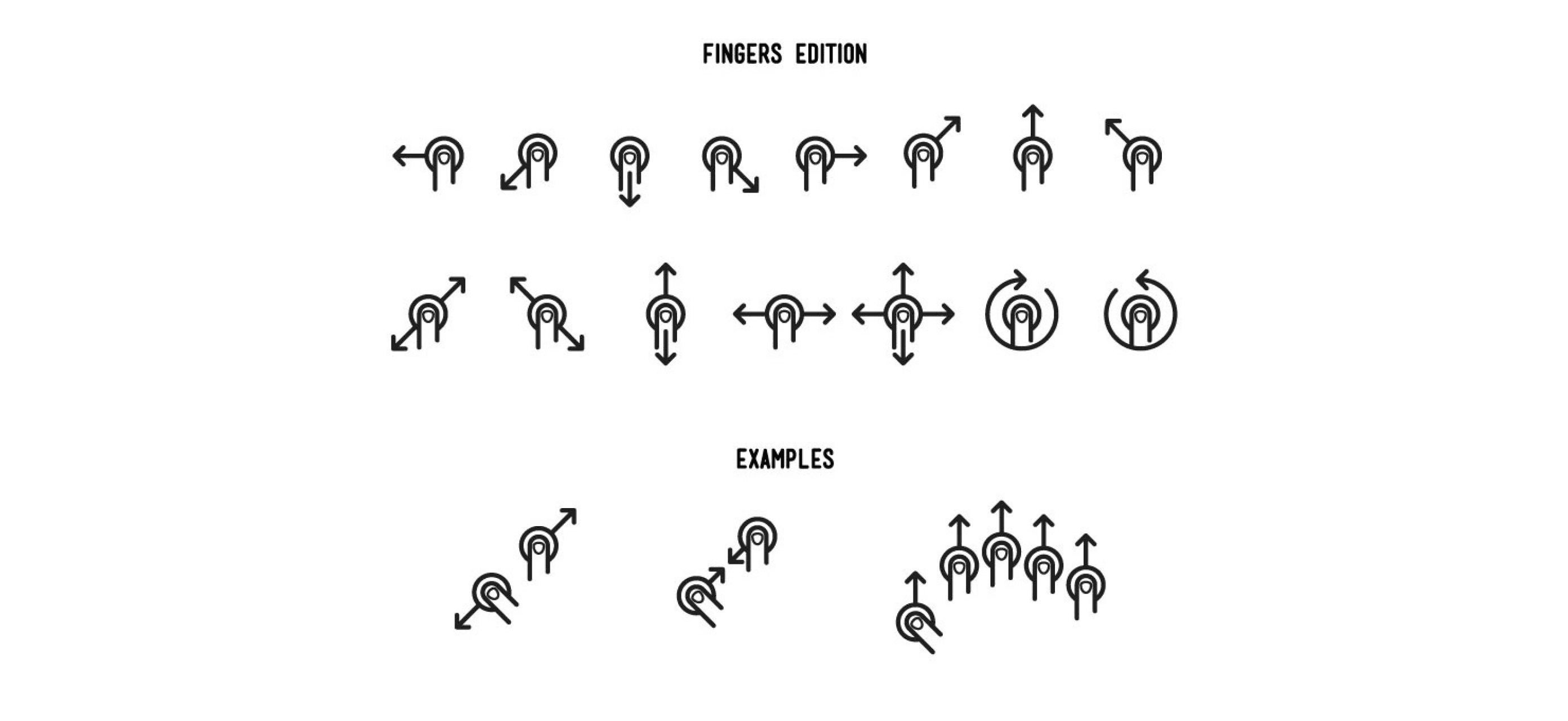
GESTURE ICONS
GESTURE ICONS
ICONOGRAPHY
ICONOGRAPHY
Featured in BranD Design Magazine 2014 E “Hand Communicates” issue.
Featured in BranD Design Magazine 2014 E “Hand Communicates” issue.
DESIGNER
INTERACTION
INTERFACE
MOTION
Media Features
Behance (02 May 2015) — Featured App Design for IE Singapore: globalisingSG App
Behance (12 Mar 2015) — Featured App Design for SG TravelKaki
BranD Design Magazine (2014, Issue E) — “Hand Communicates” Gesture Iconography
Lian He Zao Bao (23 Sep 2009) — Featured 魔 illustration as part of Noise Singapore
Gameaxis (March 2008) — Featured Just Connect illustration as part of Noise Singapore
Awards
Gong Show 2008 — Silver in Interactive Craft (Animation and Motion Graphics) for Mix & Mash Installation for Samsung Asia